You’ve likely heard the claims that you want to have a healthy code to text ratio (a.k.a., text to HTML ratio) when it comes to displaying content – typically text – on a webpage.
To sum it up, it’s a ratio that tells you what percentage of your webpage should contain text.
It’s a notion that’s been backed up by many SEO professionals and my own experiences when figuring out the right word count or designing a new user experience (UX).
Anyone who has built a website knows the pain points your code to text ratio can have on the UX, indexing of pages, and page speed.
Advertisement
Continue Reading Below
But does the code to text ratio really matter to the search engines?
Let’s break down the evidence to see whether search engines use code to text as a ranking factor.
The Claim: Code to Text as a Ranking Factor
Some SEO pros claim that code to text is used not only to improve user experience but as a key ranking factor for search engines.
Code to text is said to be used by search engines to determine the relevancy of a webpage. If you have a lower code to text ratio (less copy on the webpage), you spark confusion with crawlers.
Advertisement
Continue Reading Below
Why?
Because crawlers don’t have enough information to determine the context of the webpage and what it’s all about.
The Evidence
Let’s start with the first question: is code to text ratio a ranking factor?
On March 27, 2018, Google’s John Mueller confirmed in a Google Webmaster Office Hours Hangout that code to text is not a ranking factor.
Mueller explained that certain sites use more HTML, while others use less.
He stated, “It is more a matter of design preference, and how you set things up on your site.”
So, Should You Care About Code to Text Ratio?
Now that you know code to text is not a ranking signal, is it still relevant to focus on for SEO?
Short answer: Yes.
Code to text ratio can tell you if you have bloated HTML that can slow down your page speed, especially on mobile.
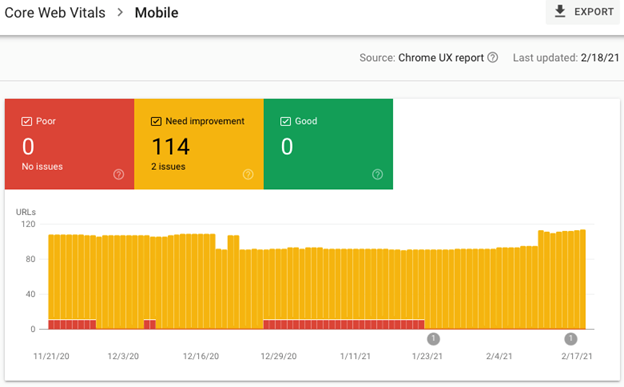
With Core Web Vitals in Google Search Console, you can see how SEO and user experience go hand-in-hand. 🤝
 Screenshot from Google Search Console, February 2021
Screenshot from Google Search Console, February 2021This report can help connect the dots between content and page speed. It shows you how long it takes to load your main content, how it loads, and layout shifts.
Advertisement
Continue Reading Below
It can help you identify areas of your site that are causing pain points for users.
What is a Good Code to Text Ratio?
A good rule of thumb when it comes to code to text ratios is to aim for between 25-70% of visible text compared to non-visible elements (i.e., alt tags).
How to Improve Your Code to Text Ratio
The key to improving your code to text ratio is building a better user experience.
Start by making sure your HTML code is valid. You can check that with a tool like W3C’s Markup Validation Service. If you have an invalid HTML code, you’ll want to remove it.
Advertisement
Continue Reading Below
Next, evaluate your page speed and determine what you can improve.
Then, remove any unnecessary code like white spaces, tabs, comments, etc. If you can, avoid tables as they create a lot of HTML.
Finally, remove any hidden text that is not visible publicly, resize and compress your images, and aim to keep your page size under 300kb.
Code to Text as a Ranking Signal: Our Rating

As the evidence above shows, code to text is not a ranking signal used by search engines.
Advertisement
Continue Reading Below
Instead, you should use this as a guide to help determine the quality of your coding and page load speed.
Featured image: Paulo Bobita/SearchEngineJournal