In Mid-June, Google began rolling out Core Web Vitals as part of its Page Experience update. Page Experience is aimed at improving the user experience according to three metrics – known as Core Web Vitals:
- Largest Contentful Paint (LCP), which measures loading performance.
- First Input Delay (FID), which pertains to how quickly a visitor can interact with a page.
- Cumulative Layout Shift (CLS), which measures visual stability.
By prioritizing these page performance metrics as ranking factors, Google is incentivizing website owners to improve the user experience. High-performing pages are rewarded with greater consideration for high search ranks, and poor-performing pages are penalized in the quest for high search rankings.
In a recent article, Google drew attention to an experimental markup-based signal called Priority Hints to help web developers control how page elements load. In simple terms, Priority Hints better enables developers to instruct the browser as to which resources are important, and which are not. By helping control how elements are loaded in the browser, Priority Hints can directly improve page performance and Core Web Vitals metrics.
Developers can employ the tag <link rel=preload> and the attributes async and defer to manage the downloading and execution of scripts. Priority Hints goes a step further, effectively controlling the loading of other elements. Currently, Priority Hints can apply an “importance” attribute of high, low or auto to four-page elements:
- link
- img
- script
- iframe
According to Google, Priority Hints can help:
“1. Boost the priority of the LCP image by specifying importance=”high” on the image element, causing LCP to happen sooner.
2. Increase the priority of async scripts using better semantics than the current hack that is commonly used (inserting a <link rel=”preload”> for the async script).
3. Decrease the priority of late-body scripts to allow for better sequencing with images.”
Priority Hints Improve Core Web Vitals
Priority Hints give developers more granular control over the downloading of resources than existing tools like “preload,” “async,” and “defer.”
While “preload” will tell a browser to prioritize downloading images as a category, for example, the experimental “importance” attribute can tell a browser which images to load first by marking their importance “high” while marking other images as “low” importance. It’s important to note that Priority Hints are precisely that, hints, and not directives to the browser.
In practice, this can ensure that elements that are needed in the active viewport when a page is loading are loaded first, improving the Core Web Vitals largest contentful paint and first input delay. It can also improve the Core Web Vital metric, cumulative layout shift. Layout shifts generally happen when an element is loaded after the page becomes interactive. When that happens, the content a visitor is interacting with can move, disrupting the flow of interaction. As the visitor is reading a block of copy, for example, it suddenly moves down the page as an image above it is loaded, or the link they are about to click suddenly shifts away from the cursor. Priority Hints help minimize disruption to the browsing experience.
What’s Good for Page Experience is Good for SEO
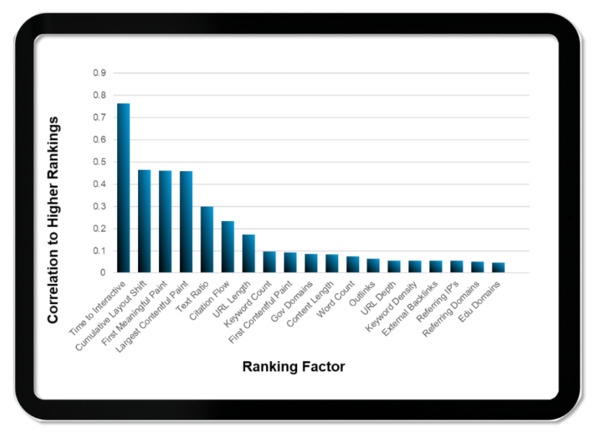
Because Core Web Vitals are ranking factors, any opportunity to improve these key metrics in page performance also improves a page’s ability to rank highly for relevant searches. While Core Web Vitals are just several of many ranking factors, they have a significant impact, especially for e-commerce web pages.
In a recent study, BrightEdge tracked 6,000 e-commerce keywords across 10 search categories over the past three years and analyzed the patterns in the data. Among a slew of ranking factors, Core Web Vitals had the greatest correlation to higher search result ranks.

Deploying Priority Hints
Currently, Priority Hints is in what Google calls origin trials with browser support slated to roll out with Chrome 96, which is scheduled to release on November 21, 2021. Interestingly, Google ran an origin trial for Priority Hints two years ago but received limited interest. With Core Web Vitals taking on greater importance, the participation will likely be much higher this time around.
To participate in the origin trial, developers must register here: https://developer.chrome.com/origintrials/#/view_trial/365917469723852801
TIP: To evaluate if and how to apply the “importance” attribute, developers can check the priority assigned to different resources by using the Chrome Dev Tools network tab while loading a page and viewing the “priority” column.