After slugging down 2 espressos, Frank sits down, ready to chisel away at his new website.
He opens Squarespace, flicks to his spreadsheets, and is ready for action.
Quickly he hits a snag–
‘How am I going to organize my pages?’
Then more questions start flooding in.
”What about SEO? How can I simplify my website pages, so they’re easily crawlable?”
And just like that, he becomes paralyzed with concern.
You see, Frank may have set out with a beautiful spreadsheet of plans, but he was missing a core ingredient:
Sitemaps.
But, what are sitemaps? And, why are sitemaps so important?
Like in the good ole days when we used physical maps to navigate us to a certain place, sitemaps are no different for both yourself and to help Google make sense of everything on your website.
In fact, they are critical when setting out to create a website and when updating it.
Without a sitemap, finding your website can be like finding a needle in a haystack for Google and other search engines.
So, let’s peel back the layers of a sitemap and discuss some different types of action so you can understand how to organize and use yours.
Different Types Of Sitemaps
Most humans are visual by nature, so a visual sitemap might be your cup of tea if that sounds like you.
An HTML sitemap is a clickable link of pages on your site, which can be helpful for users, whereas an XML sitemap is written for Google to easily find all your pages.
Now, you might still be scratching your head, muttering ‘“HTM–what!?”
So, let’s get into the juicy details.
Planning Sitemaps
Just like we might use Airtable or Asana as a visual project management software, we can use a visual flow chart to organize website navigation.
This way, it’s easy for everyone to understand.
A visual sitemap (sometimes also referred to as a “site structure”) is the foundation for website management.
It ensures a clean website hierarchy and page taxonomy by making sure your content is organized properly and easily searchable. Think about it like the bare bones of your site.
To create your visual sitemap, use a free tool like PowerPoint, as they have a useful flowchart feature available.
Here’s what you’ll want to put in place:
- Homepage – Usually shown at the top of a sitemap
- Primary navigation – Also referred to as “parent pages,” considered the main navigation of your website
- Secondary navigation – Also referred to as “child pages” or “secondary pages,” most often seen in a dropdown menu
- Tertiary pages – Located one level deeper than your secondary navigation pages. Often not visible in the site’s navigation (for example, product pages on ecommerce sites)
- Special buttons/CTAs (call to action) – Sometimes, there are direct links to “book a demo” or “contact us” in the menu; make sure to include these, too.
HTML Sitemaps
An HTML sitemap is an organized table of contents for your website, accessible to users. When building your audience, website credibility, and SEO strategy, there’s nothing worse than a poor user experience.
Although this has become a bit old school (in my personal opinion), to ensure the best possible website interaction when growing your audience, consider an HTML sitemap.
HTML sitemaps make it effortless to interact with your site and find exactly what they’re looking for. This is especially useful for e-commerce brands with loads of product pages or blog posts.
To get started with creating one, check out if there’s a plugin for your CMS (content management system) such as WordPress that can automate this process for you.
Peek at this list of different HTML site plugins for WordPress you can use!
For a small cost, you can also use software like Slickplan or Dynomapper for easy-to-use drag-and-drop options.
XML Sitemaps
An XML sitemap is a standardized format of URLs submitted to search engines to facilitate easier crawling.
Basically, its main goal is for Google to recognize and index your content. An XML sitemap is not typically visible to users.
If you care about search engines finding your website and showing it to your customers, this is the type of sitemap you’ll want to pay attention to.
This is because they:
- Help search engines understand your site structure and index your webpages.
- Signal to Google that you have new or updated content that should be indexed, which helps shorten the time it takes for that to happen.
There are many ways you can go about creating one that is pretty simple.
Start with Google Sitemap Generator – this free tool is helpful and straightforward for beginners. But if you want something custom, Screaming Frog is a great option.
5 Sitemap Examples Demonstrating Best Practices In Action
By now, you’ve got the tools you need and have some of the steps under your belt, but most of us learn better with examples.
So, let’s put these sitemaps into action!
1. Yoast
There’s nothing worse than manually updating your sitemaps as your content or website plan changes, so spare yourself some time (and headaches) by incorporating automation.
If your website is on WordPress, Yoast is the best way to automate sitemap updates.
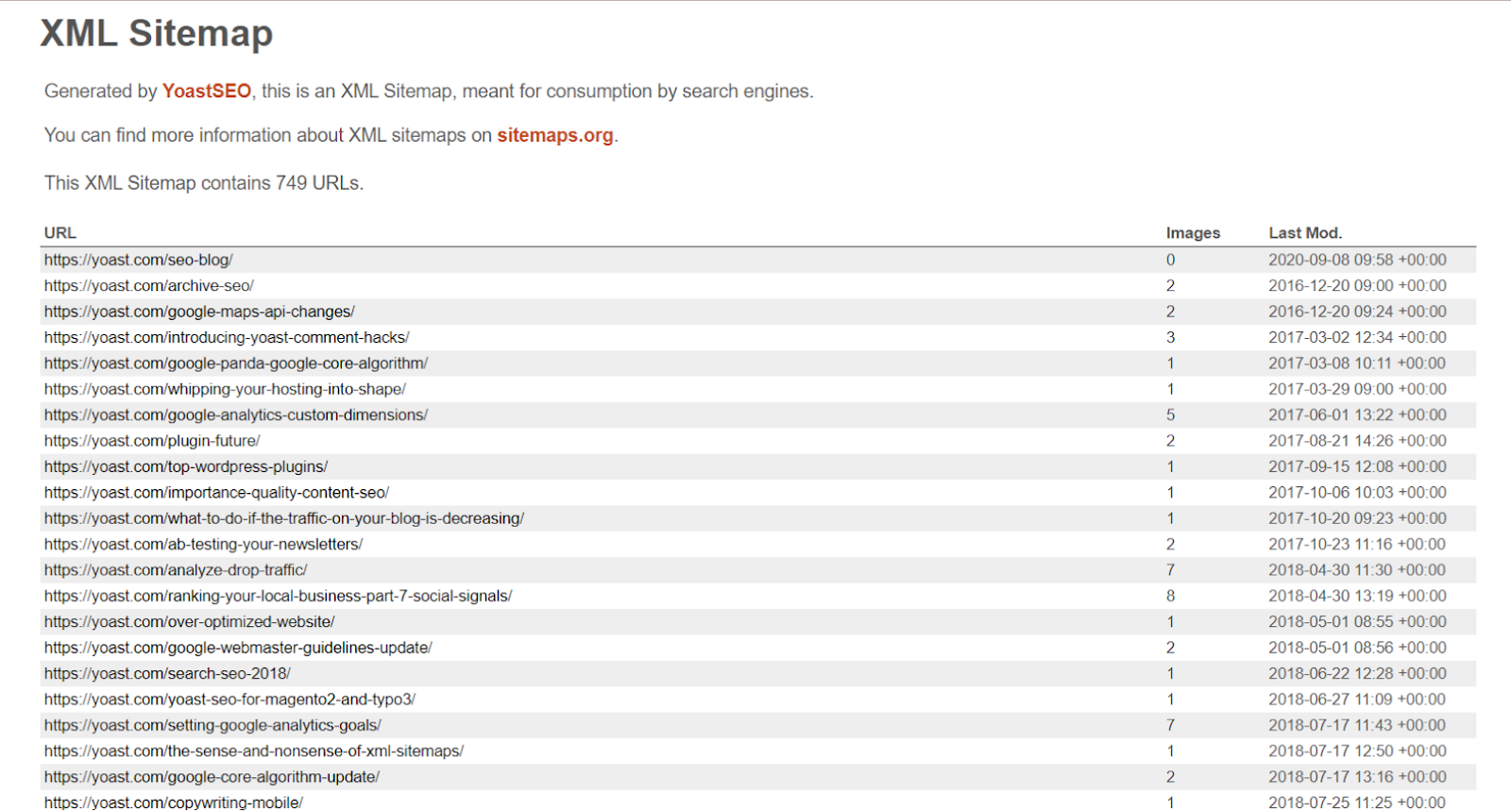
Using the easily understandable sitemap from Yoast themselves, below is a snapshot of what an XML sitemap with Yoast looks like:
 Screenshot from Yoast, August 2022
Screenshot from Yoast, August 2022On a quick note, in case you don’t use a tool that automates sitemap submission, you can always manually submit your sitemap through Google Search Console or follow these directions on manual sitemap submission from Yoast.
2. LinkedIn’s People Directory
Most books have a table of contents right in front, so readers know exactly what they’re getting into.
Just like a table of contents, your HTML sitemap should be conveniently placed somewhere your audience doesn’t have to go clicking all over the place.
A strong website structure can increase accessibility and visibility.
And, as for the length of your HTML sitemap – there’s really no magic number. As long as the page taxonomy is clear and concise, you’ll be good to go!
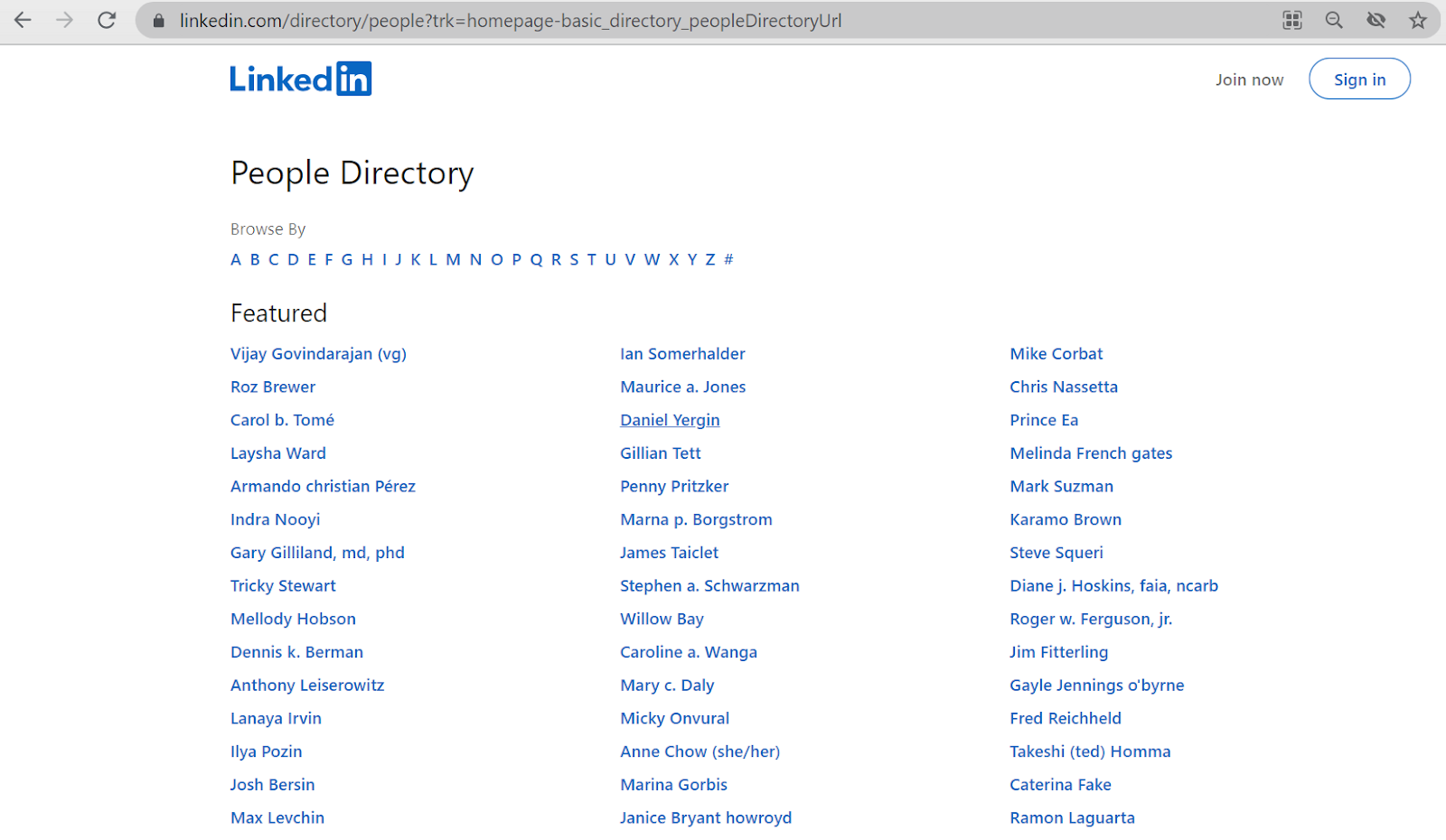
Let’s take a look at a networking site we all love, LinkedIn.
They do a superb job of displaying their HTML sitemap and linking to over a million user pages via their people directory.
 Screenshot from LinkedIn, August 2022
Screenshot from LinkedIn, August 20223. Kindly
When developing a sitemap for Kindly, we focused on balancing website user experience and SEO scalability.
These elements go hand in hand because SEO brings users to your website from the SERPs, while the website experience is what keeps them coming back for more.
The best case scenario in the long-term is to create your sitemap (site structure) purely based on SEO through the process of keyword mapping.
This process is what builds your “content verticals,” or in sitemap terms, the sections of your website that contain specific URL structures and have a home in your navigation menu.
Repeat this over time, and that’s how you can create a win-win by scaling SEO and having an easily searchable website.
You can review Kindly’s sitemap by directly perusing their navigation menu:
 Image from Kindly, August 2022
Image from Kindly, August 20224. The Good Guys
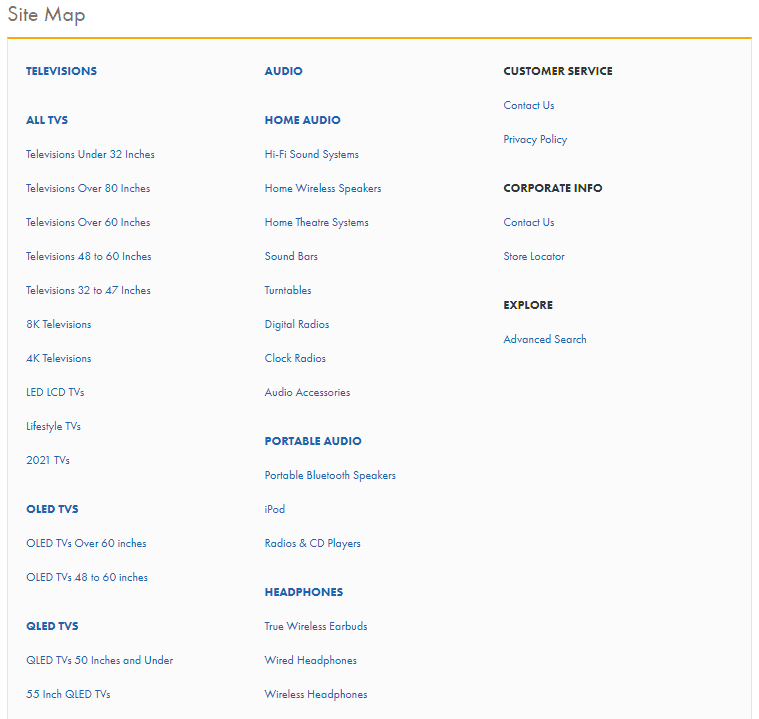
Here’s an ecommerce HTML sitemap example from The Good Guys, a retail chain in Australia:
 Image from The Good Guys, August 2022
Image from The Good Guys, August 2022
The handy thing here is that they’ve got quite the massive website.
So this HTML sitemap helps users manually look through the sections most relevant to them, rather than using search filters, which can end up sending you in the wrong direction.
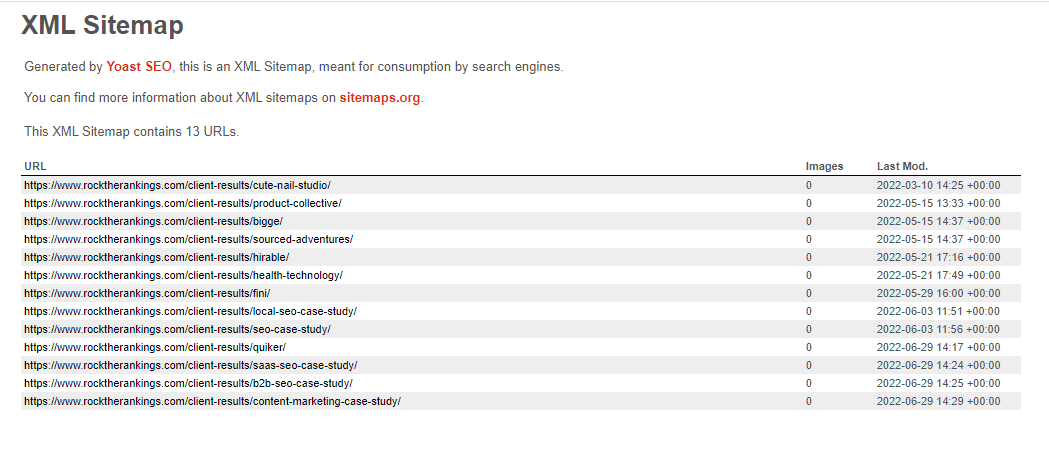
5. Rock The Rankings
A B2B marketing agency, Rock the Rankings, has a fantastic XML sitemap that’s automatically updated with the Yoast plugin in WordPress.
A few things to point out that they have done correctly are:
- Separate sections for blog posts, pages, and case studies.
- Recently modified content (which shows search engines that the website is up to date and therefore still authoritative).
- Correct URL structures with rocktherankings.com/parent-page/child-page.
Here you can see the URL structure and XML sitemap for their case studies:
 Image from Rock The Rankings, August 2022
Image from Rock The Rankings, August 2022View the full XML sitemap file here.
Final Thoughts
Key points to always keep in mind:
- Consider the three different types of sitemaps and which one is best for your situation.
- Take part of the heavy lifting out of the picture with sitemap automation tools.
- Think about all moving parts, like content strategy and people involved in this process, before creating your sitemap.
- When in doubt, keep your internal sitemap clean and easy to work with.
If you forget everything else, remember this:
By automating with dynamic sitemap generators, you’ll chisel away a lot of time tinkering around with development and maintenance.
Software and systems are our friends!
More resources:
Featured Image: fourSage/Shutterstock
