The evolution of the web never stands still.
As new technologies are developed, consumer behaviors change and the core infrastructure that underpins the internet is forced to adapt.
The HTTP protocol – used to transfer data between client and server – has gone through a number of different iterations, all of which have enhanced the core functionality with new and exciting features.
After an 18-year gap between the adoption of HTTP/1.1 in 1997 and HTTP/2 in 2015, development has picked up the pace, with the draft proposal for HTTP/3 submitted merely three years later.
What Is HTTP/3?
At its core, HTTP/3 is an overhaul of the underlying transport layer used to manage file transfers.
It represents a move away from TCP (Transmission Control Protocol) to UDP (User Datagram Protocol), addressing several TCP limitations and improving performance and security for users.
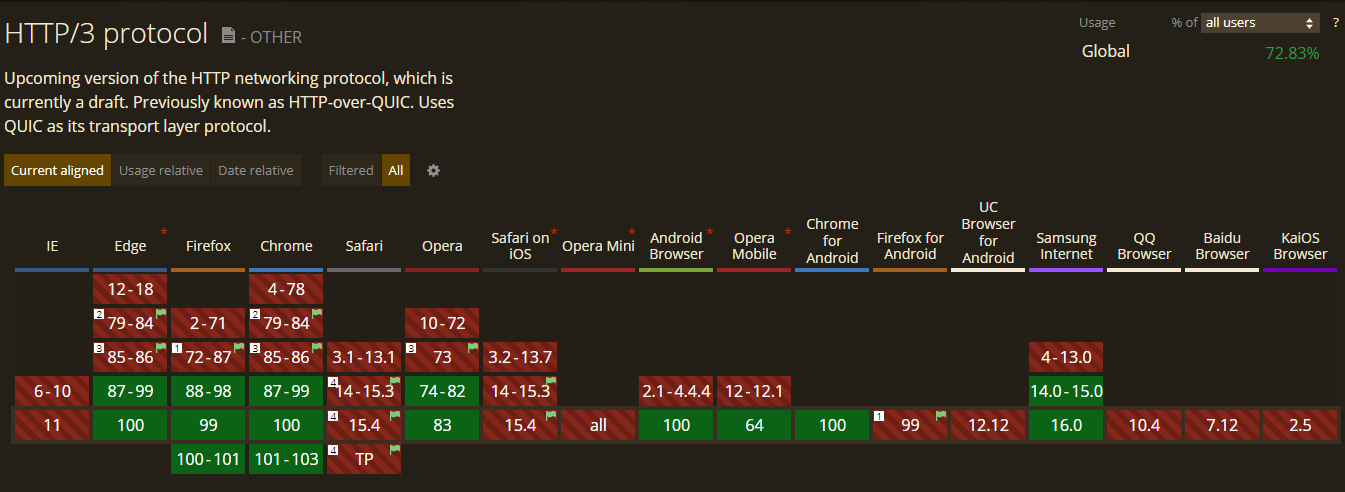
Although it’s still waiting for final review before publication, 73% of web browsers already support the protocol.
This number will significantly increase once Safari makes it a core feature; currently, it’s experimental and has to be enabled via the developer menu.

- Screenshot from HTTP/3 support Caniuse.com, April 2022
The HTTP/3 protocol is already used by 25% of the top 10 million websites, including Google and Facebook.
In fact, if you’re using technologies like Google Analytics, Tag Manager, or Fonts, you’re already partially utilizing the protocol.
What Are HTTP/3’s Main Advantages Over HTTP/2 And HTTP/1?
To fully appreciate the advantages of HTTP/3, it’s worth stepping back to understand how HTTP/1.1 worked, and the problems HTTP/2 was designed to solve.
When being sent, files (HTML, JS, CSS, images, etc.) are broken down into smaller, individual packets with the data transmitted over time.
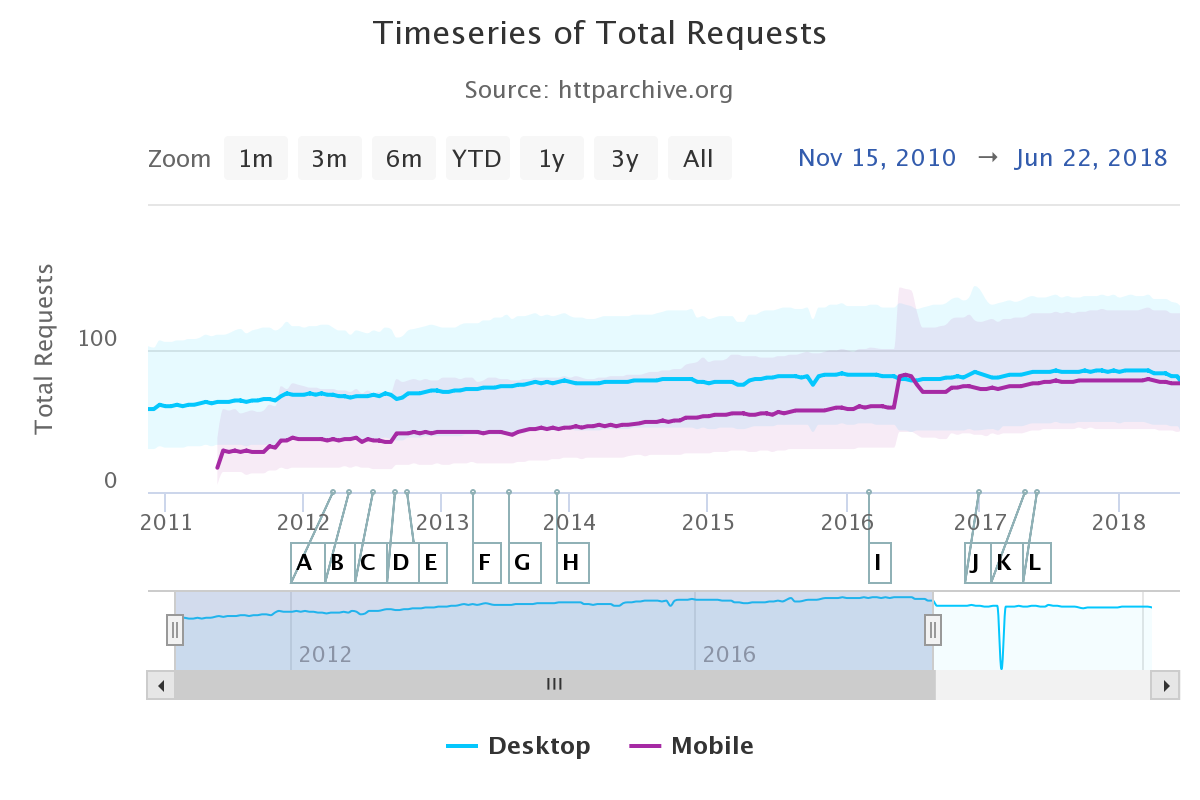
HTTP/1.1 was designed to give each file its own connection. As websites became increasingly complex, more files were needed to load each page.

- Image from HTTP archive, April 2022
Browsers limit the number of parallel connections available, creating a bottleneck and slowing loading times. This resulted in several necessary workarounds to maximize performance, such as domain sharding and image sprites.
By introducing multiplexing, HTTP/2 solved the problem caused by connection limits, allowing the transfer of multiple files over a singular connection.
The other major improvement was the introduction of better header compression, alongside a few other features that have proved less successful in practice (see Ruth’s excellent HTTP/2 guide for more details).
Yet these enhancements didn’t fix all of the problems with the TCP protocol.
TCP transfers packets chronologically, meaning that if a packet is missed, the entire connection is held up until the packet is successfully received. This problem, known as head of line blocking, negates some of the benefits of multiplexing.
Another challenge with TCP is it’s entirely detached from the TLS protocol.
This is by design, as sites can be both secure and insecure.
As a result, a server and client must make multiple round trips to negotiate a connection before transmitting data.
How Does HTTP/3 Solve These Problems?
By moving from TCP to UDP, HTTP/3 introduces three main features that set it apart from HTTP/1.1 and HTTP/2.
Independent Byte Streams
HTTP/3 solves head-of-line blocking by introducing independent byte streams for individual files. Only the data for an individual stream is blocked while the lost packet is resent, not the entire connection.
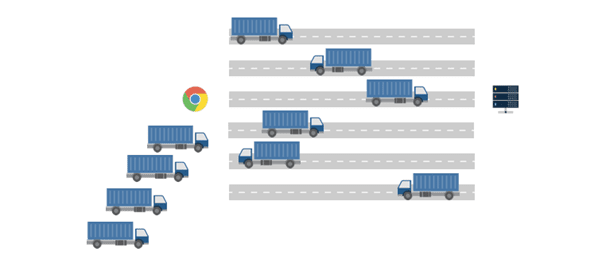
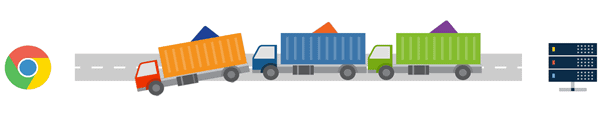
To illustrate this further, it’s worth thinking back to the fantastic truck analogy Tom Anthony used in his seminal presentation on HTTP/2 (now updated for HTTP/3).
The basic premise is that with HTTP/1.1, you end up with multiple trucks queuing to go on the same road (connection).
-
 Screenshot from @TomAnthonySEO, An introduction to HTTP/3, April 2022
Screenshot from @TomAnthonySEO, An introduction to HTTP/3, April 2022
In contrast, HTTP/2 allows multiple trucks to be in the same lane simultaneously.
-
 Screenshot from @TomAnthonySEO, An introduction to HTTP/3, April 2022
Screenshot from @TomAnthonySEO, An introduction to HTTP/3, April 2022
Unfortunately, with TCP, if a truck stalls, the entire road is blocked until the truck starts moving again.
-
 Screenshot from @TomAnthonySEO, An introduction to HTTP/3, April 2022
Screenshot from @TomAnthonySEO, An introduction to HTTP/3, April 2022
With HTTP/3 and UDP, the other trucks can just drive around it.
TLS Integration
By incorporating TLS 1.3 into HTTP/3 itself, rather than having two distinct protocols operating independently, only a singular handshake is required reducing the number of roundtrips from two (or three if using TLS 1.2) to one.
This change means faster – and more secure – connections for users.
One consequence of this change is that HTTP/3 can only be used on a secure site because TLS and UDP are closely intertwined. Interestingly, this wasn’t the case with HTTP/2, which can technically be used on an insecure site – although none of the major browsers allow you to do so.
Connection Migration
Rather than using IPs to route packets, HTTP/3 instead uses connection IDs.
By doing so, it can handle network changes without the need to re-establish a connection.
This is hugely advantageous in a mobile-first world, where users often swap between wifi and cellular networks, both in terms of speed and connection stability.
Going back to our truck analogy, this is like coming to a junction and having to queue again before you can move on to the next road.
With HTTP/3, there’s a slip-road, allowing you to exchange between the two seamlessly.
Does HTTP/3 Have Any Disadvantages?
Although HTTP/3 has some clear performance benefits, its detractors have emphasized several disadvantages.
First, the protocol will provide limited benefit to users on fast connections, with the slowest 1% to 10% seeing most of the gains.
But, as far as Core Web Vitals go, this could actually be very beneficial.
CWV scores are global, so it’s entirely possible to pull them down by a specific subset of users in a distant geographic location.
Equally, in a mobile-first world, even users with fast devices and close geographic proximity can suffer from temporary network issues, which may have an adverse effect on CWV.
The more mobile your users, the higher the probability of this having an impact.
Another complaint is that switching to HTTP/3 requires a fairly major server upgrade because it fundamentally changes how the transport layer works.
Additionally, the usage of UDP also introduces higher CPU requirements, which may put more pressure on servers.
Both arguments are fair, but CPU usage is currently being optimized.
Also, as we’ll see in the implementation section below, many CDN providers are already providing relatively simple HTTP/3 solutions that can easily be deployed at the edge.
Does HTTP/3 Matter For SEO?
While Googlebot has supported HTTP/2 since November 2020, with half of all URLs now crawled using the protocol, it’s not currently supporting HTTP/3.
HTTP/2 is only used when there is a clear benefit to doing so, i.e., when using HTTP/2 will lead to significant resource savings for both servers and Googlebot.
This will undoubtedly continue to ramp up over time, but given the five-year gap between the publication of the HTTP/2 protocol and Googlebot support, HTTP/3 is likely a way off still.
That said, implementing HTTP/3 could still have an indirect SEO impact – if supporting the protocol leads to better Core Web Vitals scores.
Upgrading your server infrastructure to support HTTP/3 – or, for that matter, HTTP/2 – is just one of many potential enhancements that you can leverage to ensure your website is as performant as possible.
And the benefits of having a performant website, including reduced bounce rates, increased time on site, and higher conversion rates, extend beyond SEO.
To see what protocol Googlebot is using to crawl a site, you can look for a notification in GSC or check Googlebot requests within your server access logs.
While formats vary, the protocol used is commonly listed in the HTTP request found within quotation marks, alongside the request method and URL path.
50.56.92.47 [18/Apr/2022:10:00:00 -0100] "GET /seo/technical-seo-auditing/ HTTP/1.1" 200 684 "https://moz.com/" "Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)"
Example of an Apache request (Combined Log Format).
How To Check If A Website Supports HTTP/3
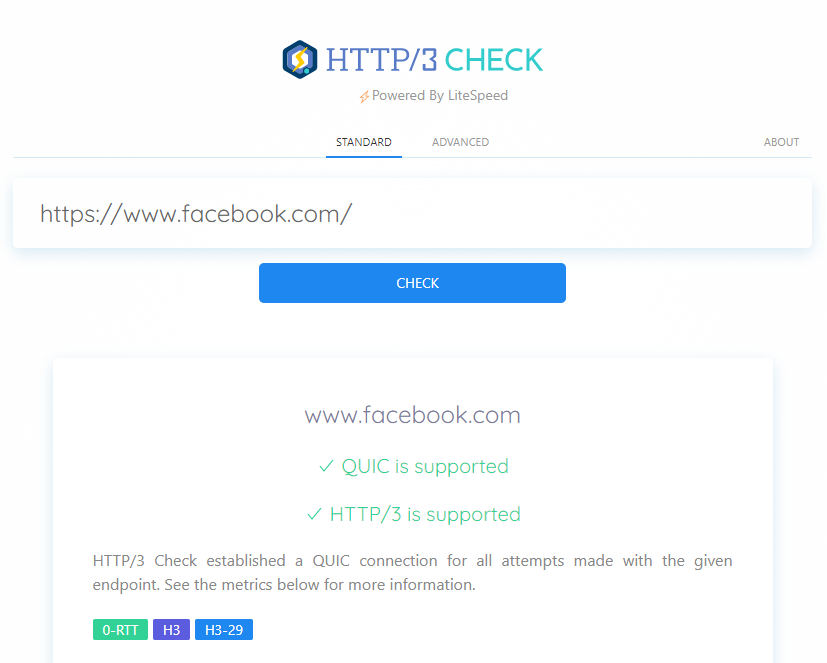
If you’re unsure whether or not a website supports HTTP/3, then you can check using an online tool like: https://http3check.net/
-
 Screenshot of http3check.net, April 2022
Screenshot of http3check.net, April 2022
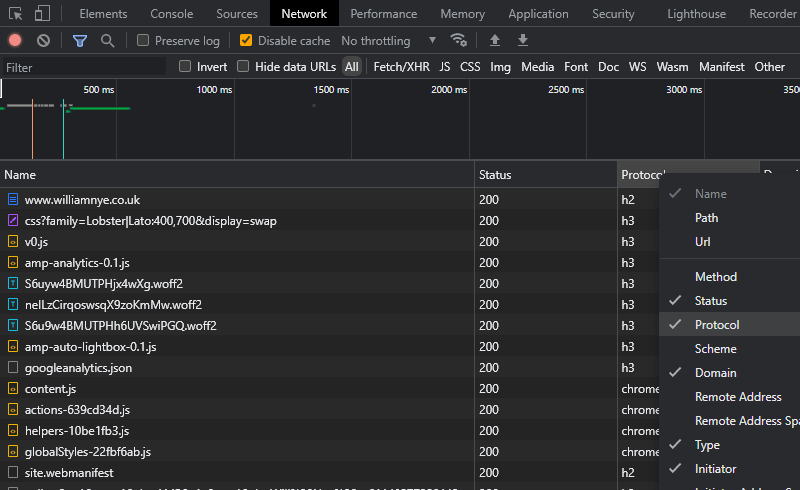
Alternatively, both Chrome and Firefox display the protocol per request within the dev tools network tab.
These fields aren’t visible by default but can be enabled by right-clicking on the navigation bar and selecting “Protocol.” The HTTP/3 requests are labeled “h3.”
-
 Screenshot from network tab chrome http3, April 2022
Screenshot from network tab chrome http3, April 2022
It’s also possible to check using the command line and curl.
curl --http3 https://website.com/
As many sites will only have HTTP/3 enabled for page resources (usually those hosted on a CDN), using dev tools will give a more accurate picture and allow you to assess the opportunities available better.
How Can I Implement HTTP/3?
The easiest way by far to enable HTTP/3 is via a CDN.
Several major providers, including Cloudflare, Google Cloud, and Fastly already support the protocol.
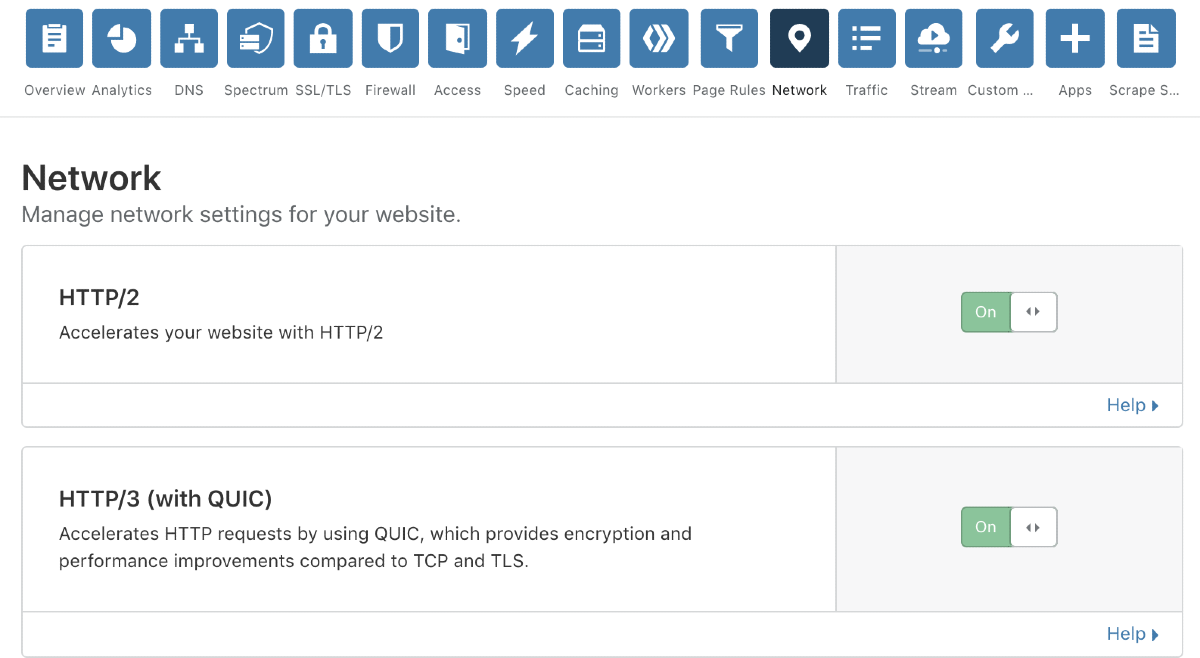
According to W3Techs, 22% of the top 10 million websites use Cloudflare, where you can easily enable HTTP/3 in the dashboard.
-
 Screenshot of Cloudflare dashboard, April 2022
Screenshot of Cloudflare dashboard, April 2022
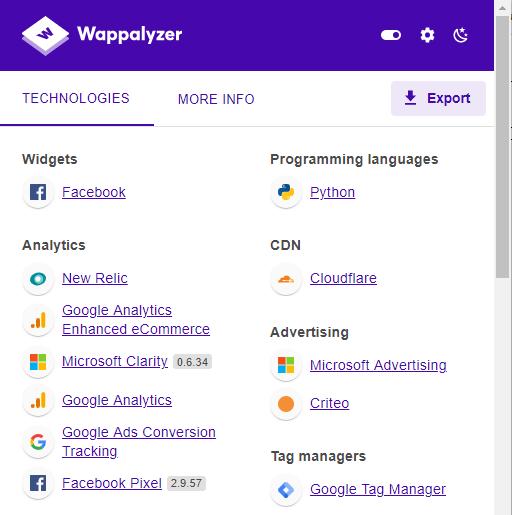
If you’re unsure what tech stack you’re dealing with, use Builtwith or Wappalyzer and see if a CDN is listed.
-
 Screenshot of Wappalyzer, April 2022
Screenshot of Wappalyzer, April 2022
If a site is using Cloudflare and all of the requests are HTTP/2, you’ve found an easy and impactful recommendation to make.
If implementation via a CDN isn’t possible, a server change is required.
Various implementations are available, depending on the language used, but web servers haven’t universally adopted these.
Therefore, the feasibility of implementing HTTP/3 is likely to depend on the type of software you’re using.
-
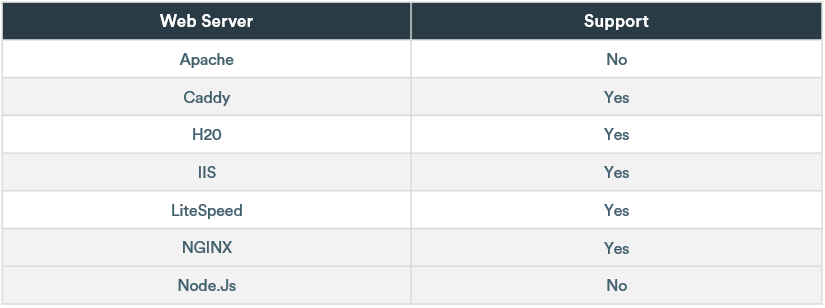
 Server HTTP/3 support, April 2022
Server HTTP/3 support, April 2022
Unfortunately, 32% of web servers use Apache, but it is yet to begin working on support due to limited dev resources.
Similarly, enabling the protocol on Node requires a workaround due to the lack of OpenSSL support.
Windows (IIS) is the latest provider to offer the protocol natively, but it requires Windows Server 2022 and Windows 11 or later.
Wrapping Up
HTTP/3 is another significant step forward for the web and will provide a much-needed performance boost to support its continuing evolution.
As SEO and digital marketing professionals, we should be aware of the benefits the protocol brings ahead of its imminent publication, so we can start recommending its use and allow our users to reap the benefits for years to come.
More resources:
Featured Image: VectorHot/Shutterstock