HTML meta tags have been called one of the most important aspects of SEO for quite a long time. And you know what? This is still true.
You may (and should) write good content, attract backlinks, and do your best in page layout design. But all of the above is hardly useful without HTML tags.
Huh, just like meta tags are useless if the page itself is awful…
Google’s John Mueller said that Google uses HTML meta tags to form SERP snippets, not for rankings. But in this statement, he admits that a good search snippet makes people visit your page. So, meta tags are definitely what you must care about to get traffic.
HTML tags tell Google about the page’s content in the most digestible way, so it is a crucial component for SEO success.
In addition, Google can lower your positions if you misuse HTML meta tags – intentionally or not. This is one more sign that meta tags are essential.
So, let’s dive in. Here are the top 10 HTML meta tags for you to use on your site. Read carefully and borrow best practices.
1. Title Tags
The title tag is your main and most important anchor.
The <title> element typically appears as a clickable headline in search engine results pages (SERPs) and also shows up on social networks and in browsers.
For example, if you view the HTML for this article, you’ll see the title is:
<title>10 Most Important Meta Tags You Need to Know for SEO</title>
Title tags are placed in the <head> of your webpage and are meant to provide a clear and comprehensive idea of what the page is all about.
But do they have a major impact on rankings as they used to for many years?
Over the past few years, user behavior factors have often been discussed as logical proof of relevance and thus a ranking signal – even Google representatives admit its impact here and there.
The page’s title is still the first thing a searcher sees in SERPs, and it helps them decide if the page is likely to answer the search intent.
A well-written one may increase the number of clicks and traffic, which has at least some impact on rankings.
A simple experiment can also show that Google no longer needs your title tag to include an exact match keyword to determine the topic the page covers.
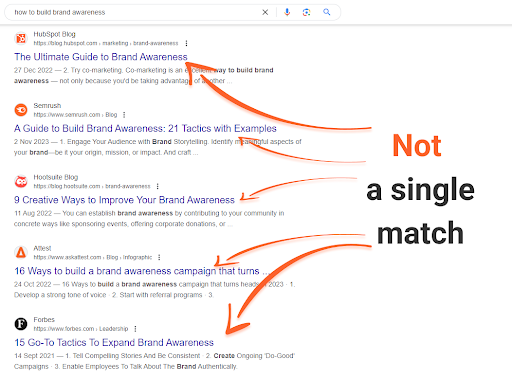
For instance, a couple of years ago, a Google search for [how to build brand awareness] would bring up 2 out of the top 5 results with titles exactly matching your query.
Today, though, we see a different picture:
 Screenshot from search for [how to build brand awareness], Google, April 2024
Screenshot from search for [how to build brand awareness], Google, April 2024Not a single exact match.
And yet, not a single irrelevant result either; every single one of the pages given here explains how to build awareness, and the titles reflect that.
Search engines are looking at the whole picture, and they tend to evaluate a page’s content as a whole, but the cover of a book still matters – especially when it comes to interaction with searchers.
Best Practices
- Give each page a unique title that describes the page’s content concisely and accurately.
- Keep the titles up to 50-60 characters long (so they do not get truncated in the SERPs). Remember that long titles are shortened to about 600-700px on the SERP.
- Put important keywords first, but in a natural manner, as if you write titles for your visitors in the first place.
- Make use of your brand name in the title. Even if it ends up not being shown on the SERPs, it’ll still make a difference for the search engine.
Tip: Use Your Title To Attract Attention
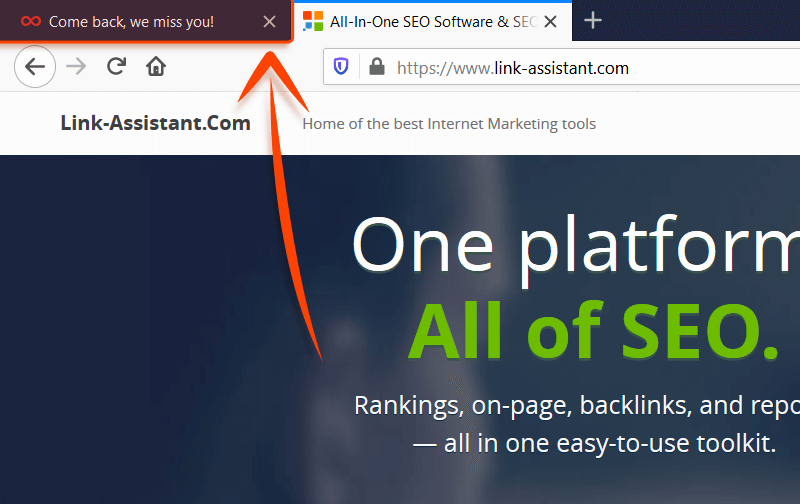
The title tag is precious not only because it’s prime SERP real estate but also because it functions as a tab title in your web browser.
This can be used to attract a user’s attention. For example:
 Screenshot from author, April 2024
Screenshot from author, April 2024It’s the exact approach used by Facebook and LinkedIn to show you that you have notifications, and it can be used to pretty good effect.
2. Meta Description Tags
Meta description also resides in the <head> of a webpage and is commonly (though not always) displayed in a SERP snippet along with a title and page URL.
For example, this is the meta description for this article:
<meta name="description" content="HTML tags are crucial for SEO more than ever before. In this post, I’m sharing the top 10 HTML meta tags you need to know."/>
Although meta description is not a direct ranking factor, it requires your optimization effort to attract users’ (and Google’s) attention.
- The meta description is what people see in the search snippet together with the title, so it is one of the aspects that makes them decide if your page is worth clicking.
- The description impacts the number of clicks you get and may also improve CTR and decrease bounce rates if the pages’ content fulfills the promises. That’s why the description must be as realistic as it is inviting and distinctly reflect the content.
- If your description contains the keywords a searcher used in their search query, they will appear on the SERP in bold. This goes a long way in helping you stand out and inform the searcher exactly what they’ll find on your page.
- If Google considers your description to not match the content of your page, it can generate its own one in a suitable way. So make sure your meta description contains the main keyword and is topically relevant.
There is no way to put every keyword you want to rank for in the meta description, and there is no real need for that – instead, write a couple of cohesive sentences describing the gist of your page, with some keywords included.
A good way to figure out what to write in your meta description, what works best for your particular topic right now, is to do some competition research.
Look up how your top-ranking competition fills out their own descriptions to get a feel for the best use cases in every particular case.
Best Practices
- Give each page a unique meta description that clearly reflects what value the page carries.
- Google’s snippets typically max out around 150-160 characters (including spaces).
- Include your most significant keywords so they can get highlighted on the actual SERP, but be careful to avoid keyword stuffing. Don’t make your description just a combination of keywords you’re targeting.
- Optionally, use an eye-catching call-to-action, a unique proposition you offer, or additional hints on what to expect – ‘Learn,’ ‘Buy’ constructions, etc.
- Do not use quotation marks, as Google will cut your snippet there.
Meta Tip
The meta description doesn’t have to be just a sentence that repeats the first paragraph of your page’s text.
Be creative — add call to action (CTA) to encourage action if relevant, use keyword variations (i.e. not the keyword you’ve used in the title), and keep search intent in mind.
For example, if you have an informational page about scallops, it’s a nice idea to make your meta description a definition of scallops. If your page tells you how to cook scallops, then think up a tasty, crusty description for your recipe.
If you’re a fishmonger selling fresh scallops, describe how fresh they are and encourage people to buy them ASAP with some CTA.
3. Heading Tags (H1-H6)
Heading tags are HTML tags used to identify different sections of a page’s content and act as mini-titles for different parts.
The usage of heading tags these days is a source of some debate.
While H2-H6 tags are considered not as important to search engines, proper usage of H1 tags has been emphasized in many industry studies.
Although H2-H6 tags were initially used for UX purposes, the introduction of passage indexing in 2021 made them pretty valuable. Like, Google can index and rank a part of your page if the query matches with, say, the H3 heading and the paragraph it is related to.
What we should be thinking about instead is that headings are crucial for text and content organization, and we should take them seriously.
Utilizing the heading tags certainly adds up to the architecture of the content.
- For search engines, it’s easier to read and understand well-organized content than to crawl through structural issues.
- For users, headings are like anchors in a wall of text, navigating them through the page and making it easier to digest.
These factors raise the importance of careful optimization, where small details add up to the big SEO- and user-friendly picture and can lead to ranking increases.
Best Practices
- Keep your headings relevant to the chunk of text they describe. Just because they aren’t a ranking factor doesn’t mean search engines don’t take them into account.
- Always have your headings reflect the sentiment of the text they are placed over. Avoid headings like “Chapter 1… Chapter 2… Chapter 3…”.
- Don’t overuse the tags and the keywords in them. Keep it readable for users.
Should Your Title Tag & H1 Match?
According to Google’s recommendations, you are encouraged to match your page’s title and H1, changing the order slightly and changing it up here and there.
So, if you are struggling to come up with the perfect H1, simply use your title again.
4. Image Alt Attributes
The image alt attribute is a tag you add to an image in order to provide a written description. In practice, it may look like this:

<img src="https://mtpak.coffee/wp-content/uploads/2021/02/image2.jpg" alt="Roasting coffee beans">
Alt attributes are important in terms of on-page optimization for two reasons:
- Alt text is displayed to visitors if any particular image cannot be loaded (or if the images are disabled).
- Alt attributes provide context because search engines can’t “see” images.
For ecommerce sites, images often have a crucial impact on how a visitor interacts with a page.
Google also says it outright: helping search engines understand what the images are about and how they relate to the rest of the content may help them serve a page for suitable search queries.
According to Mueller, a thought-out image alt description is also vital if you want to rank in Google Images.
Remember, though, the importance of relevance: it’s not just that the alt text, titles, and captions need to be relevant to the image, but the image itself should be placed in its proper relevant context, as well.
Best Practices
- Do your best to optimize the most prominent images (product images, infographics, or training images) that will likely be looked up in Google Images search.
- Add alt text on pages where there’s not too much content apart from the images.
- Keep the alt text clear and descriptive enough, use your keywords reasonably, and ensure they fit naturally into the whole canvas of the page’s content.
5. Nofollow Attributes
External/outbound links are the links on your site pointing to other sites.
Naturally, these are used to refer to proven sources, point people towards other useful resources, or mention a relevant site for some other reason.
These links matter a lot for SEO: they can make your content look like a hand-crafted comprehensive piece backed up by reliable sources or like a link dump with not so much valuable content.
Google is well-known for its severe antipathy to manipulative linking tactics, adhering to which can result in a penalty, and it doesn’t get any less smart at detecting them.
Apart from that, in the age of semantic search, Google may treat the sources you refer to as the context, to better understand the content on your page.
For both these reasons, it’s worth paying attention to where you link and how.
By default, all hyperlinks are followed, and when you place a link on your site, you basically “cast a vote of confidence” to the linked page.
When you add a nofollow attribute to a link, it instructs search engines’ bots not to follow the link (and not to pass any link equity).
In HTML, the nofollow link attribute looks like this:
<a rel=“nofollow” href=“https://www.apple.com”>Apple</a>
In addition to the traditional nofollow, Google has introduced two more options to specify a nofollow link, rel=“sponsored” for paid links and rel=“UGC” for user-generated content like forum comments:
<a rel=“sponsored” href=“https://www.apple.com”>buy Apple</a> <a rel=“UGC” href=“https://www.apple.com”>what users say about Apple</a>
Keeping your SEO neat, you would preserve a healthy balance between followed and nofollowed links on your pages but would normally set the following kinds of links to nofollow:
- Links to any resources that in any way can be considered as “untrusted content.”
- Any paid or sponsored links (you wouldn’t want Google to catch you selling your “vote”).
- Links from comments or other kinds of user-generated content which can be spammed beyond your control.
- Internal “Sign in” and “Register” links following, which is just a waste of crawl budget.
6. Robots Meta Tag
A page-level robots meta tag with content=“noindex” attribute instructs the search engines not to index any given page.
A nofollow attribute instructs not to follow any links on that page.
While these tags don’t correlate with rankings directly, in some cases, they may have some impact on how your site looks in the eyes of search engines overall.
For instance, Google highly dislikes thin content.
While it might not be intentional, your site could have pages that offer little value to users yet are necessary for certain reasons.
Additionally, there may be “draft” or placeholder pages that need publishing before they are fully optimized.
Ideally, you wouldn’t want these pages to be considered when assessing the overall quality of your site.
In other cases, you may want certain pages to stay out of SERPs as they feature a special deal that is supposed to be accessible only by a direct link (e.g., from a newsletter).
Finally, if you have a sitewide search option, Google recommends closing custom results pages, which can be crawled indefinitely and waste bot’s resources on no unique content.
In the above cases, noindex and nofollow tags are very helpful, as they give you certain control over your site’s appearance to search engines.
Best Practices
- Close unnecessary/unfinished pages with thin content that have little value and no intent to appear in the SERPs.
- Close pages that unreasonably waste crawl budget.
- Make sure carefully you don’t mistakenly restrict important pages from indexing.
7. rel=”canonical” Link Tag
The rel=”canonical” link tag is a way of telling search engines which version of a page you consider the main one and would like to be indexed by search engines and found by people.
It’s commonly used in cases when the same page is available under multiple different URLs, or multiple different pages have very similar content covering the same subject.
Internal duplicate content is not treated as strictly as copied content, as there’s usually no manipulative intent behind it.
Yet this may become a source of confusion for search engines: unless you indicate which URL you prefer to rank with, search engines may choose it for you.
The selected URL gets crawled more frequently, while the others are being left behind.
You can see that while there’s almost no penalty risk, such a state of affairs is far not optimal.
Another benefit is that canonicalizing a page makes it easier to track performance stats associated with the content.
According to Google, using a rel=canonical for duplicate content helps Google consolidate all your efforts and pass the link signals from all the page’s versions to the preferred one.
That is where using the canonical tag may help you steer the SEO effort in one direction.
Best SEO Practices
- Pages with similar content on the same subject.
- Duplicate pages available under multiple URLs.
- Versions of the same page with session IDs or other URL Parameters that do not affect the content.
- Use canonical tags for near-duplicate pages carefully: If the two pages connected by a canonical tag differ too much in content, the search engine will simply disregard the tag.
8. Schema Markup
Schema markup is a specific technique for organizing the data on each of your web pages in a way that search engines recognize.
It’s a great feature to implement because it’s a real win-win.
Having a structured schema markup:
- Is a great boost to your UX.
- Carries huge SEO value.
- Improves content understanding.
- Helps get into SERP features.
- Increases chances of winning rich snippets.
SEO has grown far beyond just keywords and backlinks. Having relevant and properly implemented structured data on your pages is, in many cases, a must if you want to lure traffic and rank high.
For example, if your site is from an ecommerce niche, you will have no choice but to add product schema markup on your product pages. Otherwise, your snippet will just get lost.
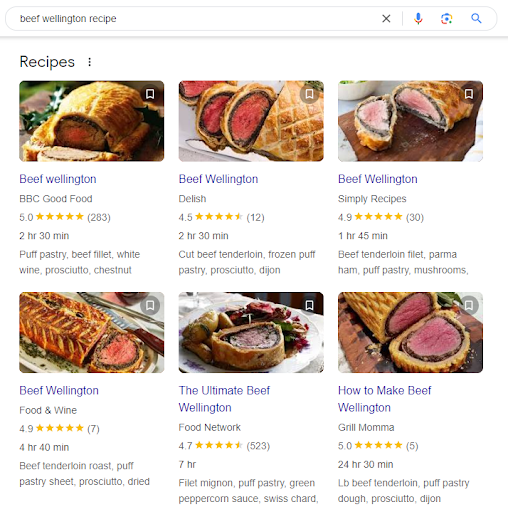
The same is true for sites about cooking — search for any recipe, and you will look at nothing but the Recipes SERP feature.
 Screenshot of search for [beef wellington recipe], Google, April 2024
Screenshot of search for [beef wellington recipe], Google, April 2024Sure thing, you’d want your site to be there.
Note: Most of today’s popular content management systems, especially those related to ecommerce like Shopify, have relevant structured data built-in by default.
A “semantic web” is a “meaningful web,” where the focus shifts from keywords instances and backlinks alone to concepts behind them and relationships between those concepts.
Structured data markup is exactly what helps search engines not only read the content but also understand what certain words relate to.
The SERPs have evolved so much that you may not even need to click through the results to get an answer to your query.
But if one is about to click, a rich snippet – with a nice image, a 5-star rating, specified price range, stock status, operating hours, or whatever is useful – is very likely to catch an eye and attract more clicks than a plain-text result.
Assigning schema tags to certain page elements makes your SERP snippet rich in information that is helpful and appealing to users.
And, back to square one, user behavior factors like CTR and bounce rate affect how search engines rank your site.
Best SEO Practices
- Study available schemas on schema.org.
- Create a map of your most important pages and decide on the concepts relevant to each.
- Implement the markup carefully (using Structured Data Markup Helper if needed).
- Thoroughly test the markup to make sure it isn’t misleading or added improperly.
9. Social Media Meta Tags
Facebook initially introduced Open Graph to let you control how a page would look when shared on social media.
Twitter cards offer similar enhancements but are exclusive to X (Twitter).
Here are the main Open Graph tags:
- og:title – Here, you put the title to which you want to be displayed when your page is linked.
- og:url – Your page’s URL.
- og:description – Your page’s description. Remember that Facebook will display only about 300 characters of description.
- og:image – Here, you can put the URL of an image you want shown when your page is linked to.
Use the specific social media meta tags in order to boost how your links look to your following.
It’s not a huge tweak and doesn’t influence your rankings on the search engines.
However, by configuring how the links to your pages look, you can greatly boost your CTR and UX metrics.
Best SEO Practices
10. HTML5 Semantic Tags
HTML5 semantic tags belong to the latest HTML standard and are necessary to help Google and other search engines better understand a page’s content.
Here’s how HTML5 tags look like in the page source code:
<article>
<h1>10 Most Important Meta Tags You Need to Know for SEO</h1>
<p>Title tags are placed in the <head> of your webpage and are meant to provide a clear and comprehensive idea of what the page is all about.</p>
</article>
HTML5 Tags Examples
There are a lot of HTML5 tags widely used today by SEOs. If you take a closer look at these tags, you’ll see that their names repeat the most common elements found on any page, such as videos, menus, etc.
So here they are (most of them):
- <article> — Defines a big and meaningful piece of content (an article, a forum post, etc.) that goes as a standalone unit.
- <audio> — Shows an embedded sound or audio stream.
- <details> — Describes a widget from which the user can obtain additional information or controls on-demand.
- <dialog> — Defines a dialog box or a subwindow a user can interact with in case of necessity.
- <embed> — Embeds a piece of multimedia content like videos, sounds, or any external apps.
- <footer> — Defines the content of the footer of the page, document, or section.
- <header> — Defines the content of the header section of the page, document, or section.
- <main> — Defines the most important and meaningful part of the page’s content, or of the <article> (<main> can be placed inside the <article> section).
- <nav> — Defines a page section with navigation links.
- <picture> — Defines a container for multiple image sources.
- <source> — Shows alternative sources for the embedded media elements like <audio> or <video>.
- <summary> — Along with the <details>, this element provides a summary visible to the user.
- <svg> — Embeds an SVG file in an HTML document.
- <time> — Encodes dates and times (birthdays, events, meetings, etc.) in a machine-readable format.
- <video> — Embeds video content in an HTML document without requiring any additional plugin to play a video.
Best SEO Practices
The truth is that HTML5 tags replace neverending <div>s all of us know and keep using these days.
Still, HTML5 attributes may help your content index faster and rank better, as Google clearly sees and understands what is an <article>, what is a <video>, and where to find a set of navigation links <nav>.
That’s why the only best practice related to HTML5 tags is actually to use them on your pages and apply them correctly — a specific tag to a specific part of content.
Do not try to cheat and mark text content with a <video> tag — Google will not like this.
Conclusion
HTML meta tags are an evergreen SEO technique, as HTML is the foundation of every page on the web. These are the basics that should never be neglected in your on-page SEO.
Sometimes, these “basics” are the issue that prevents you from ranking at the top, as Google cannot recognize your content.
Well, you got the idea. Besides, the AI hype of today makes the correct HTML tags usage even more crucial — they help Google understand the content, build ties, and thus train AI.
SEO keeps evolving, and HTML keeps evolving, too, and new tags appear. Watch the news, stay aware, and use tags.
More resources:
Featured Image: iinspiration/Shutterstock