When people talk about high-priority SEO activities, they usually point to crucial areas like keyword research, content planning, and link-building.
Website architecture is rarely top of the list.
But the fact is that nailing your site architecture can have a hugely beneficial impact on your organic performance.
In contrast, poor site structure is a fast-track ticket to Google obscurity.
In this post, we’ll explain why site architecture is so essential for SEO, look at different ways of organizing your site, and offer some tips to make your site structure as SEO-friendly as possible.
So, let’s dive right in.
What Is Website Architecture?
Website architecture refers to how pages on a website are arranged in relation to one another.
It encompasses all aspects of a site’s hierarchical structure, including how related content is grouped, and how different pages link together.
As you’ll see, having a clear, coherent, and intuitive site architecture is fundamental in ensuring your website is both usable for humans, and crawlable for search engines.
The Importance Of Website Architecture For SEO
So, how exactly does website architecture affect a site’s ability to rank better in search engines?
Here are five reasons why site architecture is critical to SEO.
1. Improves Crawlability And Indexability
Before search engines can rank your content for appropriate keywords, they first need to understand what the different pages of your site are about.
To achieve this, search engine spiders crawl the content on your site and then store the information in the search engine’s index.
When your site has a logical information architecture and internal link structure, search engines can efficiently locate all your content and build an accurate picture of your site’s purpose.
2. Distributes Link Equity
Link equity (sometimes called “link juice”) refers to the authority passed from a linking page to a linked-to page.
This is important because the more authority a page has, the likelier it is to rank.
An orderly system of internal links creates pathways for link equity to pass from one page to another.
3. Establishes Topical Authority
You can significantly boost your authority for given topics by grouping together thematically similar content.
Doing so lets you signal to Google that your site deals with that subject in considerable breadth and depth.
Once the search engines view you as an authoritative source of information on a specific subject, it’s much easier to rank for related keywords.
4. Helps Generate Sitelinks
A good site architecture will allow Google to generate organic sitelinks for your website.
Sitelinks are sub-listings appearing within some top-ranking search results. They enable Google users to access different website sections directly from the search results page.
For this reason, sitelinks can improve your organic click-through rate (CTR).
Since Google automatically generates sitelinks, there’s no direct way to optimize for them.
But it’s safe to say you won’t earn any sitelinks if Google struggles to crawl and decipher your website.
5. Creates A Better User Experience
Of course, a coherent site structure doesn’t just make things easier for search engine spiders. It’s also the foundation of a positive web user experience.
A well-structured website makes it easy for users to find the products, categories, and information they need in just a few clicks.
We all know that a confusing site architecture can be extremely frustrating. More visitors will stick around, convert, and link back to your site by eliminating as much friction as possible.
Moreover, it’s important to remember that Google’s algorithm takes factors like user experience into account when deciding where to rank a given website.
Models Of Website Architecture For SEO
Now let’s look at which site architecture model you should use to maximize SEO benefit.
The most crucial distinction here is between deep and shallow site structures. If a site has a deep structure, it means that users often need to click through multiple links to reach the page they want.
Here’s a schematic example of a site with a deep structure:
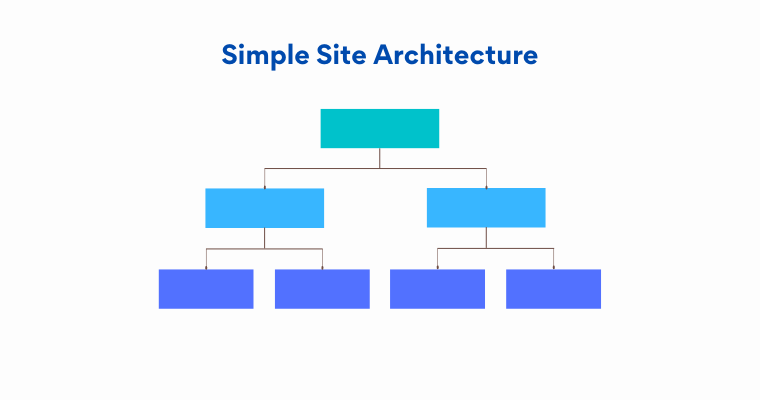
On the other hand, a shallow site structure (also called a flat structure) lets users reach the page they need in only a few clicks.
Here’s an example:
 Image created by author, January 2023
Image created by author, January 2023Note how the hierarchy here resembles a pyramid.
The homepage sits at the top and links to high-level category pages, which in turn link to sub-category pages, which finally link to product and post pages. In theory, a visitor landing on this site could reach any page they wanted in three clicks at most.
As you may have already guessed, a shallow site structure is better for SEO, since it minimizes the number of steps required for search engines and users to locate specific content.
7 Best Practices For SEO Website Architecture
Implementing a shallow site structure is the first step toward optimizing your site architecture for SEO performance.
That said, there are several other factors to consider to ensure your site structure is truly SEO-friendly.
Keep in mind the following best practices when designing your site layout.
1. Map Out Your Website Taxonomy
When planning your site, you need to think carefully about how you categorize your pages.
Creating a neat category taxonomy is especially important for sites that contain several product pages or content like articles and case studies.
The trick here is to define your category and sub-category pages in a way that leaves no product page or piece of content unaccounted for. At the same time, you don’t want to create more categories than necessary.
Chances are, you already have a good sense of how your products and content could be grouped together.
But it’s worth looking at how other sites in your niche approach the same problem. You could also run a card sort with test participants to see how they think you should categorize your pages.
Topic clusters are a helpful tool when it comes to organizing your site.
2. Create An Intuitive Navigation Menu
One of the most significant design considerations for any website is the top-level navigation menu, which gives search engines and users yet another snapshot of your site’s information hierarchy.
The goal of site navigation should be to help users find what they’re looking for as quickly and as effortlessly as possible.
No matter how big your site is, visitors should be able to navigate to the content they want in three to four clicks. Visitors will simply leave if it’s hard to move around your site.
Your website’s top-level navigation bar should contain links to all your main category pages. This is why limiting your primary categories to only what’s necessary is important.
Having too many top-level categories creates a cluttered, hard-to-use navigation menu.
For sites with thousands of pages, like ecommerce stores with extensive inventories, it’s often a good idea to implement faceted navigation.
Giving users the ability to filter their searches within your site can significantly reduce the time it takes them to find what they need.
(Just know that faceted navigation can create some SEO headaches that will also need to be addressed, such as duplicate content issues).
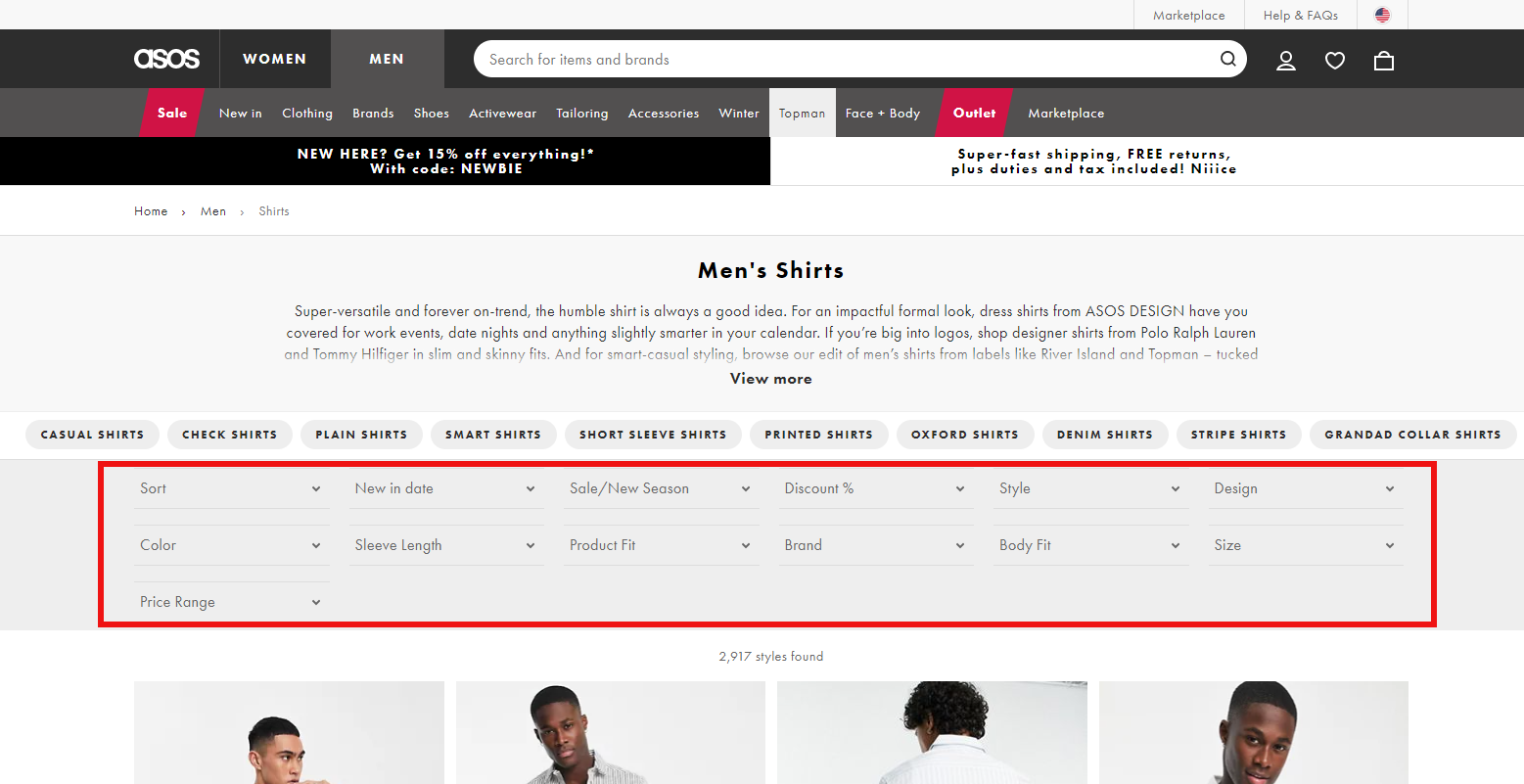
Here’s an example of faceted navigation on the ASOS website:
 Screenshot from ASOS, January 2023
Screenshot from ASOS, January 2023Alternatively, bigger sites can opt for a so-called “mega menu” to facilitate navigation. These drop-down menus expand to reveal deeper-level categories options when you interact with them.
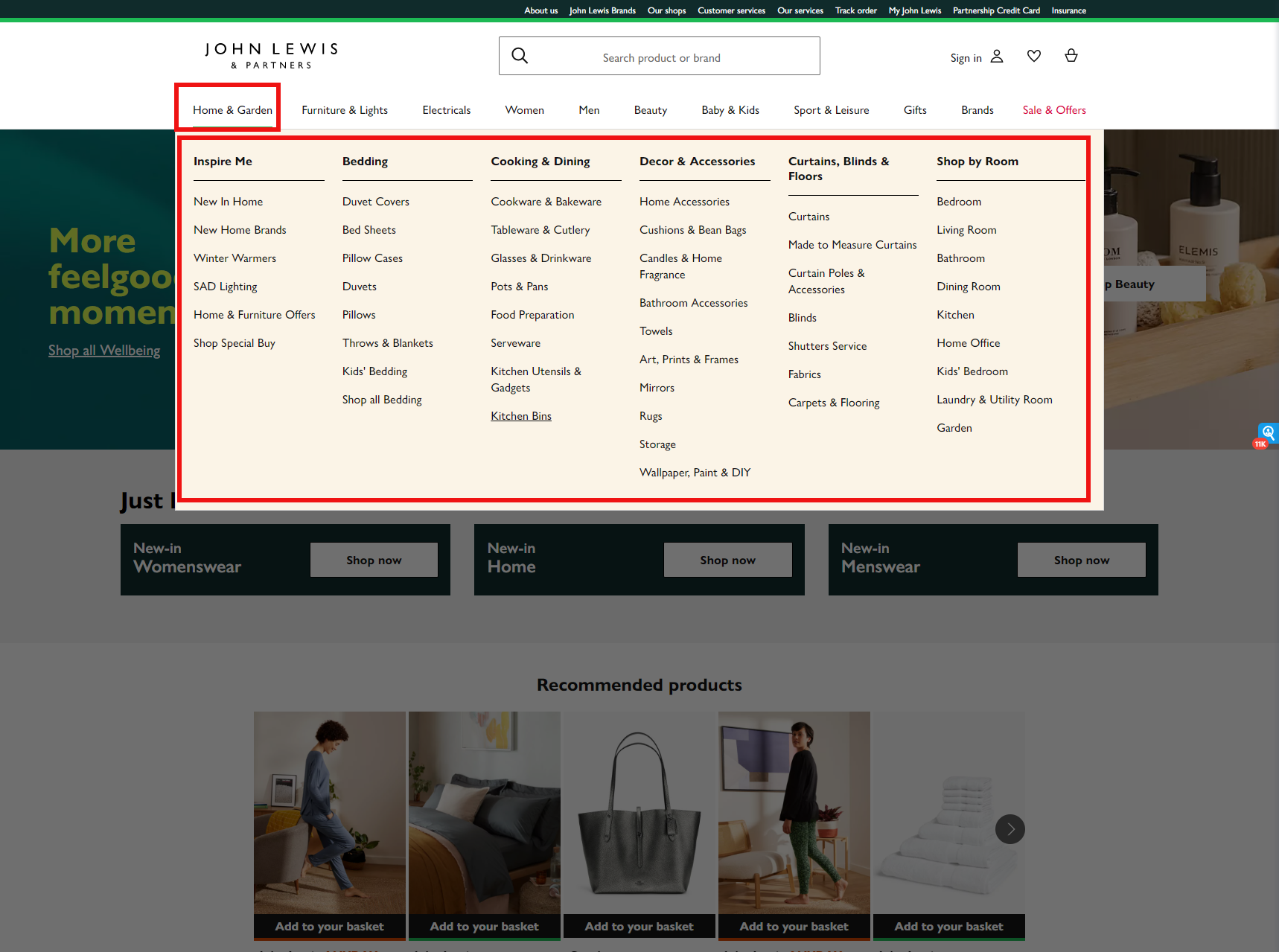
Here’s an example of a mega menu from John Lewis, a British department store website.
 Screenshot from John Lewis, January 2023
Screenshot from John Lewis, January 20233. Use A Simple URL Structure
URLs should be neat, consistently structured, and reflect your website category hierarchy.
Here’s a schematic example of what a well-structured URL looks like:
https://website.com/category/sub-category/page-title
Organizing URLs into subdirectories is another way of signaling to search engines that the pages within that site section are topically connected.
It’s also helpful to understand the types of URL structures that Google prefers, and those it doesn’t. Here are a few URL structures Google does not recommend:
- Using non-ASCII characters in the URL.
- URLs that contain unreadable, long ID numbers.
- Joining keywords together in the URL.
- Underscores.
4. Embrace Internal Links
We’ve already mentioned how your internal links allow search engines and users to find their way around your site and understand the relationships between pages.
If you think of your website as a building, internal links are like the hallways and staircases connecting different rooms and levels to one another.
You can use two main types of internal links: navigational and contextual.
Navigational links appear on your homepage, navigation menu, and site footer.
Contextual links are those you embed inside a piece of content to direct users to some related information.
The key to using internal links strategically is to ensure you frequently link to your top-priority pages from your most authoritative pages (i.e., from pages that receive the greatest number of high-quality backlinks).
For most websites, these pages are the homepage and one or two high-performing pieces of content. Linking from these pages allows your priority pages to receive second-hand link equity, thereby improving their ability to rank.
For example, if your blog is particularly important to your business, it makes sense to link to it from your homepage and top-level navigation menu.
Doing so will pass link equity to your blog section and, in turn, the various blog posts within it.
Additionally, you should embed your internal links inside keyword-rich anchor text.
This helps search engines better understand what the linked-to page is about. That said, if you link to the same page multiple times across different pages, it’s a good idea to vary your anchor text slightly to avoid coming across as spammy.
So, suppose you had a piece of content titled “How to write an ebook.” In that case, you might link to it using the following anchor-text variations:
- Ebook writing tutorial.
- How to write an ebook.
- Ebook guide.
Finally, you should periodically revisit older pages and content on your site to see whether there are opportunities to add contextual links pointing to more recent content (and vice versa).
5. Implement Breadcrumbs
Breadcrumbs are internal links appearing just above a page’s title, allowing users to track the path they took to that page. Each link along the path is clickable, enabling users to immediately return to a previous page if needed.
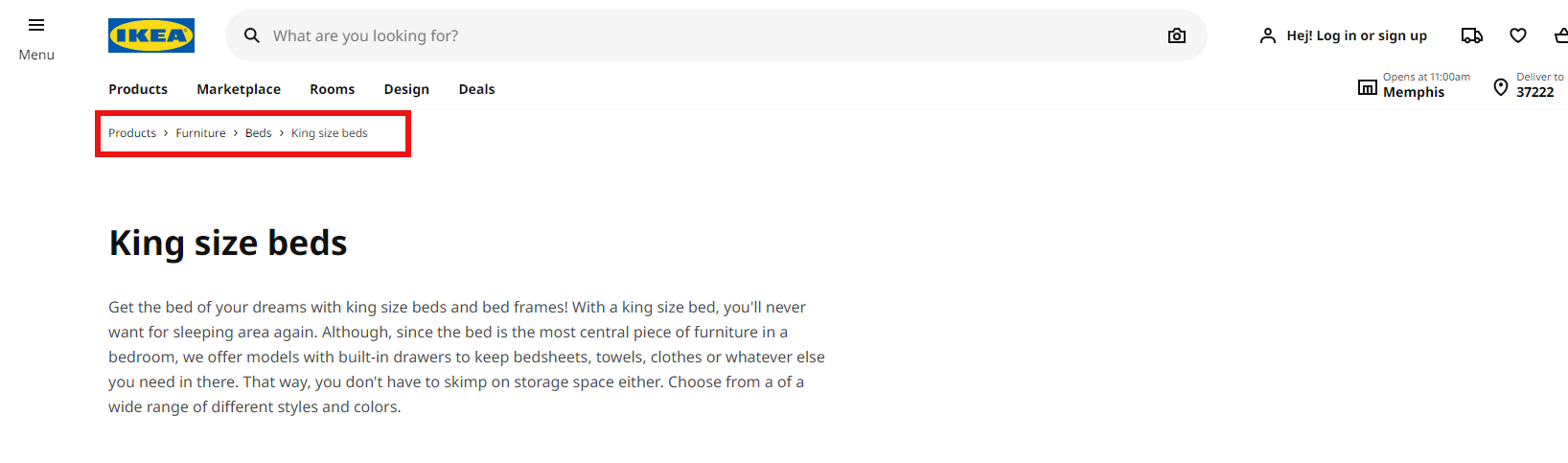
Here’s an example of a breadcrumb trail on the IKEA website:
 Screenshot from IKEA, January 2023
Screenshot from IKEA, January 2023As well as helping web users know where they are, breadcrumbs are yet another way to give search engines a better understanding of your site hierarchy.
6. Create Sitemaps
Creating an XML sitemap is one of the best ways to help search engines crawl your website.
Essentially, this is a file that lists all your site’s URLs and specifies how they’re related to each other. The sitemap also includes additional metadata about each URL, such as when it was last modified.
Although Google can usually find all the pages on a website without referring to a sitemap, creating one can make things easier, especially if your site is large, complex, or poorly interlinked.
You can also create a user-facing sitemap, known as an HTML sitemap.
This sitemap acts like a table of contents for your website, allowing users to locate any pages they haven’t been able to find via internal links or your navigation menu.
7. Eliminate Keyword Cannibalization
One of the indirect SEO benefits of cleaning up your website architecture is that it can help you root out potential instances of keyword cannibalization.
Cannibalization occurs when two or more pages on a site target the same keyword and search intent. This can mean the site ends up competing against itself in Google’s results, thereby diminishing ranking potential.
Once you clearly understand your site structure, it’s much easier to identify any pages that may be cannibalizing one another.
You can then fix the issue by merging content, implementing 301 redirects, or adding a canonical tag to the page you want Google to rank.
Final Thoughts
Defining a clear and coherent website architecture is key to optimizing your website for greater organic visibility.
A carefully-considered site structure ensures that search engine crawlers and website visitors can easily access all the pages on your site.
Some essential elements of a solid website architecture include a logical content taxonomy, an easy-to-use navigation menu, and plenty of internal links.
Now it’s time to put what you’ve learned here into action and start reaping the benefits of a well-organized website architecture.
More resources:
Featured Image: Chaosamran_Studio/Shutterstock