Nobody likes a slow website. When a webpage takes too long to load, not only does Google take notice but users tend to move on and find another page that will answer their questions faster.
Slow page speed deters users from staying on your website regardless of how they find you – whether through organic search, paid advertising, or a referral link.
If you want to improve your page speed for the sake of both users and your keyword rankings (and believe me – you do), Google’s PageSpeed Insights (PSI) tool can help you do it.
Here’s a technical guide on how Google’s PSI tool works, how to understand your reports, and some easy ways to improve page load times across your webpages.
What is Page Speed?
Google defines page speed in two ways:
- How long it takes to display content above the fold.
- How long it takes a browser to fully render the page.
Advertisement
Continue Reading Below
But a lot goes into how fast our webpages are. The user’s internet connection, a domain’s web hosting service, and even cache clearance can all impact load times.
So when we talk about page speed, some elements are indeed out of the site owner’s control. But there are plenty of elements that the webmaster can optimize such as images, videos, JavaScript, and more.
Because page speed is so essential to the user experience, Google considers the overall performance of a page when determining whether to promote it in the SERPs.
Taking the time to optimize your content for speed shows Google that you want to create a high-quality experience for your site visitors.
What is Google’s PageSpeed Insights (PSI)?
PageSpeed Insights is a free performance tool that analyzes the content of a given webpage and provides page speed scores for both the mobile and desktop versions of the page.
 Screenshot from PageSpeed Insights, October 2021
Screenshot from PageSpeed Insights, October 2021The tool also identifies opportunities for optimization and makes specific recommendations for improvement.
 Screenshot from PageSpeed Insights, October 2021
Screenshot from PageSpeed Insights, October 2021PageSpeed Insights is one of many page speed audit tools available to site owners, but it is by far the best for those interested in improving speed for SEO purposes.
Advertisement
Continue Reading Below
With PageSpeed Insights, site owners can see in detail how Google understands the technical performance of their pages.
PageSpeed Insights and Ranking
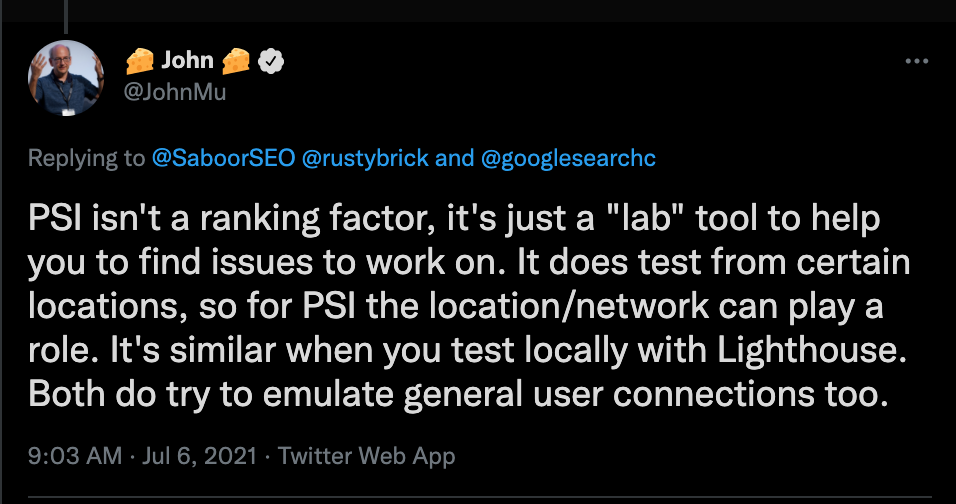
The PSI score of a page is meant to be a high-level performance overview. The score itself is not an official ranking factor.
 Screenshot from Twitter.com, October 2021
Screenshot from Twitter.com, October 2021But some of the metrics the tool relies on to calculate PSI scores, like Core Web Vitals, are a part of Google’s ranking algorithm.
All of that is to say that PSI scores are a good indication of whether or not your pages are meeting Google’s speed and performance standards. There is a strong correlation between higher scores and better keyword rankings.
When slow speed is left unresolved, any SEO strategy will be derailed by underperforming pages.
Page Speed and the User Experience
Beyond SEO, page speed is also essential to the overall user experience.
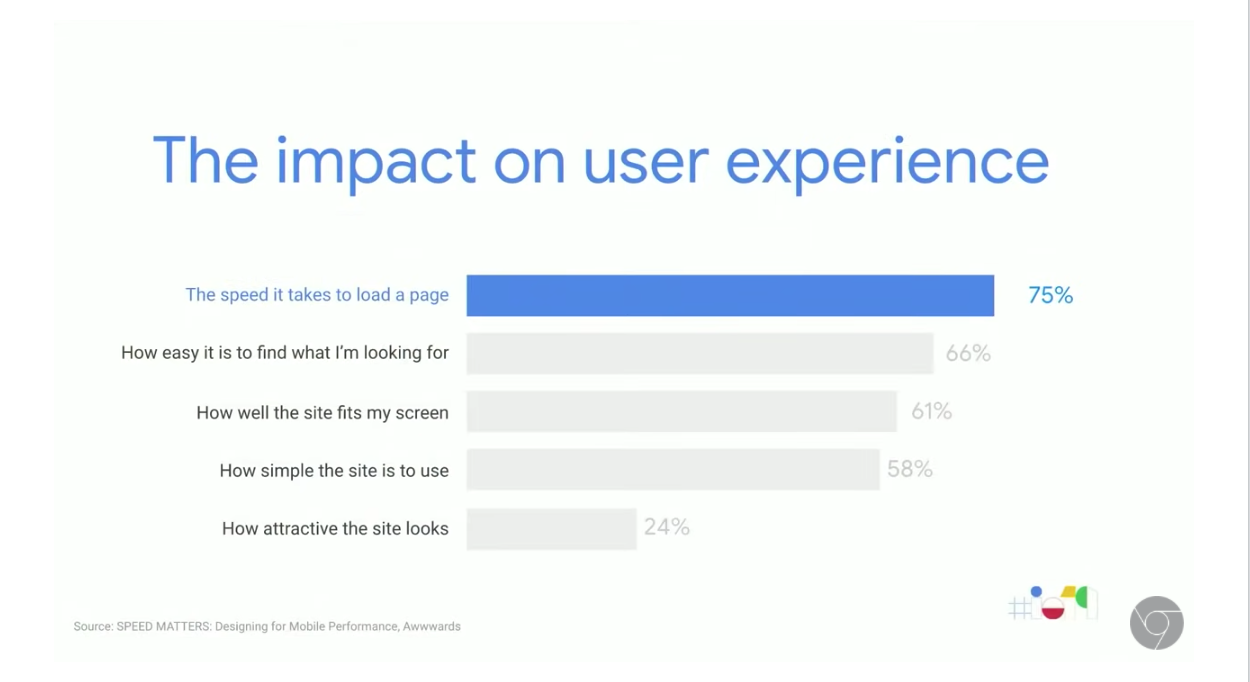
For mobile users, page load speed is considered the most important factor, even more so than quickly finding what they are looking for or the aesthetic quality of the page.
 Screenshot from Develeopers.google.com, October 2021
Screenshot from Develeopers.google.com, October 2021Just a 1 to 5-second delay increases the likelihood the visitor will bounce by 90%. Worse, conversion rates drop by an average of 4.42% with every additional second of load time.
Advertisement
Continue Reading Below
Improving site speed is really non-negotiable to any search engine optimization and conversion optimization strategy.
Google’s PSI tool is the best place to get started to understand your site speed and how to improve it.
Using the PageSpeed Insights Tool
To use Google’s PSI tool, enter any URL into the toolbar, press Analyze, and PSI will get to work.
 Screenshot from PageSpeed Insights, October 2021
Screenshot from PageSpeed Insights, October 2021As you wait for your report to generate, the tool is doing two major things.
Advertisement
Continue Reading Below
First, it’s gathering the page’s “Field Data,” or the performance data contained in the Chrome User Experience report (CrUX).
Second, it measures your page performance via the Lighthouse API. This is referred to as “Lab Data,” because it measures the webpage’s speed in a simulated, controlled environment: mobile networks and a mid-tier device.
This helps eliminate some of the variables that can impact a webpage’s speed and performance.
Understanding Your PSI Report
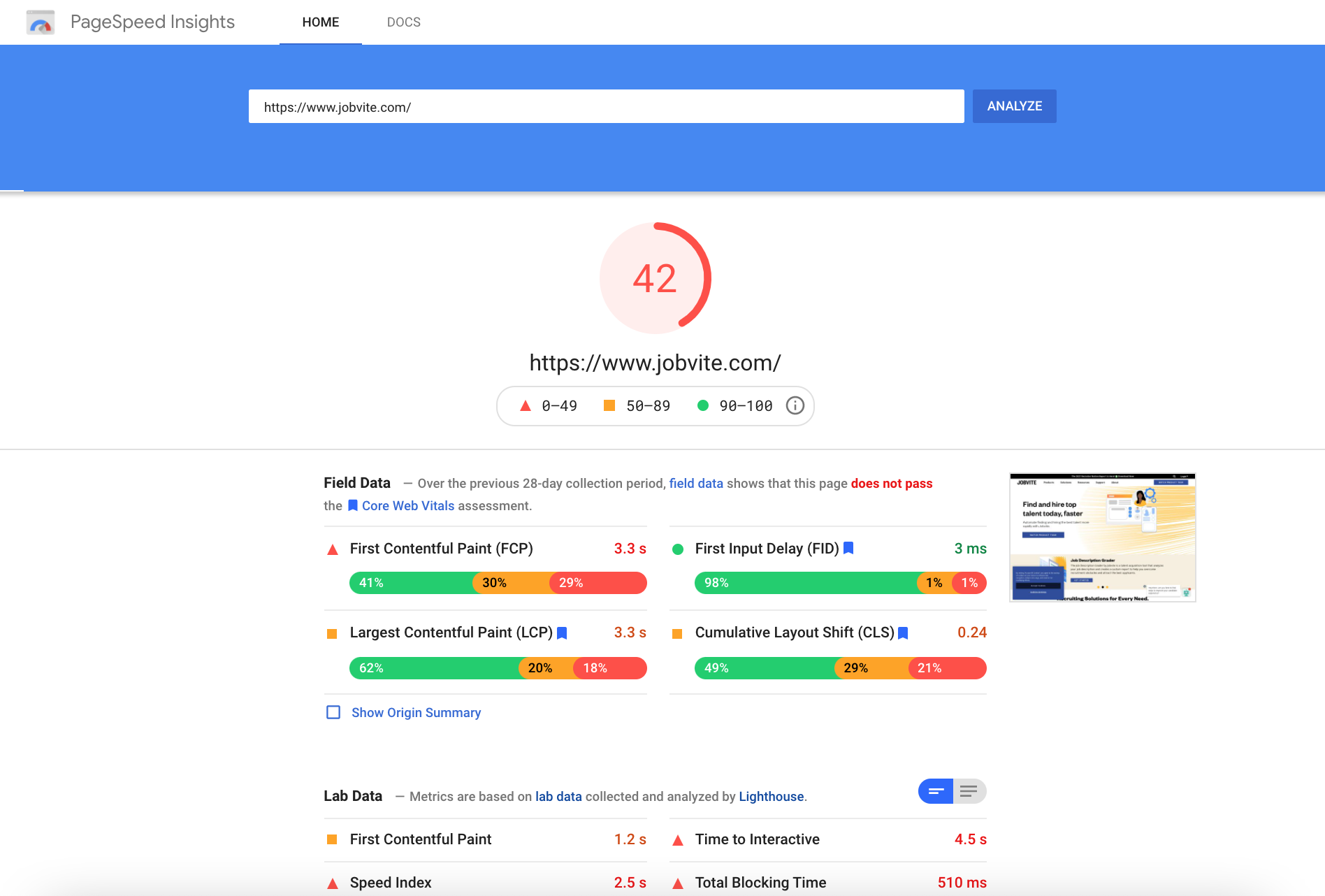
Google’s PSI tool will generate a detailed report that includes field data, lab data, opportunities, diagnostics, and passed audits.
 Screenshot from PageSpeed Insights, October 2021
Screenshot from PageSpeed Insights, October 2021Throughout the PSI report, color coding makes it easy to understand the areas where the page is performing well, still needs improvement, or is underperforming.
Advertisement
Continue Reading Below
- Green = Good.
- Yellow = Needs Improvement.
- Red = Poor.
Here is how to interpret the information in each area of the report.
Field Data
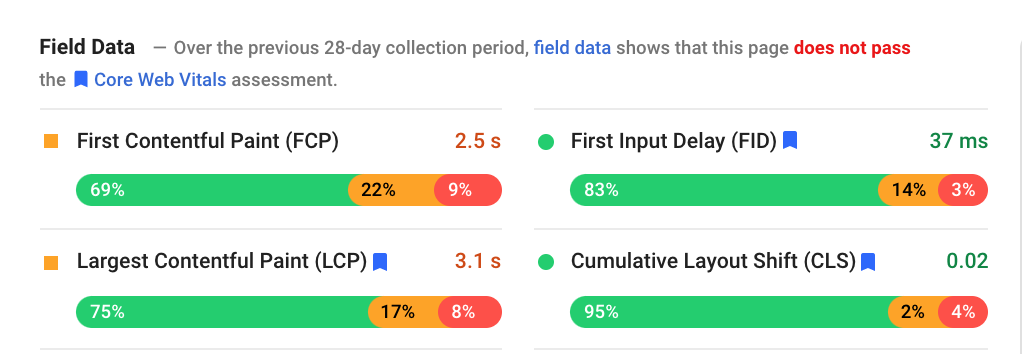
PSI’s Field data breaks down a given webpage’s speed and performance into four primary metrics. Each captures a different aspect of speed and load time.
Google’s PageSpeed Insights Field Data includes the following:
 Screenshot from PageSpeed Insights, October 2021
Screenshot from PageSpeed Insights, October 2021- First Contentful Paint (FCP): The time it takes for the first text or image asset to load.
- Largest Contentful Paint (LCP): The time it takes for the largest text or image asset to load.
- First Input Delay (FID): The time it takes for the browser to respond to the user’s first interaction.
- Cumulative Layout Shift (CLS): This measures any movement of the page in the viewport.
Each performance metric is measured in seconds or milliseconds, with the exception of Cumulative Layout Shift (CLS).
Advertisement
Continue Reading Below
CLS is calculated through a specialized formula. A CLS score below 0.1 is considered good, while a CLS score above .25 is considered poor.
The field data presented in the report comes from the previous 28 days and will always be presented with accompanying distribution bars.
That’s because Field Data is made up of aggregated data from the CrUX report, and the same webpage never performs the same way for all users.
For example in the above report, the page met FCP standards 69% of the time but failed to meet those standards 31% of the time.
Lab Data
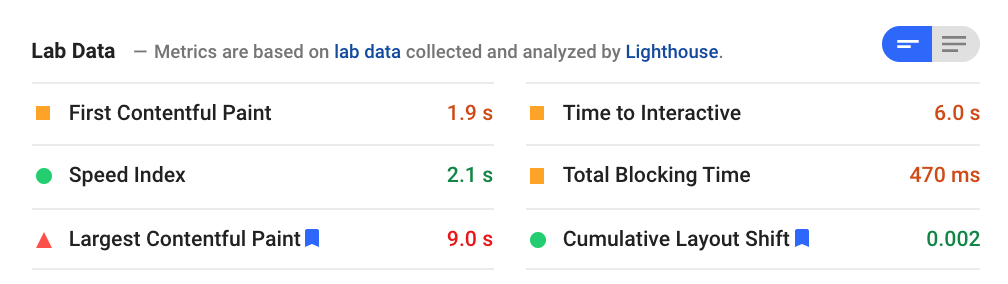
Google’s PageSpeed Insights Lab Data includes synthetic data from the Lighthouse API. Lighthouse measures FCP, LCP, CLS, and three additional metrics.
 Screenshot from PageSpeed Insights, October 2021
Screenshot from PageSpeed Insights, October 2021- Speed Index: The time it takes for the content to visually appear during page load.
- Time to Interactive: The time it takes for the page to become fully interactive.
- Total Blocking Time: The sum of time between FCP and full interactivity.
Advertisement
Continue Reading Below
Unlike Field Data, the metrics measured in the Lab Data will not contain a progress bar, but simply the time stamps or results from the lab test.
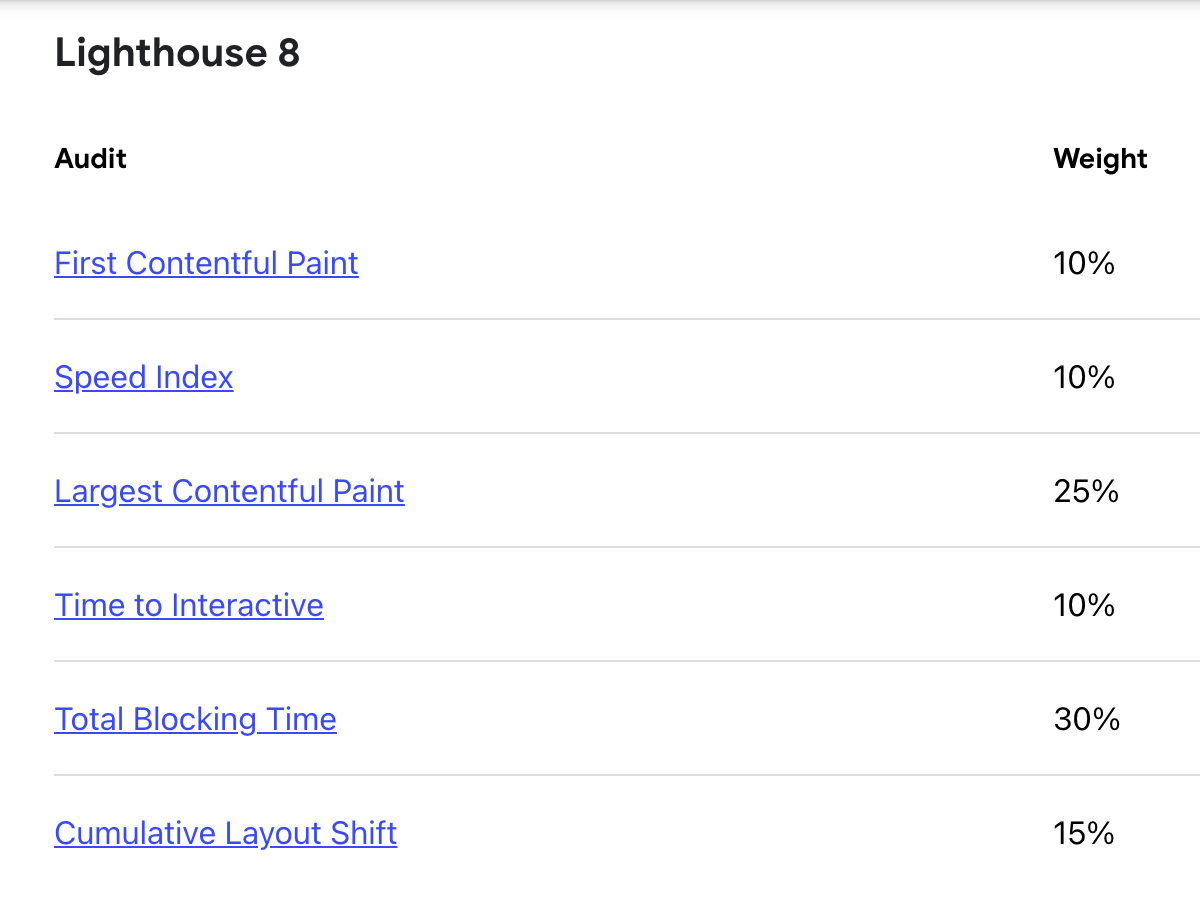
It’s important to note that some of these metrics carry more weight in the overall PSI score. Here is the current weighted rubric for Lab Data in Lighthouse 8.
 Screenshot from Lighthouse 8, October 2021
Screenshot from Lighthouse 8, October 2021Opportunities & Diagnostics
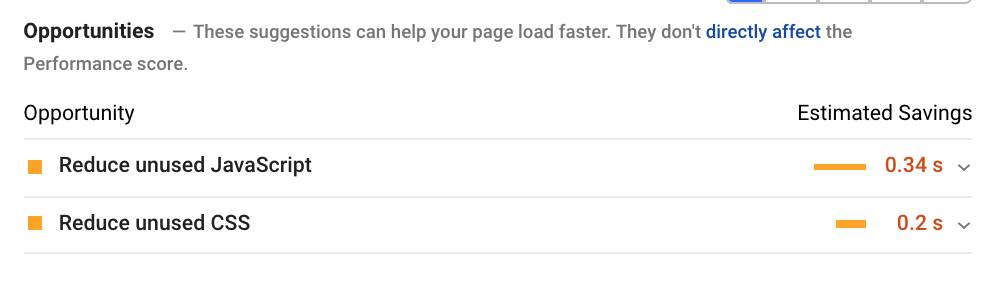
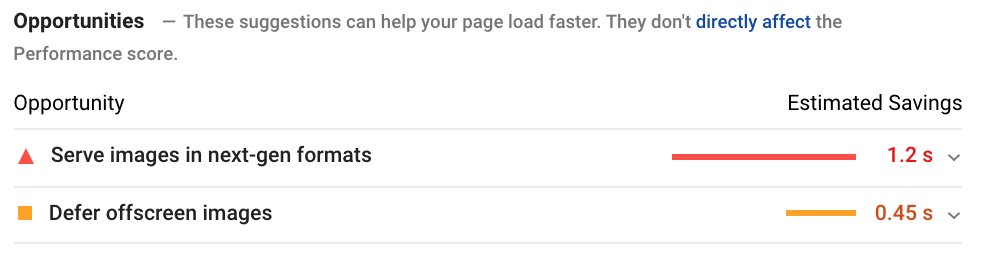
The Opportunities and Diagnostics sections provide specific recommendations for improving page speed.
 Screenshot from PageSpeed Insights, October 2021
Screenshot from PageSpeed Insights, October 2021The report also details the estimated time savings that following the recommendations could bring.
Advertisement
Continue Reading Below
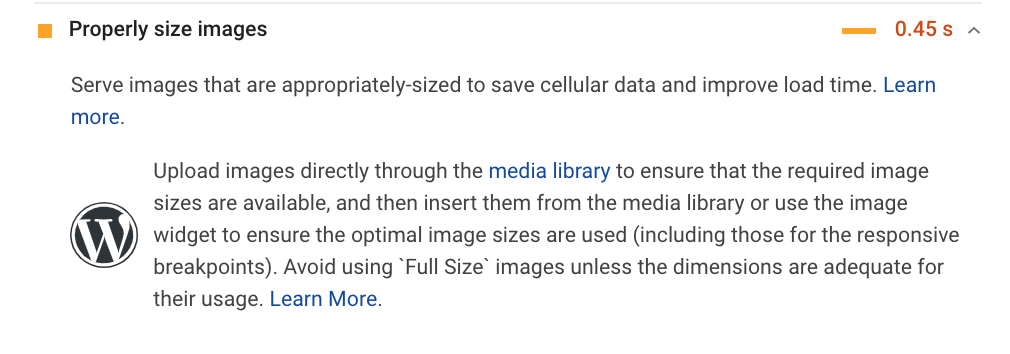
To get more details about the next steps, click on the dropdown arrow next to any given Opportunity in your report.
The tool will provide detailed action items, and in some cases will tailor those instructions to your content management system.
 Screenshot from PageSpeed Insights, October 2021
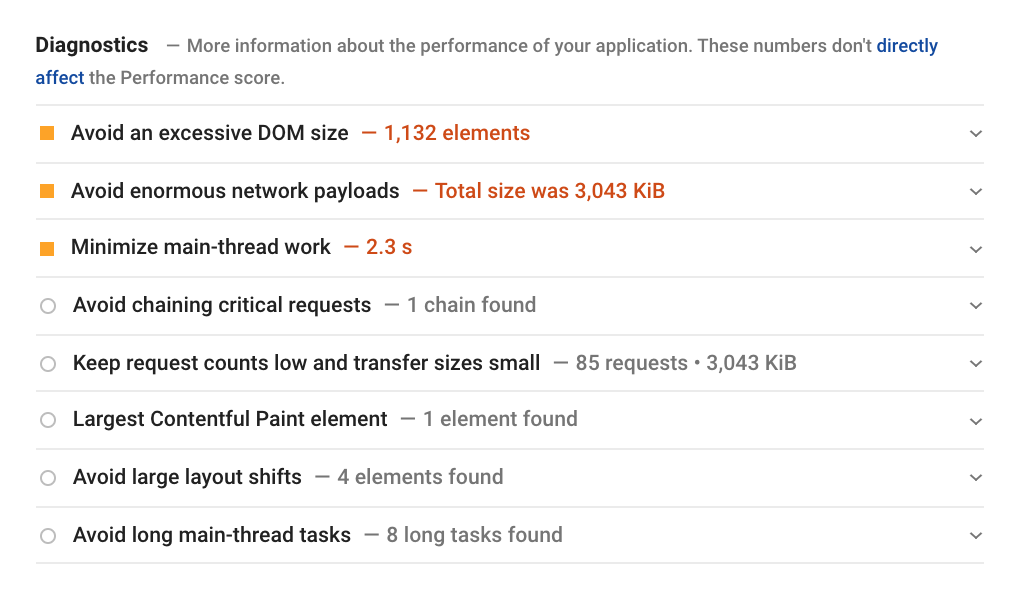
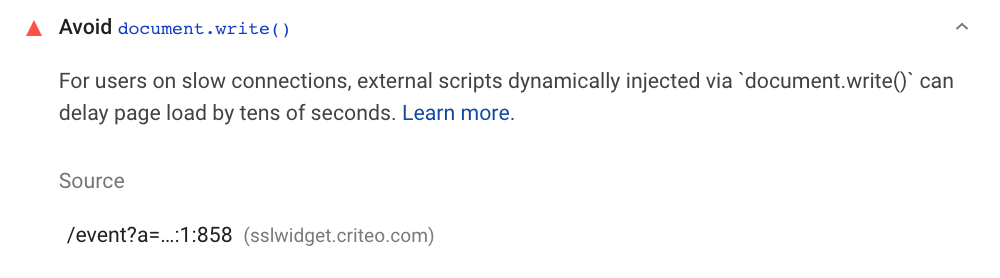
Screenshot from PageSpeed Insights, October 2021Similarly, the Diagnostics section of the report details best practices that the webpage does not appear to be following based on the page analysis.
 Screenshot from PageSpeed Insights, October 2021
Screenshot from PageSpeed Insights, October 2021Select the dropdown arrow to get more information on the best practice and what specific data from the page’s analysis is related to that issue.
 Screenshot from PageSpeed Insights, October 2021
Screenshot from PageSpeed Insights, October 2021The number of opportunities and diagnostics that may be listed in this section of the report is quite long and will depend on the specific issues that the PSI tool detects on the page.
Advertisement
Continue Reading Below
Passed Audits
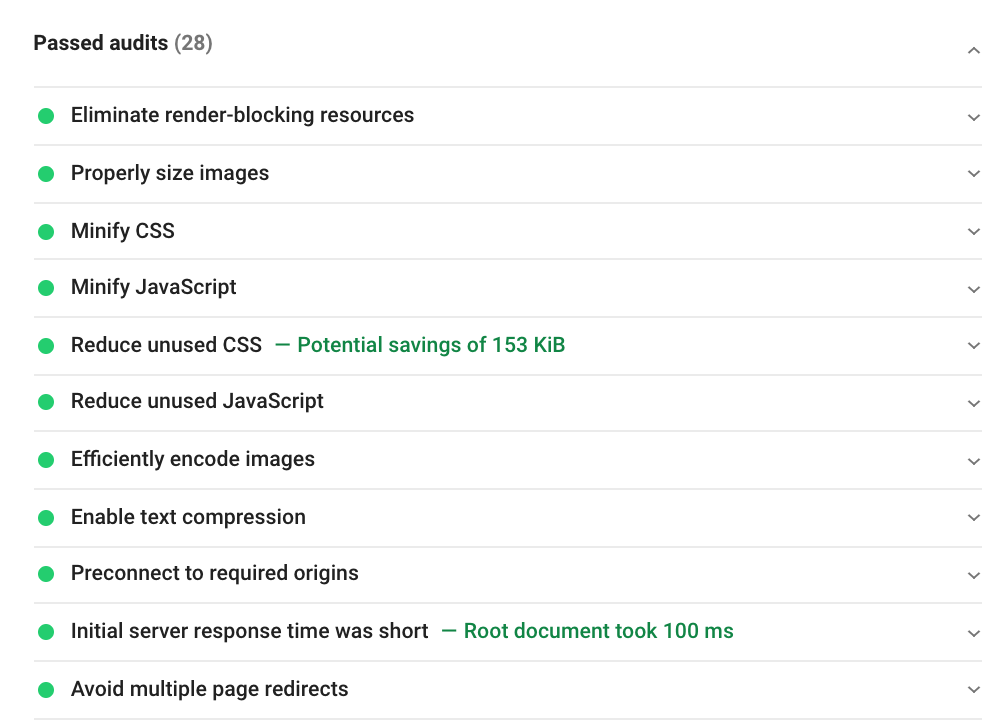
This section of the report basically lets site owners know what the page is doing right.
 Screenshot from PageSpeed Insights, October 2021
Screenshot from PageSpeed Insights, October 2021A long list of passed audits is a good sign and means that your page is displaying page speed best practices.
After the PSI Report & 6 Tips to Improve Page Speed
For those who are new to SEO, the PSI report can feel overwhelmingly technical.
But thankfully, Google is always thinking about the user and does a great job of providing detailed action items in the Opportunities section of the report.
Advertisement
Continue Reading Below
Depending on the Opportunities and issues that the PSI tool identifies, the next steps for any site owner will vary.
However, there are some common issues that impact page speed that webmasters tend to make. The following best practices are some simple optimizations that can help improve speed and load times for the majority of webpages.
1. Optimize Your Images
More than any other content asset, images and videos are the most likely to produce issues related to a slower speed and load times.
Having properly optimized images can go a long way in reducing FCP and LCP times and avoiding CLS issues.
Some best practices include:
2. Embed Video Content
If you have videos on your site that feature your products or services, avoid uploading them to your site. Not only do they take up a lot of space, but they can also place stress on your web server if lots of users are playing the videos at the same time.
Advertisement
Continue Reading Below
Instead, store videos somewhere else (like YouTube), and embed video content on your web page to significantly improve load times.
3. Avoid Excessive Redirects
Redirects can increase Time-to-first-byte (TTFB), or the amount of time between the request to the server and when the first data is sent back to the requester.
Avoiding excessive redirect chains can help you improve page speed and is a good practice for better SEO overall.
4. Choose a Faster Website Theme
Certain website themes are optimized for speed and can significantly improve your load times. Some themes are more lightweight, use GZIP compression, or have a more responsive design.
Check out this list of fast-loading WordPress themes, and consider whether you should update your own theme to improve your PSI scores and overall SEO.
5. Use Asynchronous Loading for JavaScript
To keep it simple, asynchronous loading simply helps the web browser be a better multi-tasker.
In synchronous loading, the browser pauses all other actions while the JavaScript file loads.
Advertisement
Continue Reading Below
Asynchronous loading lets the browser accomplish other tasks, like painting a table or loading a CSS Stylesheet, while simultaneously downloading the JavaScript.
This optimization requires more backend knowledge, so make sure you consult a web developer to implement this strategy.
6. Enable Browser Caching
This is a very basic optimization that helps your webpages load faster for returning visitors.
With browser caching, images and videos will be stored on the user’s device and loaded from there the next time they visit the page.
Enabling browser caching requires editing (or creating) a .htaccess file, so is also better implemented by a skilled web developer.
Final Thoughts on PageSpeed Insights
It’s clear that investing in page speed has countless benefits to both your SEO performance and the digital experience of your site visitors.
For that reason, getting comfortable using Google’s PSI tool is a worthwhile endeavor for any site owner or digital marketer, even those with less technical or backend knowledge.
Advertisement
Continue Reading Below
If you take the time to follow the recommendations in the report, you are likely to see Google reward your webpages with more keyword rankings and higher positions.
More Resources:
Featured Image: TarikVision/Shutterstock
