This post was sponsored by Clickio. The opinions expressed in this article are the sponsor’s own.
In all corners of the industry, media outlets are saying goodbye to AMP, with many believing they can increase revenue without it.
Some bigger publishers, like Vox Media LLC and BDG, have moved away from AMP and are using dedicated resources to develop their own solutions.
Additionally, smaller sites are also looking to invest in different alternatives to AMP, such as leveraging tools like Prism.
But because each publisher’s and website’s needs are different, it’s worth asking if AMP is really as redundant as it seems.
How does an AMP alternative, such as in-house development or a tool like Prism, fare?
At Clickio, we work with many publishers still using AMP, as well as others who have moved away from it.
Here, we share what website owners should consider when deciding whether to make the switch.
Consideration #1: Will An Alternative To AMP Boost Search Rankings?
Google has confirmed that AMP is not a ranking factor, as AMP links are no longer required to be featured in Google’s Top Stories.
Any fast webpage with a good user experience can be easily featured and ranked.
The speed of your website is the ranking factor here.
While AMP does easily give you a faster loading webpage, there are downsides, such as lower revenue from ad placement limitations, reduction of visible branding, and user-experience layouts that are not unique to your business.
Long story short, using Core Web Vitals (CWVs) to help you optimize your site, instead of AMP, will give you a better chance to increase ad revenue, maintain your brand awareness, and still rank highly on Google.
How Can I Boost Search Rankings Without AMP?
CWVs give you the ability to get a true assessment of the speed, interactivity, and visual stability of pages, making it easy to speed up your entire website, overall.
When making the consideration of switching from AMP to true website optimization, you’ll need to prioritize CWVs’ requirements:
- Performance: How quickly do items load on the screen?
- Responsiveness: How fast does your page react to user input?
- Visual stability: Do the items on your page jump around a lot while loading?
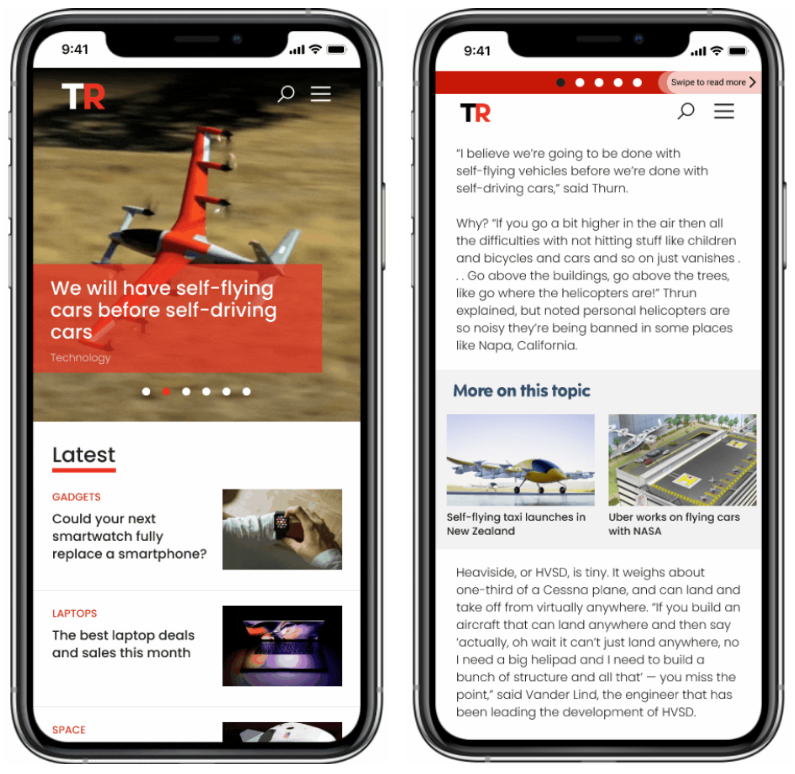
Clickio Prism, for example, is a cloud-based mobile template that has been designed with these metrics in mind.
 Screenshots from Clickio Prism, June 2021
Screenshots from Clickio Prism, June 2021Your pages will always load quickly, no matter where your end-user is, because of Prism’s ability to speed up your mobile site by using a global content delivery network (CDN) and full-site caching.
Prism also uses lightweight page designs which strip out long JavaScript tasks and complicated CSS code.
Smart lazy loading of images and ads helps prevent unintended layout shifts that can ruin the user experience and affect a site’s CLS score.
92% of Prism sites are fully compliant with CWVs, compared to just 36% of all sites globally, according to figures from the Chrome User Experience Report.
Whether you choose to use an existing tool or build your own solution, it’s important to check what impact it’s having by setting up real-time monitoring of your CWVs.
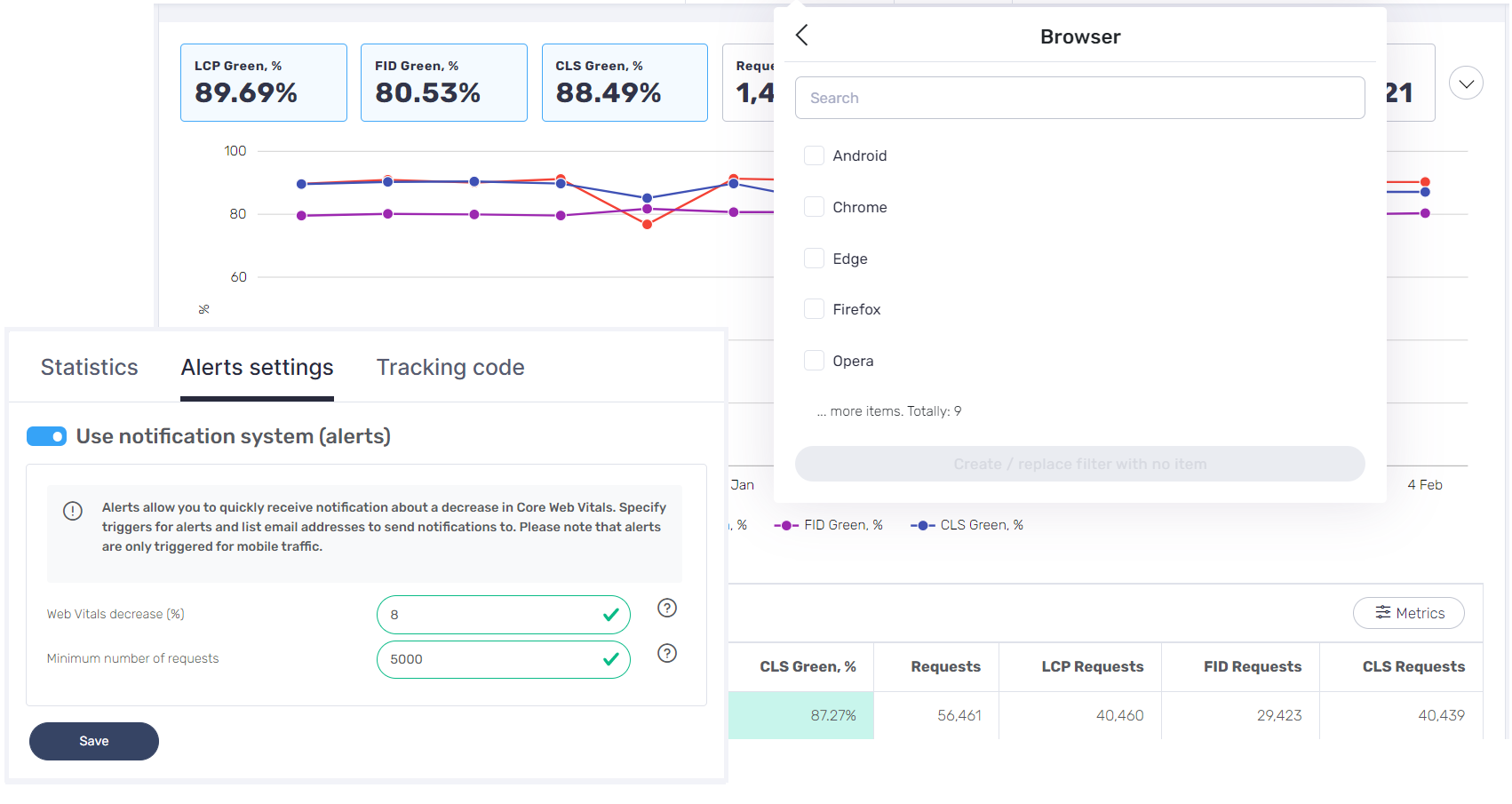
Services such as Clickio Web Vitals Monitoring track the actual page experience of your visitors in real-time.
That means you can immediately see how changes to your site impact your scores.
This helps you investigate the source of any issues and take action quickly.
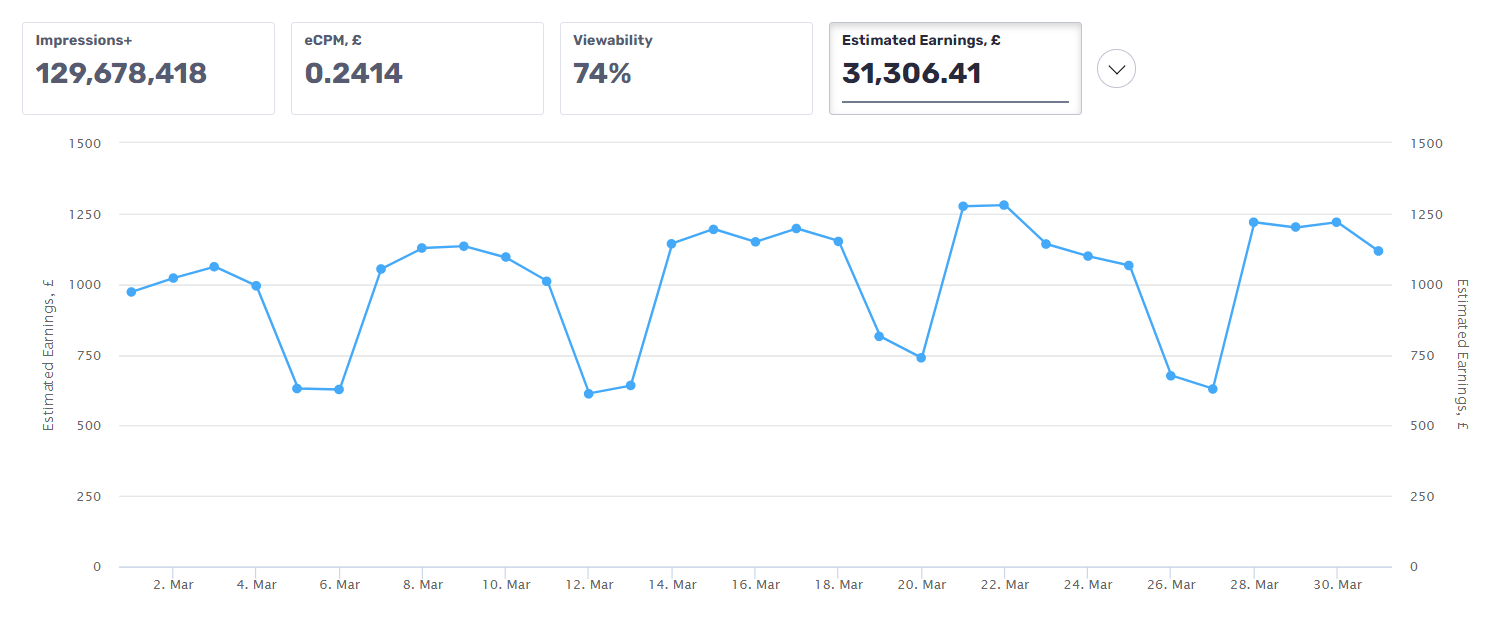
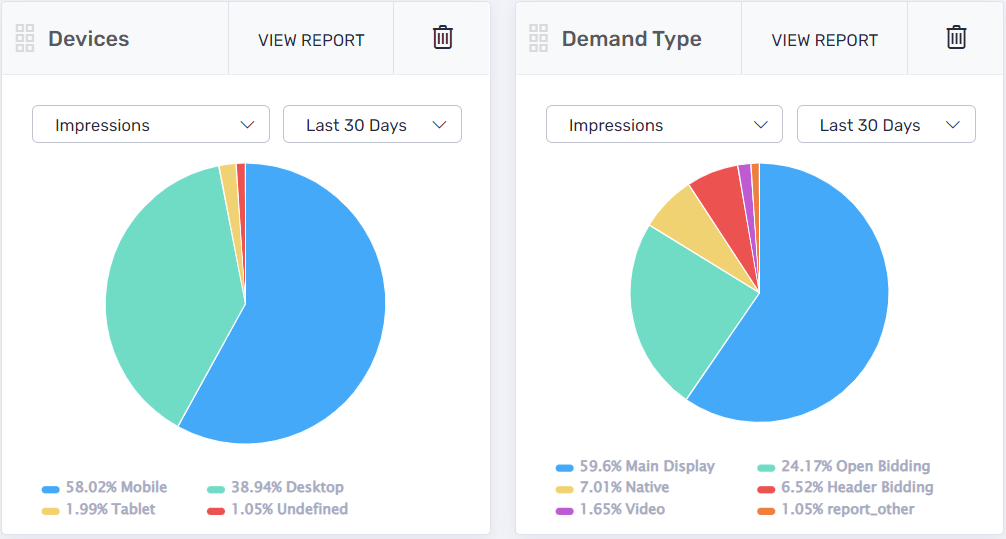
 Screenshot from Clickio Web Vitals Monitoring, March 2022
Screenshot from Clickio Web Vitals Monitoring, March 2022Consideration #2: Will An Alternative To AMP Improve User Engagement?
AMP was designed to create sites that would display well and load quickly.
However, user experience is more than just a speedy website.
Visitors who enter your site using an AMP page typically face a challenge when trying to navigate to other areas of your website, leading to high bounce rates.
Additionally, out of the box, there is little way to include ways to capture and convert your AMP audience.
To create a positive user experience and maintain a high search ranking, you should also consider integrating features that encourage interactivity and improve navigation, without reducing site speed.
With Website Speed Covered By CWVs, How Do I Improve User Engagement?
To improve user engagement, it’s important to implement features that your audience uses daily and trusts.
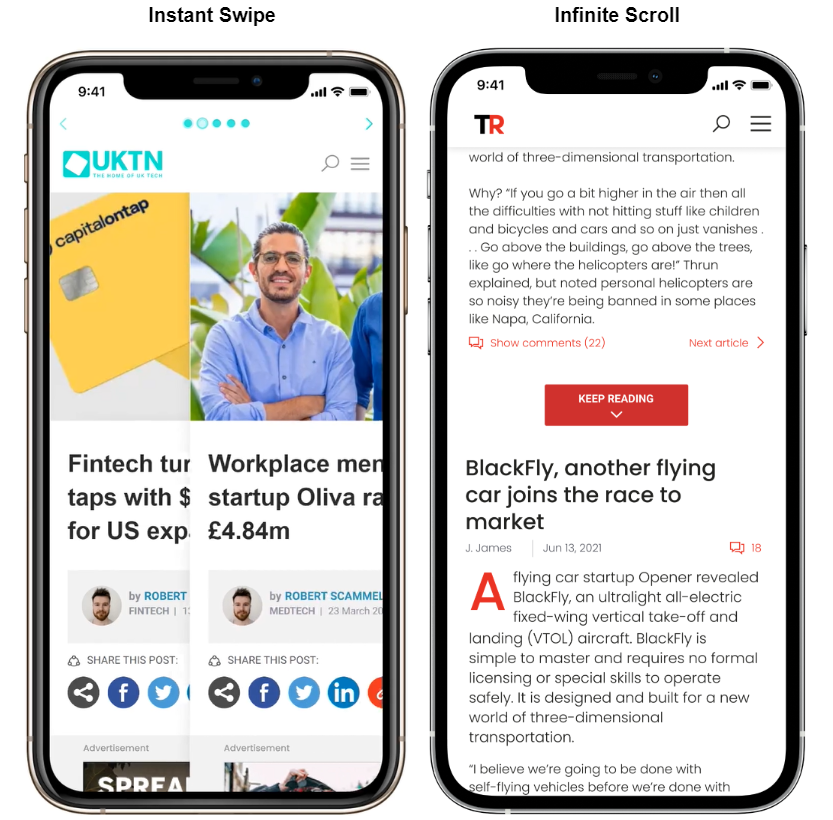
Many users are now accustomed to the type of navigation seen in apps, such as being able to swipe across the screen to instantly move to the next article.
Prism includes this feature, along with infinite scroll – which continues to load more content as the reader moves down the page – and a related articles carousel showing similar stories.
These engagement features help keep your audience on your website for longer.
 Screenshots from Clickio Prism, April 2022 and June 2021
Screenshots from Clickio Prism, April 2022 and June 2021All this makes it easier for users to view more of the content they’re interested in.
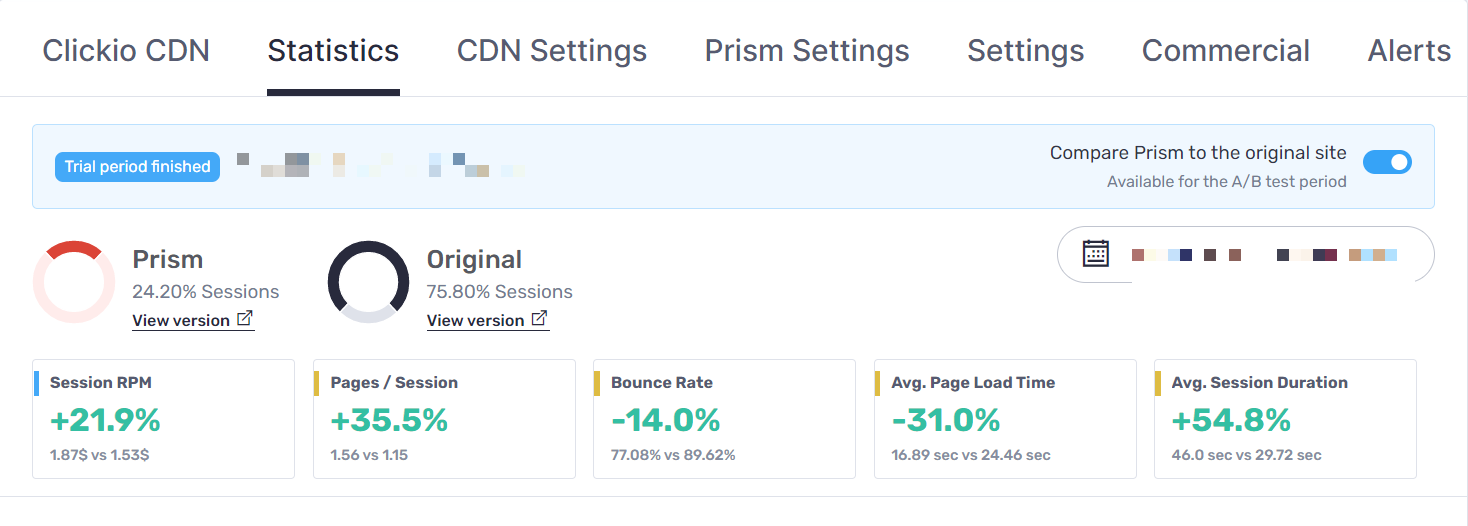
With Prism, it’s also easy to see the impact of this by running a free A/B test against your site’s standard mobile version.
 Screenshot from Clickio Platform, March 2022
Screenshot from Clickio Platform, March 2022On average, publishers running this type of test see that users spend 45% longer on the Prism site than on the standard mobile version.
Consideration #3: Will An Alternative To AMP Increase Revenue?
AMP tends to lack flexibility and often limits the monetization opportunities of publishers.
This is because you can only use the functionality that is implemented in AMP libraries.
Additionally, many rich-media and video vendors do not fully support AMP.
PreBid.js, the industry standard for header bidding, does not work in AMP – a huge disadvantage for monetization.
As a result, many sites continue to run their original page alongside AMP, which means additional work and more complicated analytics.
How Can I Reduce Workload & Increase Revenue?
When creating your own CWV-friendly layouts, you have the ability to remove duplicate AMP pages while giving your site access to more ad networks and improved bidding.
Prism offers publishers access to the full advertising ecosystem, including open and header bidding, as well as more flexibility in ad placements and layouts – helping to increase revenue.
Publishers can also use various non-standard ad formats, while a dynamic layout automatically adapts ad placements to the length of articles, device type, and connection speed.
This partially explains why publishers see an average increase in revenue (as measured by session RPM) of 59% with Prism compared to their standard site.
Whatever options they choose, Clickio publishers can easily track their revenue from different sources, and versions of their site, within the Clickio platform.
 Clickio Platform, March 2022
Clickio Platform, March 2022 Clickio Platform, March 2022
Clickio Platform, March 2022Consideration #4: Which Alternatives To AMP Are Easy To Set Up & Use?
The initial setup of any tech is a key question for publishers, and AMP is undoubtedly easy to integrate, without much technical knowledge.
AMP’s simplicity is a big reason some publishers continue to stick with it, especially if they lack the means to incorporate other solutions.
But alternative options, such as Prism, are also straightforward to use – from setup to maintenance.
Prism can be installed via a WordPress plugin or Clickio’s CDN, with free support and integration.
Since there is no extra development required, this can save a lot of stress and cost for smaller publishers.
Moreover, each publisher using Prism is assigned an account manager, to support them during the setup process and help them get the most out of using it.
With that in mind, the perceived headache of setting up and using a new product needn’t be a worry for those publishers seeking to move away from AMP.
What’s Best For Your Site?
AMP continues to be a useful aid to ensure a great web experience for mobile users and, for many smaller publishers, remains a good option.
However, technology has moved on since AMP was first introduced.
Publishers who are frustrated with its limitations can now make use of tools such as Prism to maintain site speed and search rankings while also boosting opportunities for revenue growth.
As with many aspects of web development, testing is key.
See What A Difference An AMP Alternative Can Make
With Prism, we offer a free A/B test against your current mobile site, so you can see exactly what difference it makes.
Click here to request a free A/B test of Prism – or contact us if you’d like to discuss the best option for your site.
Image Credits
Featured Image: Image by Shutterstock. Used with permission.
