In 2023, we may take mobile-friendly sites as a given. But in 2015, when Google released its mobile-friendly search update for the first time, it threw everyone into a tailspin.
The webmasters were terrified, and search engine optimization (SEO) experts called it Mobilegeddon.
Why all the drama?
Because Google was taking its UX obsession to a whole new level. Aligning its algorithms to how consumer behaviors were changing and shifting, Google had decided to make the mobile-friendliness of a website a solid ranking factor.

The company had observed and experienced that more and more people were using their mobile devices to conduct online searches. And if a site was too difficult to access or read on smaller screens, they were likelier to hop off the site and move to the following result. In search of a better, more mobile-friendlier website.
So, according to this new update, Google was now going to look at a site’s design – to see if it opened well on mobile screens, without the need for excessive tapping and zooming – and use it to determine whether the site’s ranking should be boosted or dropped like hot potato.
To help webmasters protect their site rankings, Google suggested optimizing the site using responsive web design techniques.
What Is Responsive Design?
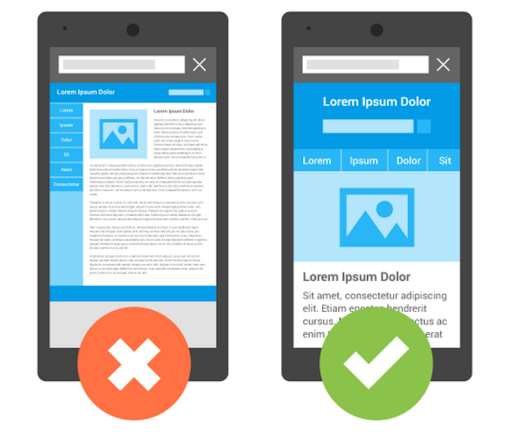
Responsive web design (RWD) refers to design techniques that reformat a webpage so that it fits the screen of the mobile device without the user having to zoom, tap, or move anything.
Responsive design drastically improves the user experience by enlarging the photos and buttons, reformatting the text content and resizing everything to fit the mobile screen.
Here is how it looks:
These responsive logos shift and move their features according to the space available to them. Larger screens can render the full version of the logos while on mobile websites or apps, the designs are more compact and to the point.
Most modern Logo Maker can help you create responsive versions of your logos, but if you are working with a graphic designer, make sure to include it in your brief so your entire website can fit the bill of being perfectly responsive to different sizes and orientations.
Now that you understand responsive design, let’s see how it impacts SEO and User Experience.
What Is SEO?
Search engine optimization (SEO) is an entire industry dedicated to understanding how websites are ranked on search engines, and then equipping the client sites with features and strategies that improve a site’s visibility and rankings on a given search engine.
When Google released its mobile-friendly update in 2015, it inexorably interlinked web design and SEO.
No longer was design an aesthetics-only element. It now directly affected how sites were going to rank and thus impacted everything, from usability to traffic to conversion. And all else in between.
What Is UX?
UX is user experience. And as we said above, Google is obsessed with it.
The more relevant, friendly, accessible and helpful your site is to your visitors, the more Google likes you. And rewards you.
The 2015 mobile-friendly update by Google was just an extension of this philosophy. It wasn’t against SEOs — as many first suspected — it was just pro-users.
Webmasters, designers and SEOs that thought of users first when rolling out a change or launching something new had nothing to fear about with this new update – as studies proved.
In fact, if you were pro-UX, that update actually worked in your favor and helped you cement your top rankings.
But while it’s clear that a mobile-friendly site was good for both SEO and UX, the exact mechanics are still vague.
How exactly do SEO and UX align with each other, if at all?
How Do SEO and UX Work Together?
One works backstage, while the other is more visible. Consider them the backend and front end of a website.
Search engine optimization works behind the scenes and helps your site rank in top positions on search engines for a given set of keywords. It ensures that when users are looking for content/products that you are offering/selling, the search engines think of you as the most viable option to show the potential users.
UX aims to improve the overall experience of a user with the website — from the moment they spot you on the search page to the last action (hopefully of conversion) they perform on your site. It includes everything.
Together, SEO signals to the user (and search engines) that you are the best in the business and UX delivers on that promise.
Responsive web design makes it easier for SEO and UX professionals both to do their jobs better. Search engines are happy to crawl it and rank it high, and when users click on it, the design is fantastic to look at, engage with and buy from.
7 Ways Responsive design Improves Both SEO and UX
Let’s see some tangible ways we see responsive design directly improving the SEO and UX of a website.
1. Better SERP Rankings
For years Google has been giving priority ranking to websites that are designed for the mobile audience.
According to a study by Backlinko, 94.5% of all websites that rank in the top 3 positions have a responsive design.
So when you invest the time and money in creating a responsive design for your website, it directly improves your standing with Google and results in higher search engine page result (SERP) rankings.
2. Faster Loading
While the overall page load speed depends on several factors, a responsive website typically offers faster loading pages than a non-responsive design.
Since responsive web design uses a single set of HTML and CSS code that adapts to different screen sizes, it can load more quickly than a bloated website that uses separate versions for desktop and mobile.
3. Improved Usability = More Time-On-Page
Responsive websites are a delight to access and use on mobile devices. The experience is frictionless, clickable features are large enough so you don’t accidentally hit the wrong button and everything responds to how you hold your phone – vertically or horizontally.
As usability improves with responsive design, visitors are inclined to stay on the page for longer, explore more of the website and generally take their time.
Google loves that.
When it sees that visitors are staying on a page for delayed periods, it interprets that to mean the site/page has valuable content to offer. So when another user sends a similar search query, it ranks the site above others to give users more relevant and high-value results.
So when you create a responsive website, you not only improve your site’s usability but also increase the Time-on-Page and improve your chances of conversion.
4. Reduction in Bounce Rate
Multi-screen users are notoriously impatient when it comes to page load speeds. If a site takes longer than 3 seconds to load, 53% of mobile users will close the tab and move on to another website.
According to this analysis by Google, when a mobile page load speed goes from 1 second to 10, the probability of the visitor bouncing from the site increases by 123%.
When you improve your page load speed by designing a responsive website, you automatically reduce your bounce rate and ensure people stay on your site for a long time.
5. Repeat Traffic
When your site looks great on mobile, people are more likely to return to it than a competitor’s website.
According to data gathered by WebFX, 74% of mobile users prefer returning to sites where they experienced good mobile-friendly design.
When you get repeat traffic, it sends a trust signal to Google and other search engines. This is a website that people trust and return to all the time. It must be a place of great value, so more and more people should get to know about it, and immediately, your site rankings improve, and your domain authority also experiences a spike over time.
6. The Indirect Benefit of Social Sharing
Responsive websites make the optimum use of social sharing buttons. They make it really easy for users to like their websites and then share them with the rest of their follower count.
The more people share your website or link to it on social media (and others click on that link), the more your visitor count increases. You get more traffic, more visibility and more trustworthiness.
While social sharing does not directly influence SEO, the improved UX and higher number of social shares indirectly signal to the search engines that it’s a site worth looking at.
7. More Conversions
Another way responsive design affects SEO and UX is by aiding your conversion rate.
Responsive web design makes it easier for customers to view the website, find what they are looking for, engage with the product and complete desired actions (purchasing a product, downloading a book, submitting a form) with zero friction.
This improved usability and a positive customer experience directly result in more conversions plus increased spending per conversion.
The Takeaway
More than half of all Google searches are now initiated on mobile devices. If you are still taking your site’s mobile-friendliness as a good idea and not something that you must absolutely do, you are hurting your SEO, UX, conversions and the entire business.
So, take back control of how your site looks to mobile users and invest in RWD with careful planning, strategy and good-old A/B testing.