Can you boost your search rankings in Google by using the right keywords in your H1 tags?
And just how many H1 tags should you use on each webpage, anyway?
There’s been much debate and misunderstanding over the years about how Google perceives H1 content.
So are H1 tags actually a Google ranking factor? Let’s see.
The Claim: H1 Tags As A Ranking Factor
Plenty of “best practices” and recommendations about H1 tags have circulated over the years. Among them:
- You should use lots of keyword-loaded H1 tags to rank higher for specific keywords.
- You should only have one H1 tag per webpage or Google will punish you. (With an algorithmic downgrading? A manual penalty? Fifty lashes with a wet noodle in the town square?).
- You should use your primary keyword at the start of your H1 tag and your secondary keywords in the H2 tags and so on to tell Google what terms you want to rank on.
- You should only use one H1 tag and it should be the first text element on the page.
If you’re confused about the conflicting information out there on this topic, I don’t blame you.
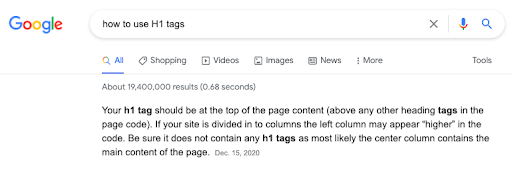
After all, this is the featured snippet for [how to use H1 tags] at the time of writing:
 Screenshot by author, June 2021
Screenshot by author, June 2021As you’ll learn below, this contradicts everything Google has told us about H1 tags for many, many years.
Advertisement
Continue Reading Below
Let’s take a look at what’s been happening on both sides of this debate.
The Evidence For H1 Tags As A Ranking Factor
For this timeline, we’ll lean heavily on Roger Montti’s research into how Google’s perception and weighting of H1 tags has evolved over the years. Among his key findings:
1998
Page title was a heavily weighted ranking factor, as evidenced by this passage from Sergey Brin and Larry Page’s research paper, The Anatomy of a Large-Scale Hypertextual Web Search Engine:
“For most popular subjects, a simple text matching search that is restricted to webpage titles performs admirably when PageRank prioritizes the results.”
2003-2004
Font size, initially a measure of how important a word was, gave way to HTML structure as a ranking algorithm.
We got an early look at how Google used HTML markup to inform the algorithm’s understanding of semantic structure in the patent, Google patent Document ranking based on semantic distance between terms in a document.
Advertisement
Continue Reading Below
Bill Slawski analyzed this patent in 2010 and explained:
“One part of the process behind this approach involves a search engine analyzing the HTML structures on a page, looking for elements such as titles and headings on a page… In other words, the search engine is attempting to locate and understand visual structures on a page that might be semantically meaningful, such as a list of items associated with a heading.”
Read Montti’s H1 Headings For SEO – Why They Matter to learn more about each of the above milestones.
2005-2011
H1 tags were widely considered a Google ranking factor – and optimizing them a key SEO tactic – through the glory days of article marketing. I know this because back in the day, I used to get a little chunk of revenue share and even some ghostwriting contracts for articles on Suite101, WikiHow, HubPages, and other sites like them.
Optimized H1 and H2 tags, keyword density, and formulaic content ruled the day. Because these articles were used to build links and drive traffic for revenue sharing, volume mattered to content creators a great deal more than the quality or utility of the content being produced.
And I can confirm that using these tactics had me ranking #1 for topics and keywords I really had no business ranking for (mesothelioma, anyone?).
Legitimate publishers took exception to this, and so along came Google Panda in 2011. Those tactics no longer worked and could, in fact, tank your entire site’s rankings.
Just ask Demand Media.
For those sites obliterated by the Panda algorithm, Google revealed 23 questions that help the search engine determine the authority of a piece of content.
User experience was prioritized in a great, big way – and my revenue share payments from content farms eventually petered out.
Let’s fast-forward to…
2019
More recently, John Mueller explained in a 2019 Google Webmaster Hangout that Google uses HTML tags to better understand what the webpage and its content are all about. How many H1 tags you use doesn’t matter, he said, stating that:
“Your site is going to rank perfectly fine with no H1 tags or with five H1 tags.
…H1 elements are a great way to give more structure to a page so that users and search engines can understand which parts of a page are kind of under different headings.
…especially with HTML5, having multiple H1 elements on a page is completely normal and kind of expected.”
Advertisement
Continue Reading Below
Sidenote: If you want to dig into how many H1 tags to use on a webpage, check out this dismantling of the myth that Google prefers just one H1 per page here.
2020
Mueller addressed a question about H1 tags in a Google Webmaster Central video in August, 2020. He clearly referred to headings as a ranking factor and said:
“Headings on a page help us to better understand the content on the page. Headings on the page are not the only ranking factor that we have — we look at the content on its own, as well.
But sometimes having a clear heading on the page gives us a little bit more information on what that section is about.”
He explained that headings can be particularly useful in helping Google understand the content and context of an image.
2021
In August, there was a lot of discussion about Google rewriting title tags for a limited number of pages in search results. Often, the text from the H1 tag was being used as the new title on the search engine results page (SERP).
Advertisement
Continue Reading Below
The Evidence Against H1 Tags As A Ranking Factor
Even by 2009, Google was well aware of spammy tactics around H1 tags. For example, Matt Cutts, then the head of Google’s Webspam Team, warned in this video for Google Search Central:
“Don’t do all H1 and then use CSS to make it look like regular text, because we see people who are competitors complain about that. If users ever turn off the CSS or the CSS doesn’t load, it looks really bad.”
At the time, he said it was OK to use “a little H1 here and little H1 there,” but that it should be used in the way it was intended: for headings.
He added:
“…if you try to throw H1 everywhere on a page, people have tried to abuse that and so our algorithms try to take that into account. So it doesn’t really do you that much good.”
Like so many good things, SEO pros beat that horse lame by using it to game the system.
Advertisement
Continue Reading Below
H1 Tags As A Ranking Factor: Our Verdict

In the earliest days of SEO, on-page text elements were heavily weighted factors in the Google search algorithm.
The specific words used, where they appeared on the page, and what size font they appeared in told Google how important those words were. That was how Google determined the relevancy of a webpage for any given query.
That was what Google used in the late ‘90s and early ‘00s because it didn’t have much else to go on.
Advertisement
Continue Reading Below
And like so many former ranking factors, H1 factors were quickly seized upon as an easy way to manipulate rankings. Over-optimizing H1s put them on the Spam Team’s radar, resulting in their being devalued.
Today, H1 tags and other structural HTML elements still help Google understand how the content on any given webpage appears to users. They still help Google determine the relevance and semantic structure of a webpage.
They inform the algorithm’s understanding of what the page is about, who it’s for, and why it is/is not the best answer for any given query.
Mueller has confirmed that headings are a Google ranking factor.
With that said, it doesn’t count for much on its own. Trying to use H1 to game your way to the top of the SERPs by using a whole bunch of them, stuffing them with keywords, or trying to hide an entire page of H1 using CSS just doesn’t work.
Advertisement
Continue Reading Below
Not anymore.
When it comes to on-page optimization, your primary goal should always be user experience.
That’s what is most important to Google, and that goes for your H1 tags as well as your content quality, image optimization, and more.
Featured image: Paulo Bobita
