Google announced that it is retiring one core web vitals metric and replacing it with a newer one that more accurately represents the user experience.
The new metric is called, Interaction to Next Paint and it has been promoted from experimental to pending status.
Google announced:
“Starting today, INP is no longer experimental and will instead be considered a pending Core Web Vital metric. This is a new designation to indicate that INP has proven its readiness to replace FID—but we’re not making the change just yet.
To give the ecosystem time to adjust, INP will officially become a stable Core Web Vital metric in March 2024.”
First Input Delay (FID)
The Chrome blog announced that First Input Delay (FID) will be replaced in March 2024 by the new metric, Interaction to Next Paint (INP).
First Input Delay measures the time it takes for the browser to be able to process a user interaction, limited to clicks, keydown, mousedown and pointerdown.
The time it takes for a user to be able to click on a button and have the button respond is generally blocked by other scripts.
So it was considered a good representation of webpage responsiveness and user experience.
However the FID metric was an incomplete measurement of responsiveness.
FID only measured the delay, the time it takes before an interactive element becomes responsive.
FID did not measure the amount of time until the website can react to those interactions.
The Chrome team looked at several candidates and after about a year they released Interaction to Next Paint (INP) with an official status of an experimental metric on May 2022.
INP measures the entire responsiveness of a page, not just the delay.
“Chrome usage data shows that 90% of a user’s time on a page is spent after it loads.
Thus, careful measurement of responsiveness throughout the page lifecycle is important. This is what the INP metric assesses.”
INP has been available through PageSpeed Insights and many third party speed tests for the past year since May 2022.
PageSpeed Insights has also been updated.
A notation on the PageSpeed Insights changelog records:
“Interaction to Next Paint (INP) is no longer an experimental metric, and is now a pending Core Web Vital. This change is reflected in UI and API.
For the API specifically, the response now has metric INTERACTION_TO_NEXT_PAINT, which contains the same data as EXPERIMENTAL_INTERACTION_TO_NEXT_PAINT.
EXPERIMENTAL_INTERACTION_TO_NEXT_PAINT will be removed from the response in 90 days (August 8, 2023).”
Interaction to Next Paint
The innovation of INP is that it is a more accurate measure of how long it takes for the entire page to become responsiveness.
A poor INP is when you click on something and the expected action, like a closeup of an image, doesn’t immediately happen.
Google’s page on INP explains it like this:
“Good responsiveness means that a page responds quickly to interactions made with it.
When a page responds to an interaction, the result is visual feedback, which is presented by the browser in the next frame the browser presents.
Visual feedback tells you if, for example, an item you add to an online shopping cart is indeed being added, whether a mobile navigation menu has opened, if a login form’s contents are being authenticated by the server, and so forth.
Some interactions will naturally take longer than others, but for especially complex interactions, it’s important to quickly present some initial visual feedback as a cue to the user that something is happening.”
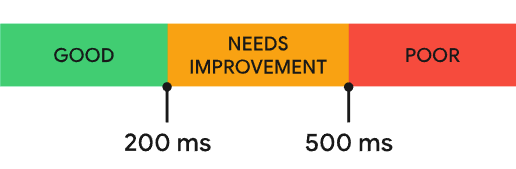
INP is measured in milliseconds:
- In INP score under 200 milliseconds means that the page is fine.
- A score between 200 to 500 milliseconds means that it’s the gray area where it’s not bad but it needs improvement.
- INP scores above 500 milliseconds represent poor responsiveness.
 Screenshot from Web.dev
Screenshot from Web.devWhat Does this Mean for Publishers and SEO?
Publishers, developers and SEOs who are already working to speed up website performance should be able to see positive scores with INP.
Pretty much the usual suspects of scripts taking a long time to load and become ready to function, taking too long to fetch a resource, and the time spent parsing the CSS and HTML so that the website can be properly displayed.
Google’s page on optimizing for INP explains:
“When a user interacts with a page, the first part of that interaction is the input delay.
Depending on other activity on the page, input delays can be considerable in length.
This could be due to activity occurring on the main thread (perhaps due to scripts loading, parsing and compiling), fetch handling, timer functions, or even from other interactions that occur in quick succession and overlap with one another.”
Ecommerce shops may want to consider what functionalities are critical for a user to start shopping on a page, what scripts are not necessary and what functionality won’t be missed by shoppers if it’s removed.
INP is currently considered a Pending Core Web Vital Metric. It becomes an official core web vitals metric not for another year, on May 2024.
Read Google’s announcement:
Advancing Interaction to Next Paint
Featured image by Shutterstock/Krakenimages.com
