A new robots tag, called indexifembedded, lets websites give Google more direction over which content to index in search results.
With this tag you can tell Google to only index content on a page if it’s embedded through iframes and similar HTML tags.
The indexifembedded tag overrides the noindex tag.
That means you can use noindex to keep a whole URL out of search results, and apply the indexifembedded tag to make a specific piece of content indexable when it’s embedded on another webpage.
Google says it created this tag to fix an issue affecting media publishers:
“… while they may want their content indexed when it’s embedded on third-party pages, they don’t necessarily want their media pages indexed on their own.”
When To Use The Indexifembedded Tag
This new robots tag is not something that applies to a lot of publishers, as it’s intended for content that has a separate URL for embedding purposes.
For example, a publisher of a podcast may have webpages dedicated to each podcast episode, which each have their own URLs.
Then there would be URLs pointing directly to the media, which other sites can use to embed the podcast on one of their pages.
Such a URL might be used when inserting a podcast episode as a source of reference, like I recently did in an article about Googlebot crawling.
The podcast creator may not want the media URLs indexed in search results. Previously, the only way to keep them out of Google Search was with a noindex tag.
However, the noindex tag prevents embedding the content in other pages during indexing. So if the publisher wanted to allow embeddeding they were forced to have the media URL indexed as well.
Now, with the indexifembedded tag, publishers have more control over what gets indexed.
The indexifembedded tag can be used with the noindex tag, and will override it when the URL with noindex is embedded into another page through an iframe or similar HTML tag.
Google offers the following example:
“For example, if podcast.host.example/playpage?podcast=12345 has both the noindex and indexifembedded tag, it means Google can embed the content hosted on that page in recipe.site.example/my-recipes.html during indexing.”
How To Use The Indexifembedded Tag
There are two ways to use this new robots tag.
To enable your content to be indexed only when it’s embedded on other pages, add the indexifembedded tag in combination with the noindex tag.
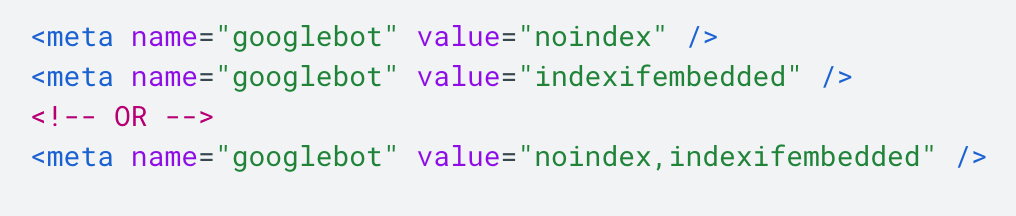
See an example of what the code would look like in the image below:
 Screenshot from: developers.google.com/search/blog/, January 2022.
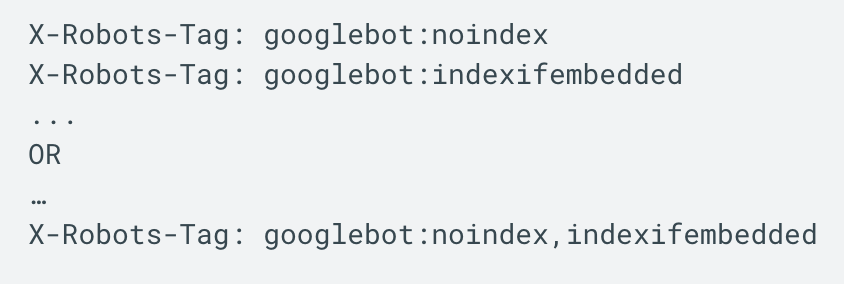
Screenshot from: developers.google.com/search/blog/, January 2022.Alternatively, you can specify the tag in the HTTP header.
Refer to the image below for an example of how that would look.
 Screenshot from: developers.google.com/search/blog/, January 2022.
Screenshot from: developers.google.com/search/blog/, January 2022.Currently, only Google supports the indexifembedded tag.
Source: Google Search Central Blog
Featured Image: IgorGolovniov/Shutterstock