Learning a new skill, like Google Analytics 4, is intimidating. Add to this the fact that there’s a looming deadline, and you can’t afford to be dragging your feet on getting started.
I’m sharing an easy-to-follow beginners guide for setting up GA4 using Google Tag Manager to get you up and running.
In it, we’ll take a look at how Google Tag Manager works, followed by an easy five-step GA4 setup tutorial with pictures.
Google Tag Manager Defined
Google Tag Manager (GTM) is a free tag management solution that allows you to add and edit segments of code (tags) that collect and send data to Google Analytics.
For example, “back in the day,” marketers would receive a segment of code from a third-party vendor – like Facebook Ads.
This code would collect and send information about how users from Facebook Ads engaged with the site back to Facebook.
Site owners and marketers relied heavily on developers to install the code directly on the website.
But if we use Google Tag Manager, all we need to do is place one snippet of code on the website, and that container acts as a middleman between your site and third-party vendors.
Any tags we need to add or edit can be adjusted from within the GTM interface.
Aside from ease of use, the major benefit is condensed code and a much faster site.
Difference Between Google Tag Manager And Google Analytics
Google Tag Manager (GTM) and Google Analytics (GA) are completely different tools that work together to get you the data you need to make smart marketing decisions.
Google Tag Manager is used for storing and managing the code – it is literally a container.
There are no reporting features and no option to analyze data within the tag manager.
Google Analytics is used for data analysis.
All reporting – user reports, conversions and engagement, sales, etc. – can be viewed within Google Analytics.
To understand why you need GTM in addition to Google Analytics, you need to know how GA gets the data you see in reports.
Google Analytics can report on traffic acquisition and user interactions, thanks to the help of a tracking code – technically a “GA Javascript code snippet” or “gtag.js.”
When an interaction occurs on your site – a pageview, for example – the Javascript snippet tells Google Analytics.
Getting Started With Google Tag Manager
At a high level, the main steps to getting started with Google Tag Manager are creating an account, installing the container on your website, and adding tags (like the GA4 configuration tag) to collect and send the information you need.
Below, we will walk through each step for getting started with Google Tag Manager.
Consider Account Management
First, you’ll need to decide how account management will be handled.
Should someone change roles or leave your organization, you want to retain the work put into developing your analytics.
It is best practice to create the Tag Manager account using the login credentials of the person managing the account in the long term (most likely the website owner).
Tip for managing client accounts: If a client cannot create a Tag Manager account themselves, hop on a video call where you can control their screen and walk through each step.
After creating a Tag Manager account, you can add users and set permissions within the Admin screen in the top navigation.
Create A Google Tag Manager Account
Below are instructions for creating a Google Tag Manager account. This will take approximately three minutes.
Login to Tag Manager (Tag Manager tends to work best in Chrome) and click Create an account.
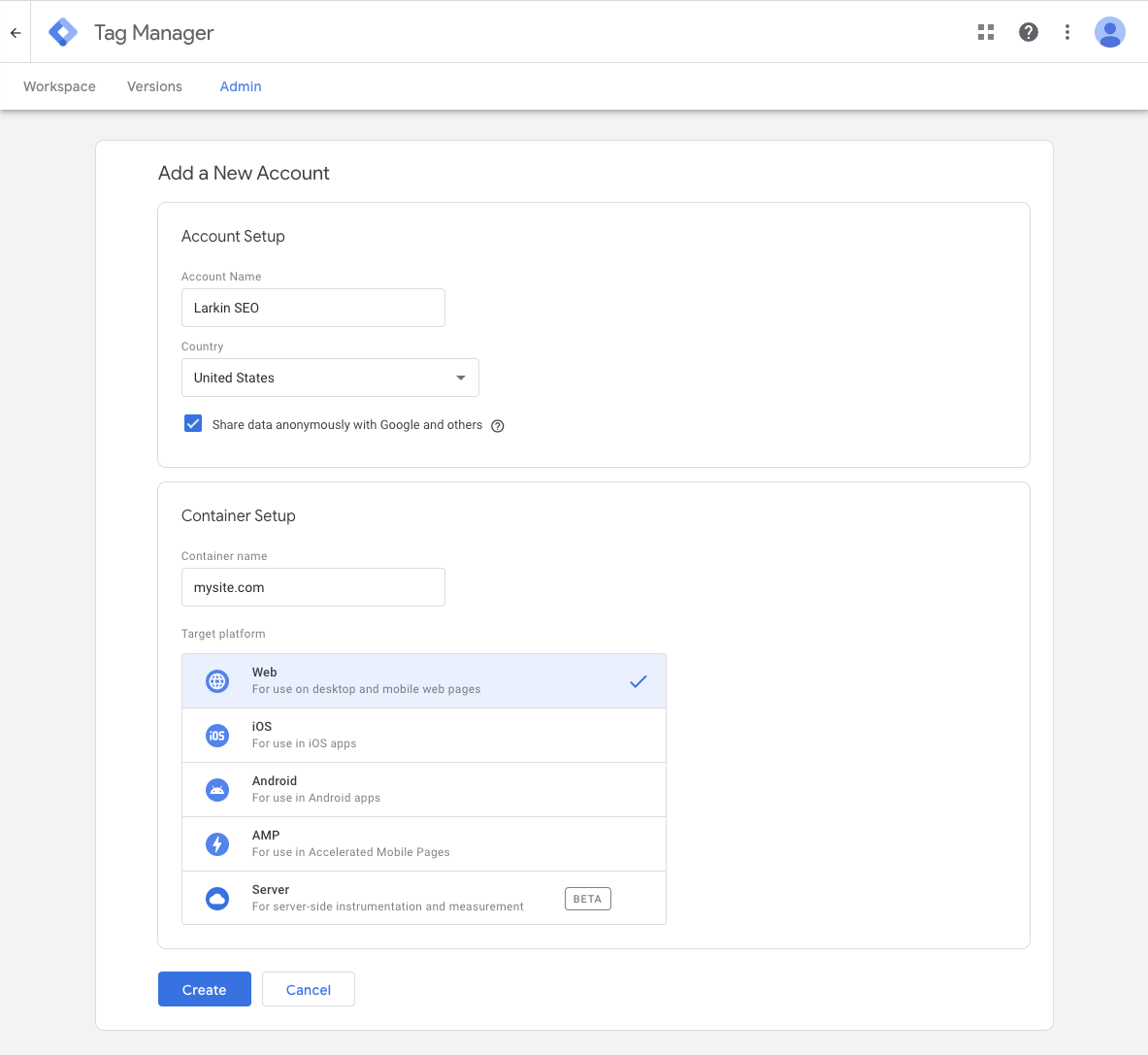
Enter an account name; this is commonly the organization’s name.
A Tag Manager account represents the organization’s topmost level, meaning only one account is needed per company.
A company with multiple websites with separate revenue channels can create separate containers under the same GTM account.
Select a Country and whether or not you’d like to share data to improve Google products.
Enter a Container Name. Choose a descriptive container name for internal use, most often the site URL or name of the app.
Select the Target Platform. Are you creating an account for a website (Web), app (iOS, Android), AMP, or Server?
Your final screen will look similar to the example below. Click Create.
 Screenshot from Google Tag Manager, October 2022
Screenshot from Google Tag Manager, October 2022After this screen, you will be prompted to install your new GTM code. Click OK to clear this dialog, or follow the install directions.
After closing out of the snippet dialog box, you will be on the workspace screen, where you will be creating your marketing tags and triggers.
Install Google Tag Manager On Your Website
If you close the web container installation dialog box, you can find instructions to install Google Tag Manager within the Admin tab.
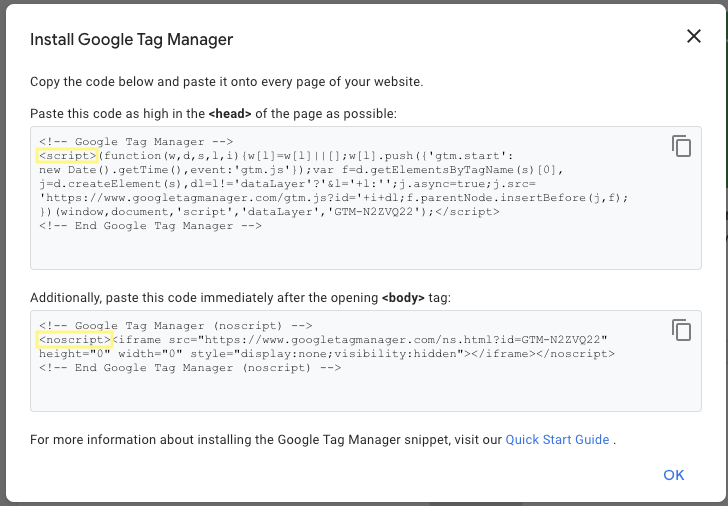
Instructions for installation will look like this:
 Screenshot from Google Tag Manager, October 2022
Screenshot from Google Tag Manager, October 2022Examining the container code will help you understand how Google Tag Manager works.
In the first part, highlighted in yellow, you will see <script>.
This loads your GTM container on your page. It also tells your site that the page can continue loading while Google is doing its magic.
You will see a no-script tag in the second part, highlighted in yellow.
This no-script tag is your backup.
It tells the browser to render an iframe version of the GTM Container to the page, allowing you to still track users when JavaScript is disabled.
A common question while installing the GTM container is: Does placement really matter as long as it is in the <head> section?
The answer is yes; the placement of the GTM container really does matter.
Google Tag Manager is not dependent on any plugins; it runs in raw JavaScript.
Placing the container snippet as high in the <head> as possible improves accuracy.
Placing the snippet lower on your page may result in incorrect data.
And don’t skip out on the second part; it needs to be placed directly after your <body> tag.
If you plan on using GTM to verify Google Search Console, you will need both tags placed as Google recommends; otherwise, verification will fail.
Tip for managing client accounts: When multiple marketing agencies have worked on a site, there tend to be numerous marketing tags. You can check for extra tags using Google Tag Assistant (legacy). Remove any additional tags on the site because deploying tags twice will cause inaccurate data.
Setting Up Google Analytics 4 With GTM: Step-By-Step
Google Tag Manager makes setting up Google Analytics 4 easy. There are only three steps: creating a trigger, creating a tag, and testing your setup.
The entire process will take less than five minutes to complete.
Please note: If you have not installed GTM on your website yet, scroll up and complete the section above titled “Getting Started With GTM.”
1. Create GA4 Trigger In GTM
The trigger you create in GTM tells the tag (segment of code) under which circumstances to collect the data.
To create a trigger, open your Google Tag Manager account and click Triggers in the left-hand navigation.
Then hit the blue New button to create a new trigger.
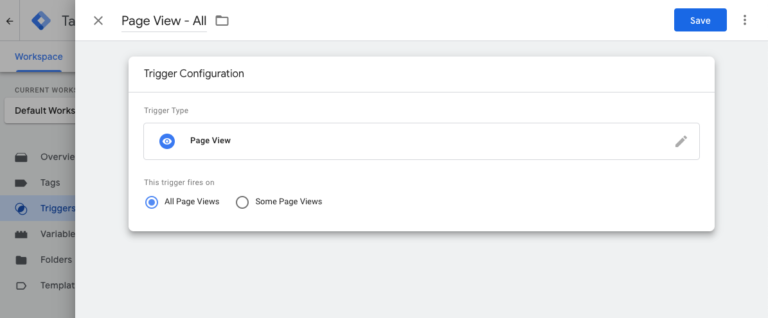
Name your Trigger: Page View – All.
Click within the Trigger Configuration box and choose Page View as the trigger type in the right-hand menu. You want this trigger to fire on All Page Views.
Your final screen will look like the screenshot below. Click Save.
 Screenshot from Google Tag Manager, October 2022
Screenshot from Google Tag Manager, October 2022Step 1 is complete! You have created a rule that tells Google Tag Manager to deploy tags associated with the Page View – All trigger when a page (any and all pages) on your website is viewed.
2. Create GA4 Tag In GTM
To send this information to GA4, we need to create a tag telling GTM what to do with the page-view data it captures.
To create a tag, open Tags in the left-hand navigation and click the blue New button.
Name your tag “GA4 Config.”
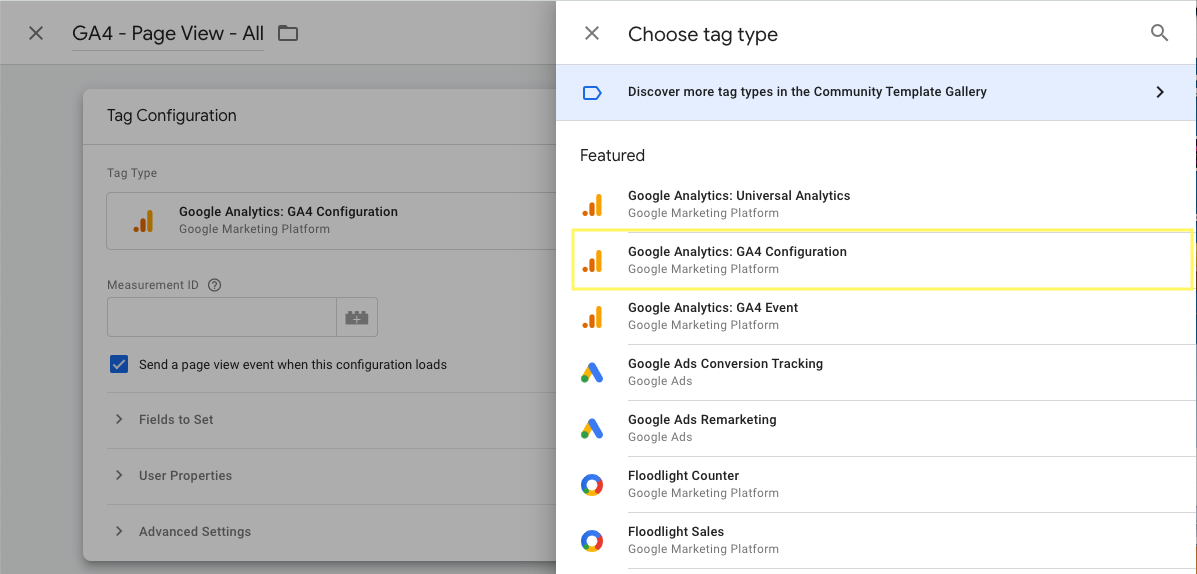
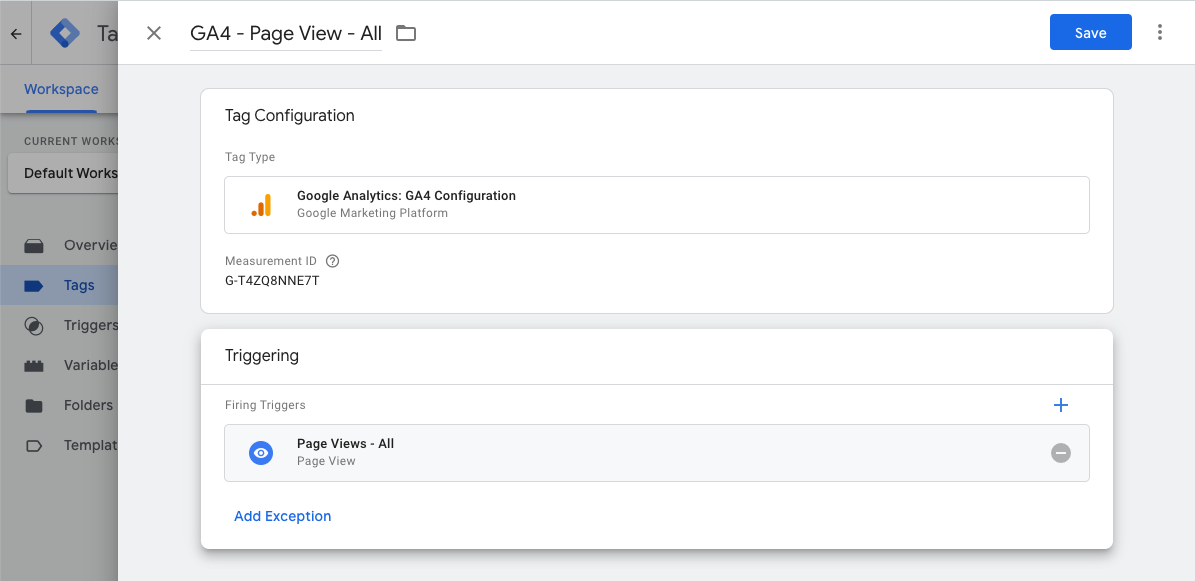
Click within the Tag Configuration box and select Google Analytics: GA4 Configuration from the right-side menu under featured tag types, highlighted in the example below.
 Screenshot from Google Tag Manager, October 2022
Screenshot from Google Tag Manager, October 2022Enter your GA4 Measurement ID.
Click within the Triggering box and select the trigger you made in the previous step, Page View – All trigger.
Your completed GA4 configuration tag will look like the image below. Click Save.
 Screenshot from Google Tag Manager, October 2022
Screenshot from Google Tag Manager, October 2022Where To Find GA4 Measurement ID
Hold on – what is a Measurement ID, and where can I find it?
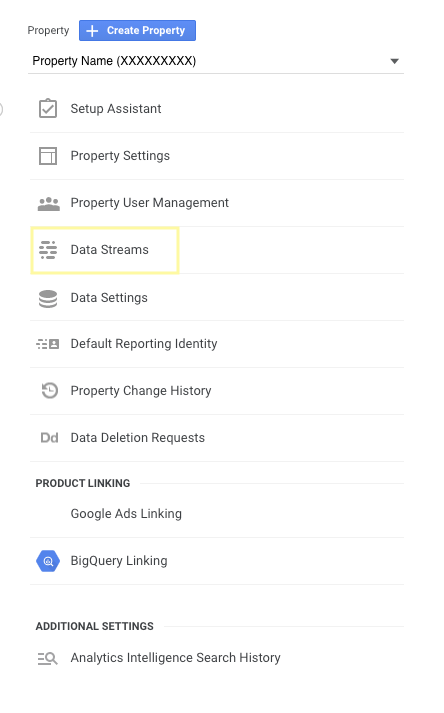
To find your unique Measurement ID open your GA4 Property. Click the gear icon in the lower left-hand corner to enter the Admin section.
Tip for managing client accounts: If you cannot open the Admin section of the GA4 account, that is because you don’t have admin permissions on the account. Remember to set up GA4 under the owner’s email address, not your own.
Within the Admin section, find the property column and open Data Streams.
 Screenshot from Google Tag Manager, October 2022
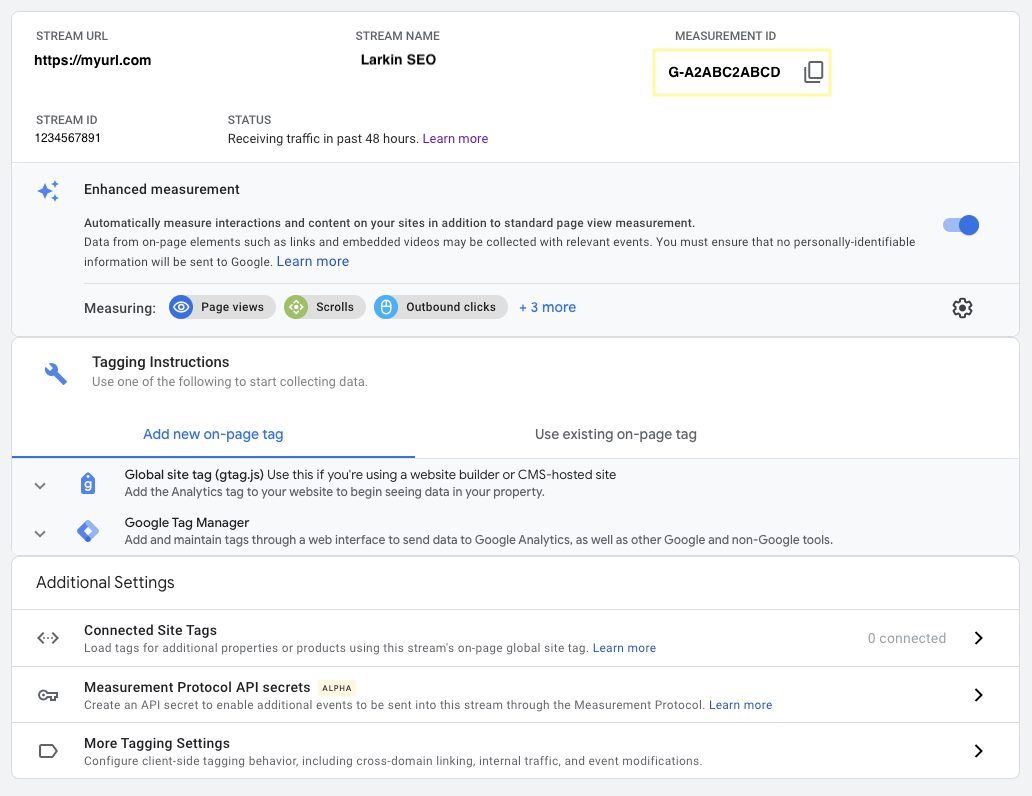
Screenshot from Google Tag Manager, October 2022Select your data stream, and you will see the associated Measurement ID in the top right corner; it will look like G-A2ABC2ABCD.
 Screenshot from Google Tag Manager, October 2022
Screenshot from Google Tag Manager, October 20223. Publishing A GTM Container
After you have added the Page View – All Pages trigger and GA4 Configuration tag, you need to publish your container to make the additions live.
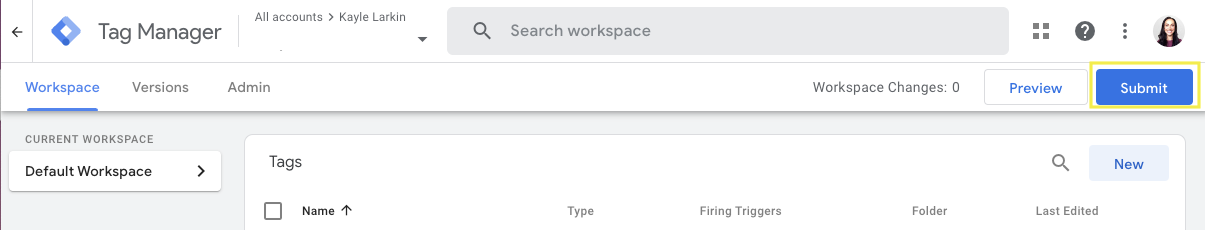
To publish a container, click the blue button Submit in the top right corner of the Google Tag Manager Workspace.
 Screenshot from Google Tag Manager, October 2022
Screenshot from Google Tag Manager, October 20224. Testing GA4 Configuration In GTM
Data can take a day or more to start showing up in GA4.
To test your setup, click Preview within Tag Manager, enter your website’s URL, and click Connect.
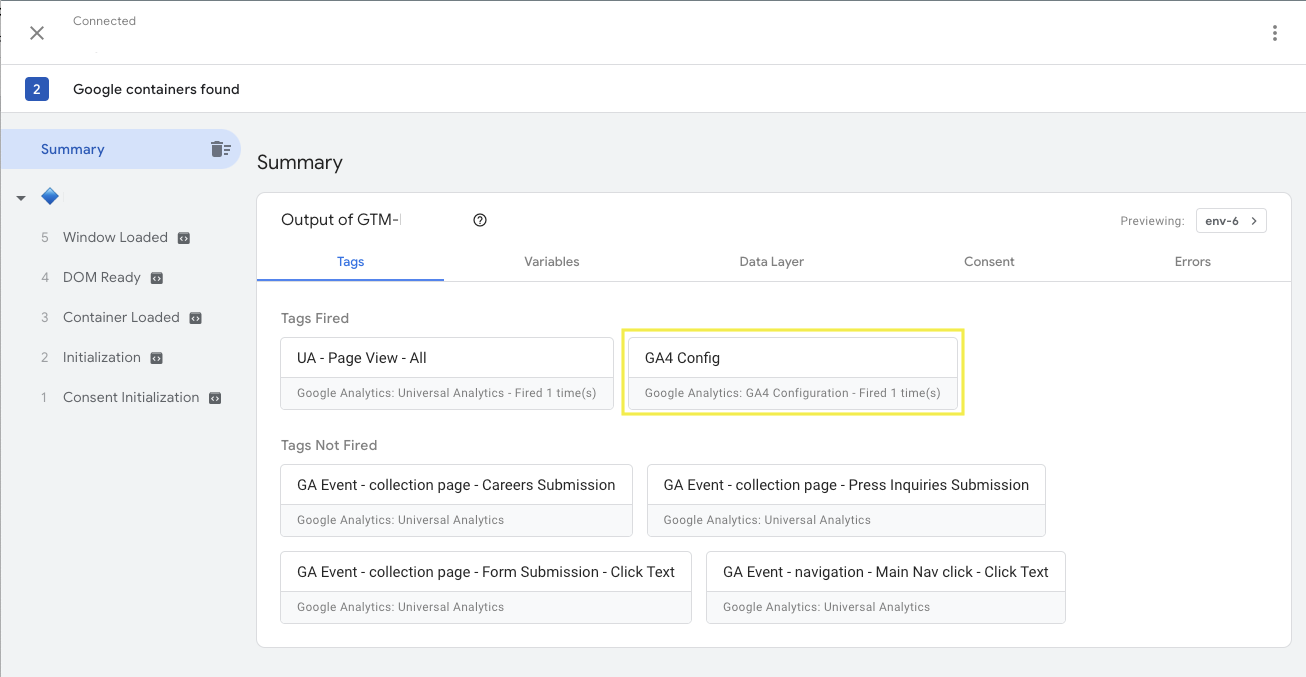
Your site will open in another tab, and you should see that the GA4 Config tag has fired.
Click on the fired GA4 Config tag and ensure that you are sending the page-view event to the correct GA4 account by double-checking the Measurement ID.
 Screenshot from Google Tag Manager, October 2022
Screenshot from Google Tag Manager, October 2022GA4 Events
Hooray! You have successfully added the GA4 configuration tag to your website.
This one tag (GA4 configuration tag) will set Google Analytics cookies for your property and automatically send some events to your analytics account.
Automatically collected events are easy to toggle on and off within the Google Analytics 4 interface.
Because this is a beginner’s guide, we will be focusing on best practices and terminology to help you use the different types of GA4 events available.
Creating An Analytics Strategy And Implementation Plan
The best practice is to have an analytics strategy and tag implementation plan.
I promise creating this plan is not as complicated as it sounds.
Sit down with the marketing team, content team, and decision-makers at your company to have a conversation about what information you need to collect.
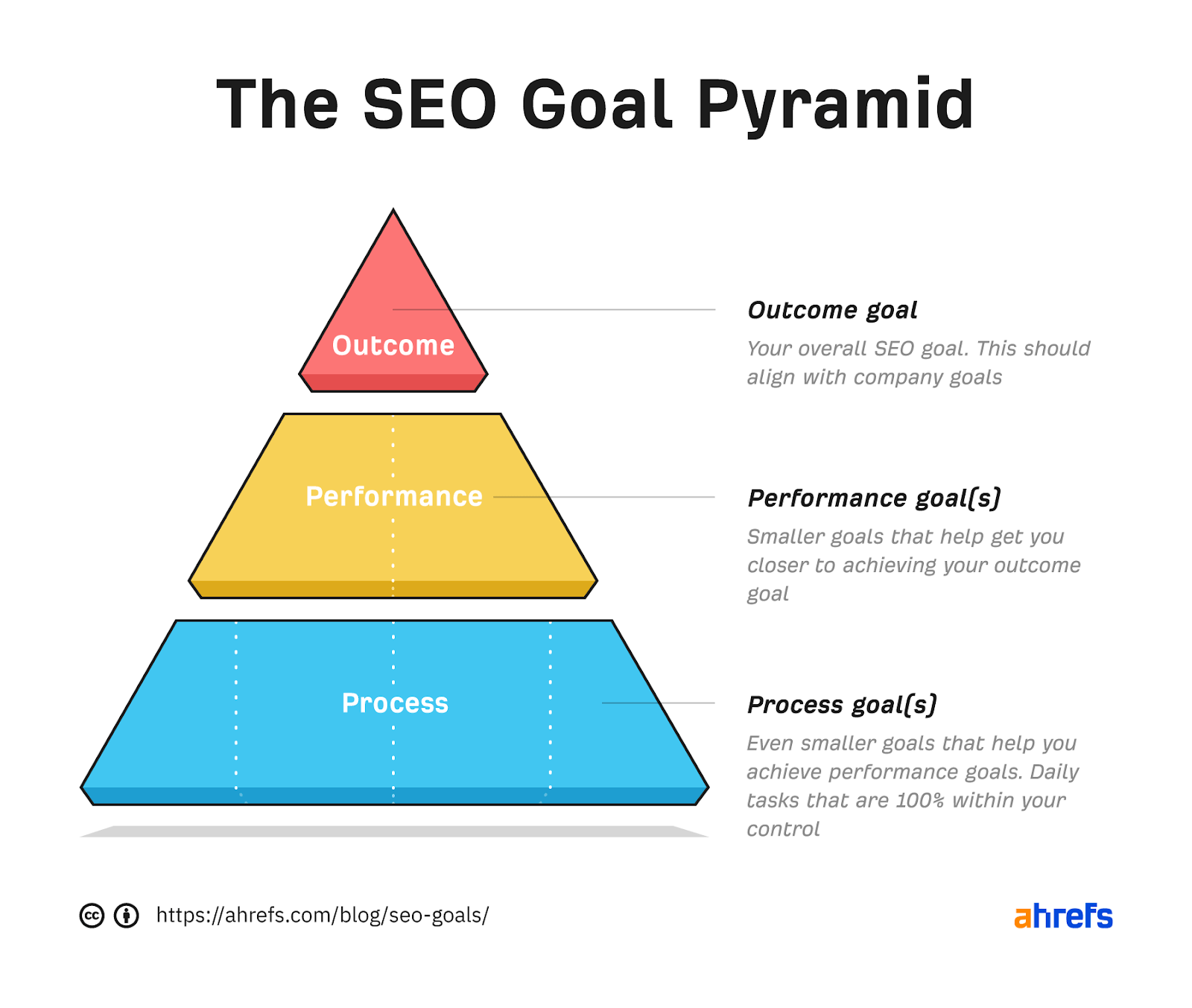
If you don’t know what information you need to collect, start by creating an SEO goal pyramid.
 Screenshot from Ahrefs, October 2022
Screenshot from Ahrefs, October 2022In short, you will define your overall SEO goal, what performance goals will get you closer to achieving this goal, and which process goals are 100% within your control.
What events do you need to track on your website to measure whether you are achieving the goals you mapped out above?
Now, identify all the tags you have deployed on your site (I use a spreadsheet for this step). If this is a brand-new GTM account, you won’t have any yet, and that’s ok!
Taking the time to complete an SEO goal pyramid and mapping out your event tags will ensure that you cover everything you need to make smart marketing decisions.
Understanding The Types Of Events Available
There are three basic types of events you’ll work with in Google Analytics 4 and GTM: automatically collected events, enhanced measurement events, and custom events.
Below you will learn what types of events fall under each category.
- Automatically Collected Events are collected… well, automatically; you will not need to do anything extra to collect a user’s first visit, page views, or session start.
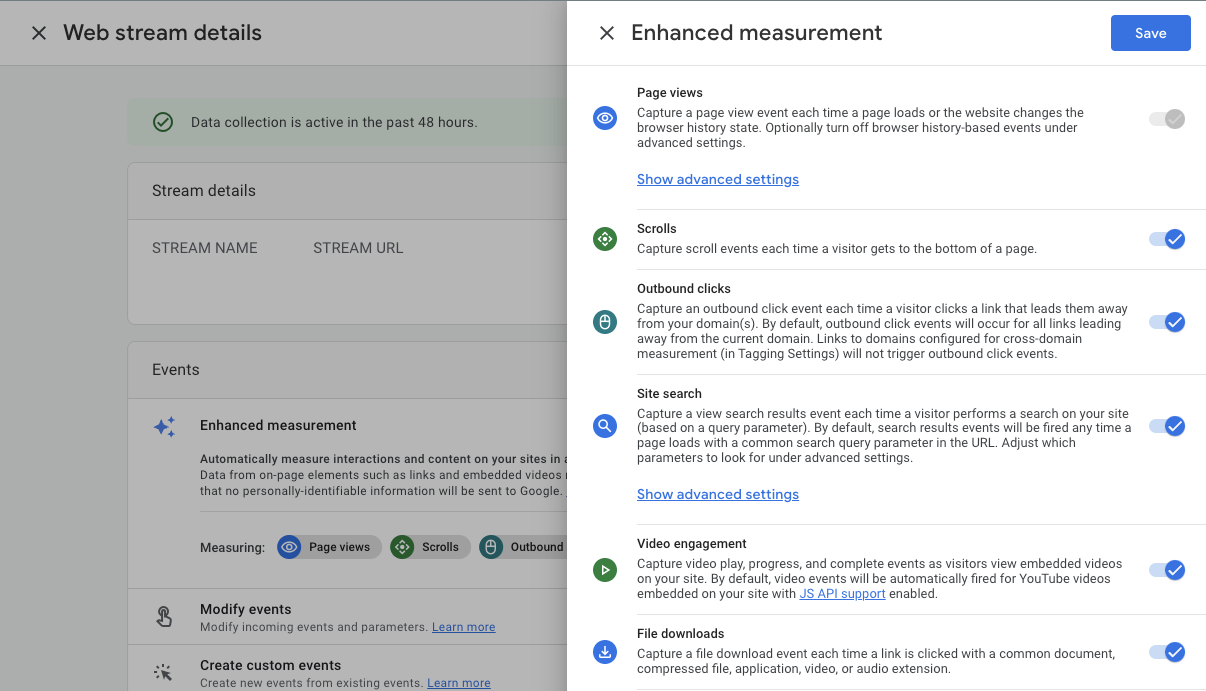
- Enhanced Measurement provides events you can toggle on and off within Google Analytics 4 web stream details.
 Screenshot from Google Analytics 4, October 2022
Screenshot from Google Analytics 4, October 2022No code changes are required to capture scroll events, outbound clicks, site search information, video engagement, and file downloads.
- Custom Events can measure anything that’s not automatically collected or a recommended event.
In GA4, custom dimensions are limited to 50 event-scoped and 25 user-scoped custom dimensions.
Final Thoughts
This beginner’s guide to Google Tag Manager and GA4 merely scratches the surface of what analytics can do for your company.
Even if you’re not a developer, I highly recommend reading Google Tag Manager’s Developer Guide.
More Resources:
Featured Image: Merkushev Vasiliy/Shutterstock
