Google Lighthouse is an open source API designed to help web developers audit their website’s performance and quality based on certain metrics. One of the metrics is search engine optimization (SEO), which makes Lighthouse an incredibly useful tool for helping you improve your website’s search engine results page (SERP) ranking.
In this article, we cover everything you need to know about Google Lighthouse, including which metrics it runs its audit against. We also show you how to use the audit results to optimize your website for higher SERP ranking, increased click-through rates, improved user experience and other benefits.
What Is Google Lighthouse?
Google Lighthouse is often compared to another software called PageSpeed Insights. But it’s important to note that there are differences between the two programs.
PageSpeed Insights vs Lighthouse
Lighthouse and PageSpeed Insights share a few characteristics. For example, they were both developed by Google, and they both have the capacity to assess the performance of a given web page. In addition, PageSpeed is powered by Lighthouse’s analysis engine, a clear sign that these tools are meant to complement one another.
But while PageSpeed focuses more narrowly on performance metrics (e.g., a web page’s load time, responsiveness and visual smoothness), Lighthouse goes a step further and evaluates other elements like SEO and accessibility.
Thus, for a more thorough assessment of not just your website’s performance, but also its user accessibility, best practices, SEO, etc., a Lighthouse test is the better option over PageSpeed Insights.
Tools To Run Lighthouse
Chrome DevTools
How To Run Google Lighthouse With Chrome DevTools
Step 1: Open the web page that you want to test.
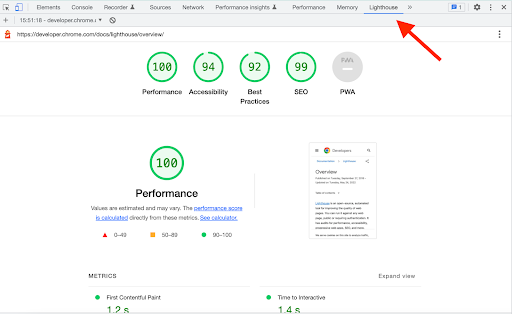
Step 2: Open Chrome DevTools and click the tab labeled, “Lighthouse.”
Step 3: Click “Analyze Page Load” and leave all audit categories enabled.
Step 4: Click “Run audit,” and in 30-60 seconds, your Lighthouse report should appear.

How To Use Google Lighthouse With web.dev
Step 1: Go to pagespeed.web.dev
Step 2: Enter the URL of the website you want to audit.
Step 3: Click “Analyze.”

Chrome Extension
How To Use Google Lighthouse With a Chrome Extension
Step 1: Install the Google Lighthouse Chrome extension on your Google Chrome browser.
Step 2: Navigate to the website you want to test.
Step 3: Click the lighthouse symbol to the right of the Chrome address bar, or else access Lighthouse through the extension menu.
Step 4: Click “Generate report.”

Node Module
How To Use Google Lighthouse With Node
Step 1: Download Google Chrome on your desktop.
Step 2: Install the most current version of Node (make sure it’s the Long-Term Support version).
Step 3: Install Lighthouse as a global module by typing in, “npm install -g lighthouse.”
Step 4: Run an audit with the prompt, “lighthouse <url>”
How Google Lighthouse Audit Works
The Google Lighthouse audit evaluates a website based on five distinct report categories.
Report Categories:
• Performance
• Accessibility
• SEO
• Best practices
• Progressive Web app (PWA)
Each category receives a score of 0-100, with 0 indicating a failure and 100 indicating perfection.
How Are Google Lighthouse Performance Metrics Calculated?
The most recent versions of Google Lighthouse (versions 8 and 9) calculate the overall score for the performance of a web page based on seven different metrics. Each metric makes up a certain percentage of the score.
Below is a list of the seven performance metrics and the maximum score each can receive, for a total maximum score of 100%.
• Largest Contentful Paint (LCP): 25%
• Total Blocking Time (TBT): 30%
• First Contentful Paint (FCP): 10%
• Speed Index (SI): 10%
• Time To Interactive (TTI): 10%
• Cumulative Layout Shift (CLS): 15%
Why Does the Score Change Every Time?
You may notice that the performance score for a given web page is different every time you run a Lighthouse report – even if you run several reports in quick succession.
This is not something to worry about, as it’s usually due to factors that are out of your control. For example, your internet connection may not be the same speed as it was during the last test, or the web page may be running a different ad.
Performance
You may be wondering what those seven performance metrics we mentioned earlier actually measure. Below is an overview of each one.

FCP measures the time it takes for the first block of text or image on a web page to appear in full on the screen.
Speed Index (SI)
SI assesses how many visible parts of the web page load, on average, during a certain period of time (i.e., how many visible parts load per second).
SI Scoring
The goal of every website is to have a SI score of 4.3 seconds or less. A SI score higher than 4.3 seconds is an indication that it takes too long for that web page to fully load. From the perspective of a user, it means that they are more likely to become impatient and navigate away from your website to find one that is faster.
Time To Interactive (TTI)
TTI calculates the period of time between the web page beginning to load and the web page becoming interactive – i.e., being able to take commands or prompts from the user.
Cumulative Layout Shift (CLS)
CLS provides a comprehensive measurement of how much a web page’s layout shifts during load times.
Accessibility
Another aspect of your website that Lighthouse scores is Accessibility.

According to Google, every site should be as accessible as possible all kinds of users, including those with physical impairments. These are people who aren’t able to view or navigate your site as well as you can. But, with the right accessibility measures in place, they, too, can utilize it to the fullest extent.
What does it mean to be “accessible”? There are many ways to apply this element to your website, but some of the most important include the following:
• Your site is both accessible and navigable via a keyboard instead of just a mouse.
• Your site is coded with semantics HTML, so that people who are visually impaired can use it.
• Your site features high contrast text to allow all types of readers to see it and read it without straining their vision.
SEO
One of the most important reports that Lighthouse runs on your site is for SEO, or search engine optimization.

Optimizing your website for search engines like Google is how you enable your site to rank higher in search engine results pages (SERPs). The higher it ranks, the more likely a user is to click on it.
There are several elements that Google considers when evaluating a website’s SEO, including:
• Keywords
• Backlinks
• Useful content that demonstrates expertise, authoritativeness and trustworthiness (EAT)
• Site speed
Best Practices
Best Practices is an umbrella term for techniques that you can use to improve how smoothly and intuitively your website operates. It covers a wide range of optimizations such as the following:
• Fixing logged browser errors
• Displaying images in the correct aspect ratio
• Making your website run faster
• Improving your site’s security
• Requesting geolocation and notification permissions from the user to create a more engaging and useful experience

Progressive Web App (PWA)
A Progressive Web App (PWA) is a software that delivers an application in the form of a web page. It works on any standards-compliant browser, including Chrome.
The application provided by the PWA can be filled out by a visitor to the site to provide important data, such as contact information, to the site owner.
Lighthouse audits PWAs on websites to evaluate their speed, viewability, reliability and more.
Here’s a comprehensive checklist of what makes a good PWA.
How Core Web Vitals (CWV) Fit Into the Google Lighthouse Report
Core Web Vitals (CWV) are metrics that apply to all websites and should therefore always be measured, regardless of what the site was designed to do or who the target audience is.
There are three metrics that make up the Core Web Vitals: Large Contentful Paint (LCP), Total Blocking Time (TBT) and Cumulative Layout Shift (CLS).
We discussed those metrics in the section about Performance. Here is a brief overview of what each term means.
• LCP: A measurement of the point at which the largest text block, image, or video on a web page is fully visible to the user.
• TBT: A measurement of the time it takes for a web page to become fully visible after the LCP loads.
• CLS: Measures how much a web page layout shifts as the elements on it load.
CWV makes up around 65% of the score from Lighthouse’s Performance audit.
Performance Testing With Google Lighthouse
Lighthouse is an extremely effective tool for Performance testing. It generates a robust, comprehensive report that can help you identify weak points that are slowing your website down or contributing to its low SERP ranking.
How To use Google Lighthouse To Improve Website Performance
Optimizing Website Speed and Load Time
If you need to optimize the speed and load time of your website, Lighthouse’s Performance and Best Practices audits will show you where you can make improvements.
Improving Website Accessibility and User Experience
For improving user accessibility and experience on your site, the Performance, Accessibility, Best Practices and PWA audits work best.
Ensuring Website Security and Data Privacy
Lighthouse helps you ensure security for your website and the data privacy of your users by running the Best Practices audit.
Making Data-Driven Decisions for Website Optimization
Data is the friend of website owners and administrators. It shows you where you need to make changes to optimize your website to near perfection. Running Lighthouse is a smart and easy way to obtain data on all types of metrics, especially Performance, where weak spots may be hiding.
Advanced Features of Google Lighthouse
Custom Audits and Scripting
Since Lighthouse is open source, you have the option to set up custom audits and scripting tailored to your unique needs.
For example, you can program an audit to measure whether or not a page on your website is included in the sitemap. This is important, as Google primarily reads the sitemap when it ranks a web page in SERP.
Integrating Google Lighthouse With Other Performance Tools
If you have a performance tool that you already use for your site, you can integrate Google Lighthouse with it to enhance your audits even more.
Using Google Lighthouse for Mobile Optimization
With some finagling, you can even use Google Lighthouse to audit your website for mobile optimization.
Conclusion
If your website has a low SERP ranking and is consequently not getting any meaningful organic traffic, a full-spectrum audit can help you identify what’s holding your site back from success.
Google Lighthouse is the ultimate website auditing tool. It shows you exactly where your site’s problems are across several different metrics – including SEO – that are preventing it from being ranked higher by Google’s algorithms.
Once you know where the problem areas are, you can begin making optimizations that will improve your SERP ranking and thus boost organic traffic.