Meta tags are the most fundamental part of SEO and making sure that your site’s pages have a good, solid foundation of optimization.
These are the tags that you add to your page’s header to describe the page using syntax that Google understands.
And when it comes to SEO, more often than not, best practices for meta tags are ignored while others take priority.
Sometimes, things like content and links may take priority over things like meta tags. That’s understandable, because content and links can be more important.
But making sure that you optimize these tags correctly can help significantly in terms of how Google understands your page.
For example, a quality meta description can mean the difference between poor website performance in the search engine results pages (SERPs) and better website performance, especially when it comes to a site’s click-through rate (CTR).
Making sure that you include important meta tags can still get results. It all depends on how you use them.
What Are Meta Tags?
Meta tags provide information about the website in the HTML of the page.
Search engines use these pieces of code to help determine what the page is about, and how relevant it is to the keyword being searched.
While this data isn’t visible to visitors, it does play a role in determining where a site appears in search results.
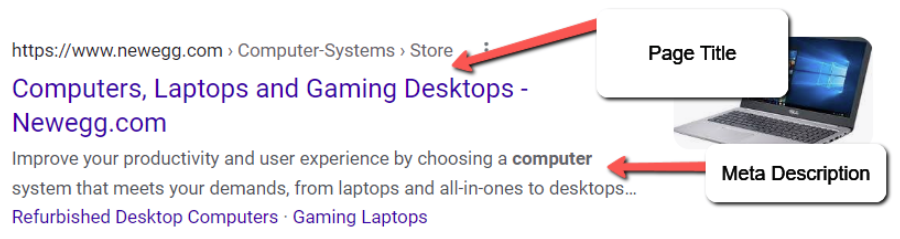
One important meta tag you want to focus on includes the page title: the blue link that appears at the top of the snippet in the search results.
Another important tag you may want to focus on is the meta description, which is often used to show descriptions of pages in search results.
For example, suppose you’re searching for a product like a computer. In that case, the manufacturer’s description of that product (at least, the one it added to the page) might appear in the paragraph snippet below the page title in the search results.
 Screenshot from search for [computers], Google, October 2022
Screenshot from search for [computers], Google, October 2022Getting Started With Meta Tags
Meta tags are one of the first things you’ll see in a site audit report. They appear in the header above the page content and provide important information about a page.
The first step in understanding what meta tags do is to know why you’d use them.
You might want to include certain words in the description of your product or service, such as price range, features, size, etc., and you could use the keywords meta tag to help describe that.
Or maybe you want to let people know where your site is located, like a city, state, or country. You could use the location meta tag.
If you’re writing a blog post, you might want to add a category meta tag to help others find it.
These are just a few examples of what meta tags can accomplish.
There are many different types of meta tags, including title, description, keyword, image alt text, robots, language, and even schema markup.
This article focuses on the most common ones; specifically, descriptions and keywords.
Why Meta Tags Are Important For SEO
When it comes to SEO, meta tags are highly important. Maybe not quite as important as content or links, but still, they are very important to the overall optimization process.
Better title tags may mean the difference between the success or failure of your page.
Having blank meta tags (such as a blank title or meta description) may mean that Google will choose what it thinks are the best ones for your page. Its algorithm is not perfect and could potentially create less than what you might want to see.
This is why it’s important to ensure that you include at least a physical page title and description for your page. Otherwise, you leave it up to Google’s algorithm to choose it.
Page Title Tags
The page title tag is the main descriptive element of your page.
Your title tag is the one thing that everyone sees when they come across your site in the Google search results.
This is why it is crucial to ensure it accurately reflects the page’s content. If you’re writing a blog post, you want to ensure that the page title accurately reflects the post’s content.
You want people to know exactly where they are and what they’re looking at.
While some sites still rank very well despite having poor title tags, others don’t seem to care much about the title tag.
Why do some sites not spend as much effort on the title tag while others continue their usual optimizations? Well, it seems like it depends on the type of site. Some sites focus heavily on video, while others focus heavily on text. Some sites are focused on a specific topic, while others cover multiple topics.
There are many different reasons why a site might choose not to put any effort into its title tags. However, the truth is that having a quality title tag can be a great determining factor in how Google understands your page.
If you’re building a brand new site, you probably won’t need to worry too much about SEO efforts on your title tag. However, once your site starts getting traffic, you’ll want to track things like bounce and conversion rates.
By tracking those metrics, you’ll be able to determine whether the title tag is actually impacting your performance, and where to go from there in terms of how to better optimize it.
Google’s Search Essentials documentation explains the following about page title best practices and how to influence them in the search results correctly:
- You want to ensure that every single page of your site has a physical title tag with a page title actually specified.
- Descriptive and concise page titles are Google’s recommendation. It doesn’t want to see anything vague such as “Home” for the home page. Also, it does not want to see “profile” for a person’s profile. Google also recommends avoiding unnecessarily long and verbose text, as it is highly likely to be truncated in the search results.
- Be sure that you avoid boilerplate and redundant text in your page title. What happens here is that the boilerplate text causes confusion between pages for users as well as search engines. So, Google recommends distinct and descriptive text in your page titles. It also discourages utilizing long text that doesn’t change, with the exception of certain pieces of information. Don’t include text within your page title that’s not useful to users or that would be considered uninformative.
- Google also doesn’t like keyword stuffing. But that doesn’t mean you can’t have descriptive terms in your page title. However, you don’t want to include the same words and phrases many times. Doing so could be similar to keyword stuffing, making your search results look spammy to Google and its users.
- Branding your page title is an acceptable practice for Google. You can either include it at the beginning of the page title or at the end, per Google’s guidelines. Make sure it’s separate and unique from the rest of the text. In order to accomplish this, you could use a delimiter symbol, which includes colons, pipes, or hyphens. This can help you avoid making your site’s branding look like a repetitive portion of the page title.
- Make it clear which part of the text is actually the main title. According to Google’s recommendations, it examines a variety of sources when it generates title links. These sources include things like the main visual title, prominent text in the body copy, and heading elements. Google also recommends varying the size of the main title on the page, for example.
- Google also recommends making sure that your page title matches what’s on the page. Google explains that if it thinks the title doesn’t match the page’s primary content, it might end up choosing different text as part of the page title link. It’s best to have the same page title in <h1> tag to reduce the probability of rewriting by titles on SERP.
What Else Has Google Said About Page Titles?
Aside from its Search Essentials, there are several things that Google has mentioned about page titles that should be observed.
“We do use it for ranking, but it’s not the most critical part of a page. So it’s not worthwhile filling it with keywords to hope that it works that way. In general, we try to recognise when a title tag is stuffed with keywords because that’s also a bad user experience for users in the search results. If they’re looking to understand what these pages are about and they just see a jumble of keywords, then that doesn’t really help.” – John Mueller, Google 2016
“I’d just write natural titles, the way you’d want them to appear in search, and how you’d want to present them for users. Slash (separators) is fine & can perform well anywhere.” – John Mueller, Google 2020
“Of all the ways we generate titles, content from HTML title tags is still by far the most likely used, more than 80% of the time.”– Google Search Central Blog, 2021
“If your document appears in a search results page, the contents of the title tag may appear in the first line of the results.” –Google, 2020
“We introduced a new system of generating titles for web pages. Before this, titles might change based on the query issued. This generally will no longer happen with our new system. This is because we think our new system is producing titles that work better for documents overall, to describe what they are about, regardless of the particular query.” – Google Search Central Blog, 2021
Meta Description Tags
Another meta tag that’s important to SEO is the meta description tag.
This is the very short snippet paragraph underneath the page title within the search results. As long as you utilize a more accurate description than what you can ascertain from the on-page content, Google will use it.
This meta tag is not much of something used for ranking. Instead, it’s something that’s used to entice and inform users about the page in general.
It creates a short and relevant summary of what that specific web page is actually about. In its simplest form, this is basically a sales pitch for your website. It’s meant to convince the user that your page is exactly what they are looking for.
Google explains that there is no limit to the length of the meta description and that it truncates the snippet on the SERPs as needed – and this is usually done on a device-width basis.
Best Practices For Writing Meta Descriptions
Despite the apparent lack of control when it comes to rankings, writing meta descriptions is still an important part of any SEO professional’s arsenal. This can mean the difference between significant CTR from the SERPs, as opposed to sub-standard CTRs.
This is why it makes sense to make both page titles and meta descriptions a focus of your own SEO efforts whenever you optimize a page.
Google’s Search Essentials explains what it looks for in meta descriptions.
Note that meta descriptions should be visible on the webpage. If they are not visible, Google will ignore them in 99% of cases.
Make Sure That Every Meta Description On Your Site Is Unique
Google explains that identical, and even similar, meta descriptions on multiple site pages are not helpful when these pages appear in the SERPs.
It recommends that SEO pros create meta descriptions that are unique and that accurately describe the specific page.
On the main home page (or aggregation pages), it also recommends that you utilize site-level descriptions and then use page-level descriptions on all other types of pages.
Ensure That Your Description Includes Relevant Information About The Content
Google recommends including relevant information within the meta description that reflects the actual page.
For news and blog posts, it explains that these meta descriptions can list the author, the publication date, and byline information that would otherwise not be displayed.
In addition, product pages that have specific information scattered throughout the page that might be helpful for users could be included here, too.
Google adds that any great meta description can provide all the relevant information a user might need to decide to visit that particular page.
Automatically Generating Meta Descriptions
It’s possible to generate your web page’s meta descriptions programmatically. (Not only possible, but Google actively encourages doing so in its Search Essentials documentation.)
This is especially true for larger sites with thousands of pages.
Google doesn’t expect the average user to be able to handwrite meta descriptions on larger sites. It still recommends ensuring that these meta descriptions are varied and human-readable.
For example, don’t go in assuming you can programmatically create meta descriptions that are terrible quality and expect to have a good day from an SEO perspective.
It also recommends avoiding long strings of keywords in the meta descriptions – don’t do that here, either!
Make Sure Your Meta Descriptions Are Of High Enough Quality
Google’s recommendations also highlight the quality of meta descriptions. It also wants to see significantly high quality here – and make sure that your meta descriptions really are descriptive.
What Else Has Google Said About Meta Descriptions?
The Google Search Essentials documentation is a good start, but they don’t contain all the information that Google might consider.
The following is a collection of what Google has said elsewhere on the web about meta descriptions:
“You kind of have to balance your time and think is it really worthwhile to like go through a hundred thousand pages and write a new description or should I just like keep this in mind when I’m making new pages and not worry so much about this limit of a hundred and sixty characters or whatever it used to be because I think especially when we make changes like this they they tend to go back and forth a little bit until we find the right balance.” – John Mueller, 2017
“It’s not the case that changing your descriptions or making them longer or shorter or tweaking them or putting keywords in there will affect your site’s ranking.” – John Mueller 2017
“Because meta descriptions are usually visible only to search engines and other software, webmasters sometimes forget about them, leaving them completely empty. It’s also common, for the same reason, that the same meta description is used across multiple (and sometimes many) pages. On the flip side, it’s also relatively common that the description is completely off-topic, low quality, or outright spammy. These issues tarnish our users’ search experience, so we prefer to ignore such meta descriptions.” – Google 2017
“Keep in mind that we adjust the description based on the user’s query. So if you’re doing a site query and seeing this in your search results for your site that’s not necessarily what a normal user would see when they see a search as well.” – John Mueller, Google 2017
How To Add A Meta Robots Tag To Your Page
The meta robots tag allows you to control indexing and crawling of your pages. In short, this allows you to take advantage of a more granular approach to controlling the indexation of individual pages.
It is important to note that this setting can be read and followed only when the page itself is crawlable and accessible to Google.
For example, don’t think disallowing a page and noindexing it will benefit you.
Although there are situations where Google might ignore the robots.txt file, you want to ensure that, in most cases, you are allowing the crawling and indexing of the page so Google can physically observe that particular rule.
<!DOCTYPE html> <html><head> <meta name="robots" content="noindex"> (…) </head> <body>(…)</body> </html>
The code snippet above shows how to add the meta robots tag to your pages.
In the overall page code structure, this should be added to the top of the page, within the code, between the beginning and ending head tags.
How To Add A Meta Viewport Tag To Your Page
The meta viewport tag is an important part of meta tags that are added to the page and has to do with making sure that your site is a fully responsive website design.
In short, this meta tag provides specific instructions to the browser on how to render your page on a mobile device. This tag also shows Google that the page itself is mobile-friendly.
Setting The Viewport
In general, the rule is to include the viewport meta tag on every page you want optimized for a mobile device. The parameters within this tag control the page’s dimensions and scaling attributes.
First, mobile browsers will render a page at the width of a desktop screen (at its minimum, around 980px, but this can vary across devices).
Then, they will attempt to make the content appear better by adjusting it to fit the screen and increasing font sizes.
As a result, this might mean that font sizes could appear inconsistent to different users. To rectify this, one could potentially just use a system font instead.
The following screenshot shows how to include and configure the meta viewport tag within your code:
<!DOCTYPE html> <html lang="en"> <head> … <meta name="viewport" content="width=device-width, initial-scale=1"> … </head> …
How To Add The Meta Charset Tag To Your Web Page
The charset meta tag is a tag that allows you to define specific character encoding for your page. This tag is important because it helps provide the vehicle that the browser uses to output characters to text.
If you don’t have the charset tag defined, a browser might output garbage text because of this lack of understanding of the input text. Without this tag, the browser must make an uninformed guess quickly.
While not extremely important in terms of SEO ranking factors, it is important if you want to make sure that your page is as cross-browser and cross-platform as possible.
If you don’t add it, it’s not the end of the world. The HTML5 specification does include UTF-8 character encoding by default.
But, if you want to use another type of character encoding for your page – for whatever reason – then, by all means, you may want to seriously consider adding this tag in those situations.
No Sitelinks Search Box Meta Tag
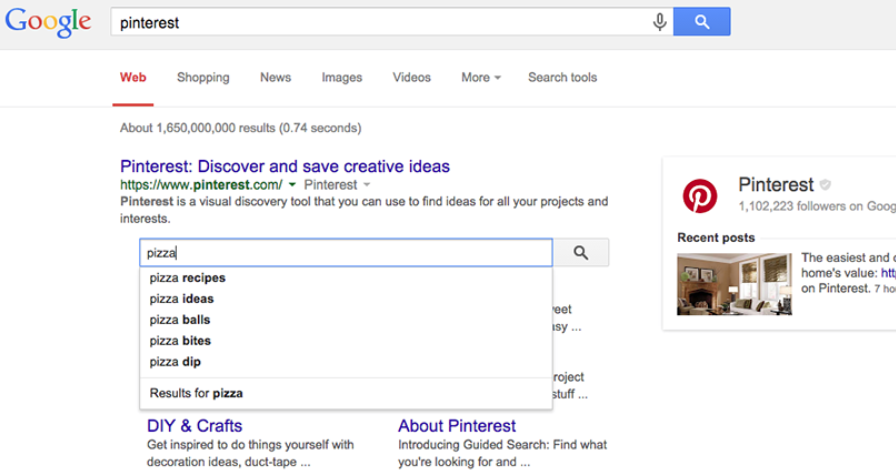
Did you know that specific meta tags can help you control the appearance of your search results?
One such meta tag is the no sitelinks search box meta tag:
<meta name="google" content="nositelinkssearchbox">
If, for some reason, you don’t want a sitelinks search box to appear on the Google SERPs, then you can simply use this meta tag to remove it.
Here is how you would implement the nositelinkssearchbox meta tag on pages where you don’t want the search box to appear:
 Screenshot from search for [pinterest], Google, October 2022
Screenshot from search for [pinterest], Google, October 2022 Again, this would be added in between the beginning and ending head tags of your page.
For Google Discover
Adding a simple meta tag can increase clicks from Google Discover by 300%. Here’s the code snippet:
"<meta name="robots" content="max-image-preview:large" />"
Meta Tags Are An Important Part Of SEO
There are those who believe that meta tags rank a distant third or fourth on the tier of responsibilities when it comes to optimizing your web pages.
But, when it comes to achieving higher rankings, optimizing your meta tags correctly can sometimes put you ahead of the pack.
Don’t think of them as the be-all and end-all when it comes to your SEO efforts; instead, they are more supplemental in nature.
Just make sure that you continue to keep your meta tags updated as needed. For example, if your pages change, you don’t want to have a different page title and meta description than the content that’s reflected on the page.
You also don’t want to have meta tags that are substandard in quality.
In the end, you want to make sure that you have some focus on optimizing these tags – because they can take a page from mediocre to great.
More resources:
Featured Image: BestForBest/Shutterstock