Note: Thank you to Pierce Brelinsky, who helped me research and diagnose this issue.
It’s no question that Shopify has been growing in popularity over the years. We’ve been seeing that more businesses are choosing Shopify as their platform of choice for eCommerce.
Not only has the platform attracted small to medium size businesses but we’re seeing more and more major retailers such as Staples and Dressbarn using the platform.
Clearly, Shopify is attracting sites with bigger technological requirements.
A lot of these larger Shopify stores are utilizing the Fast Simon technology for faceted navigation, category page personalization, improving internal site search, and more.
In this column, we’ll take a look at a Fast Simon integration, some of the issues that arose, and tips you can use to make yours go smoother.
Adding Fast Simon To Shopify: A Case Study
Fast Simon is a shopper interaction tool that can help increase conversions and average order value by automating some CRO tasks using AI, and integrates with WooCommerce, BigCommerce, and Magento, as well.
Advertisement
Continue Reading Below
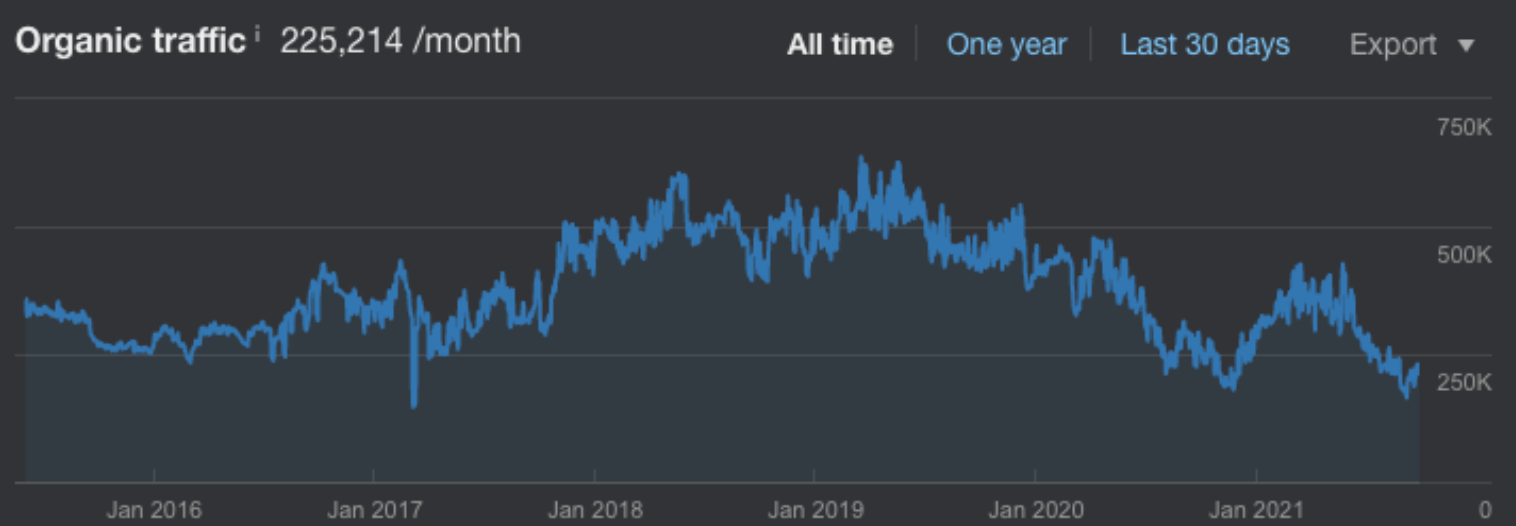
We had a client implement Fast Simon in December 2020 and while initially there appeared to be improvements, we can see that organic traffic and visibility took a sharp drop in May 2021.
 Site analytics screenshot by author, October 2021.
Site analytics screenshot by author, October 2021.While the timing of the Fast Simon implementation didn’t match up exactly, we still wanted to investigate the issue further.
When we looked into other sites that used Fast Simon, we found that many of them appeared to have seen organic visibility drops in the past couple of years.
Advertisement
Continue Reading Below
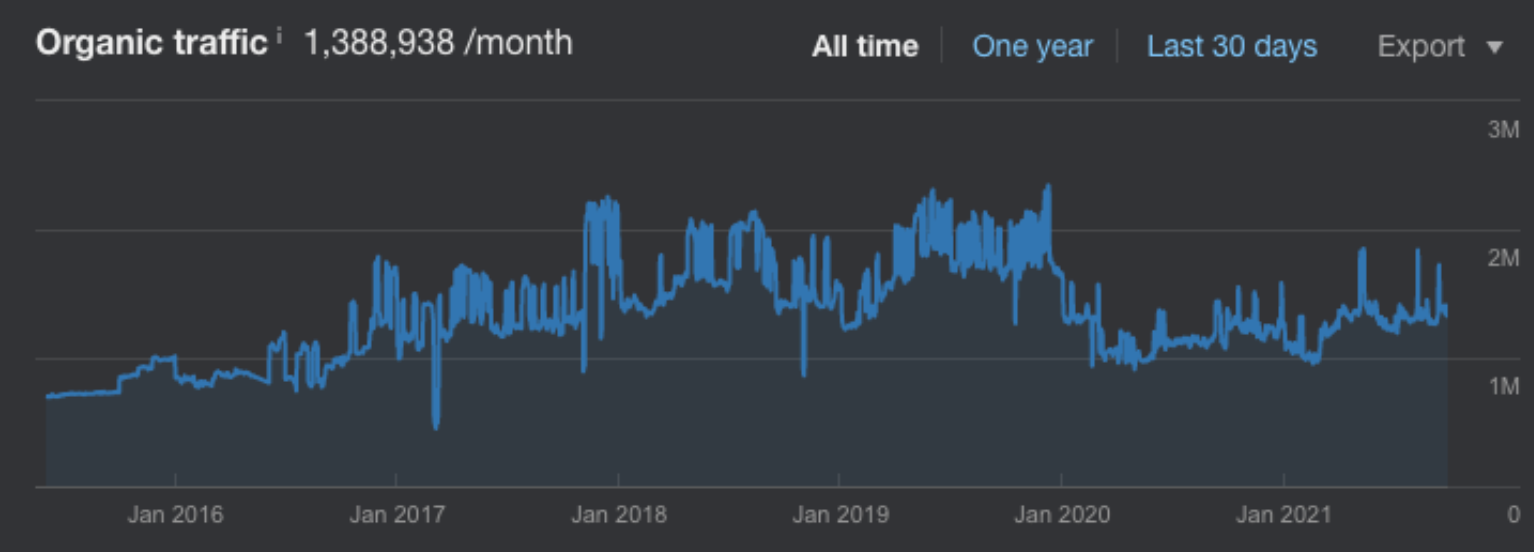
For example, here is the organic traffic timeline for Motherhood Maternity:
 Motherhood Maternity site analytics screenshot by author, October 2021.
Motherhood Maternity site analytics screenshot by author, October 2021.And here’s the organic traffic for Steve Madden:
 Retailer Steve Madden site analytics screenshot by author, October 2021.
Retailer Steve Madden site analytics screenshot by author, October 2021.We actually saw similar SEO trends for other sites that utilize Fast Simon.
Of course, correlation isn’t causation and there’s no telling when these sites implemented Fast Simon.
However, all of this combined with our client’s ranking declines definitely made us want to investigate more.
We loved the UX improvements that Fast Simon made to the site and wanted to see if changes could be made to strengthen our client’s technical SEO foundation.
Thus, we began to make Shopify SEO adjustments for our client keeping in mind that there could be better ways to optimize the platform.
Fortunately, we were able to significantly improve rankings by following the process below.
1. Enable Prerendering
When we first started working with the website, one of our main concerns was that a lot of the key content on their website was getting loaded through JavaScript.
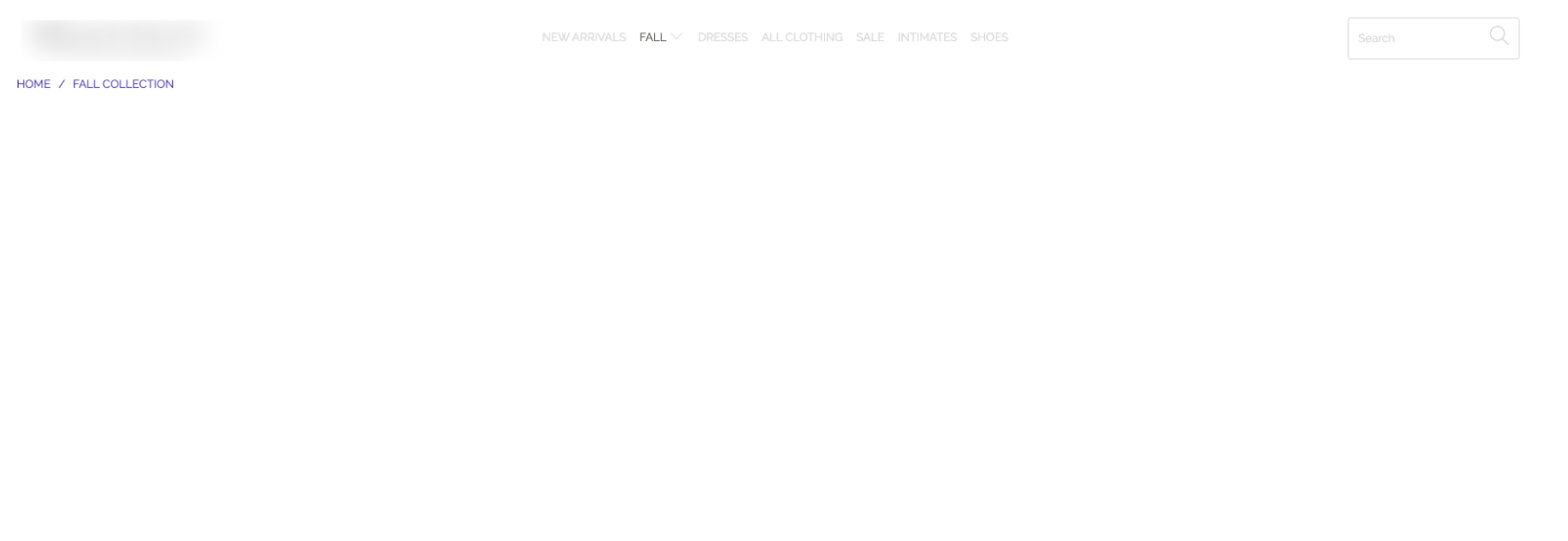
For instance, when turning off JavaScript, this is what was loaded on a category page:
 Category page screenshot by author, October 2021.
Category page screenshot by author, October 2021.Reviewing the raw HTML, we were able to confirm that the content wasn’t getting server-side rendered.
Advertisement
Continue Reading Below
While Google can crawl JavaScript, this means that Google’s second wave of indexing must parse through the JavaScript to properly index the content.
While Google has improved its ability to crawl JavaScript, this led to some uncertainty as to whether or not Google was able to get complete indexes of their pages.
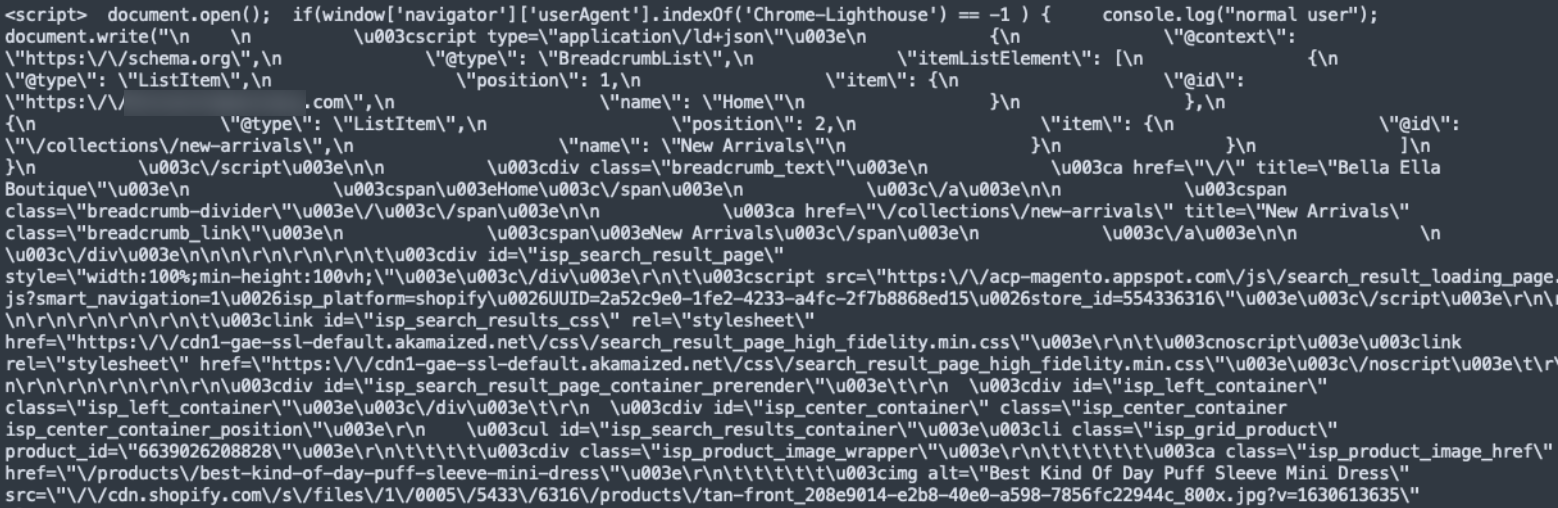
As well, when looking at Google’s rendering tools, we saw that an individual page’s content was getting loaded in very long <script> tags which also gave us pause.
 Screenshot by author, October 2021.
Screenshot by author, October 2021.Fortunately, when talking with Fast Simon’s support team, they were extremely helpful and were able to implement prerendering of the content.
Advertisement
Continue Reading Below
This means that the content loaded by the JavaScript is also server-side rendered in the raw HTML.
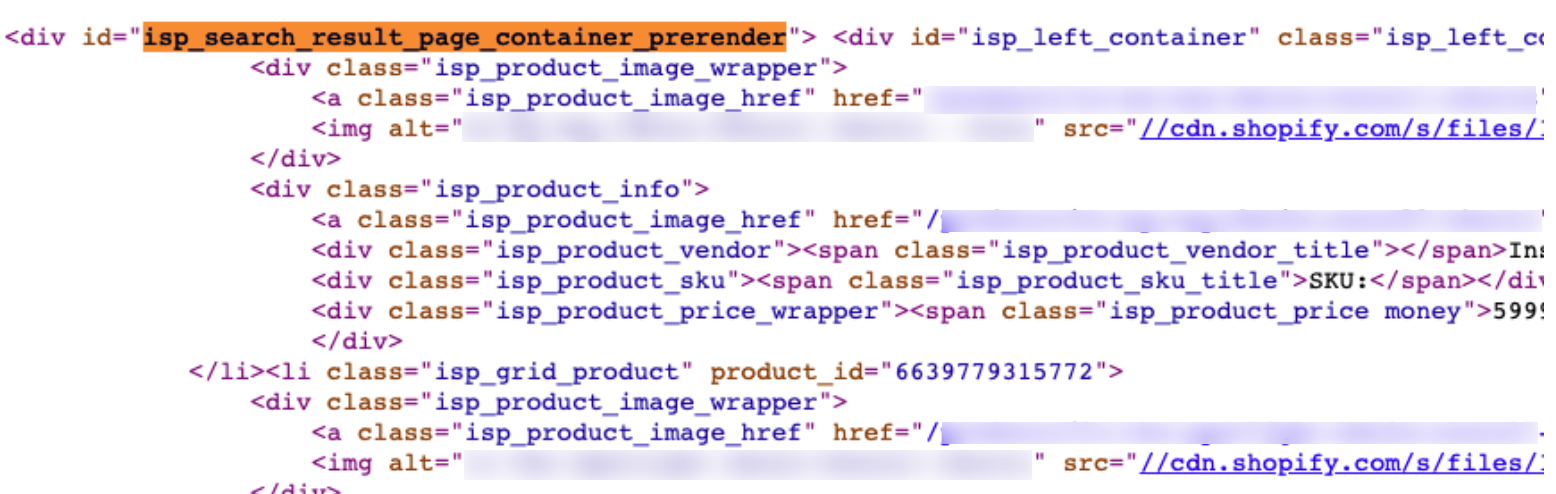
This content is loaded in the “isp_search_result_page_container_prerender” div.
 Screenshot by author, October 2021.
Screenshot by author, October 2021.This means that we know Google will be able to crawl and index an HTML snapshot of the page. It gives us extra security in case Google has any issues crawling and indexing some of the content loaded through JavaScript.
Advertisement
Continue Reading Below
If you’re a store that uses Fast Simon, I highly recommend ensuring that you’re using prerendering.
Their support team is really strong and was able to implement this quickly for our client.
2. Block The Crawling Of The Faceted Navigation
Since Fast Simon implements faceted navigation, this is something that SEOs need to be sure to account for.
Faceted navigations can significantly increase the number of potential indexable pages. This can lead to Google crawling and indexing a large number of duplicate pages.
While Fast Simon currently utilizes canonical tags that point to the root category page, canonical tags are hints and not directives.
Fortunately, you can now edit Shopify’s robots.txt to block the crawl of these duplicate pages.
This approach might be preferred to canonical tags in most cases as Googlebot will respect the robots.txt commands and should not crawl the content.
If we block Google’s ability to crawl the content, it should hopefully result in decreased indexation here.
Advertisement
Continue Reading Below
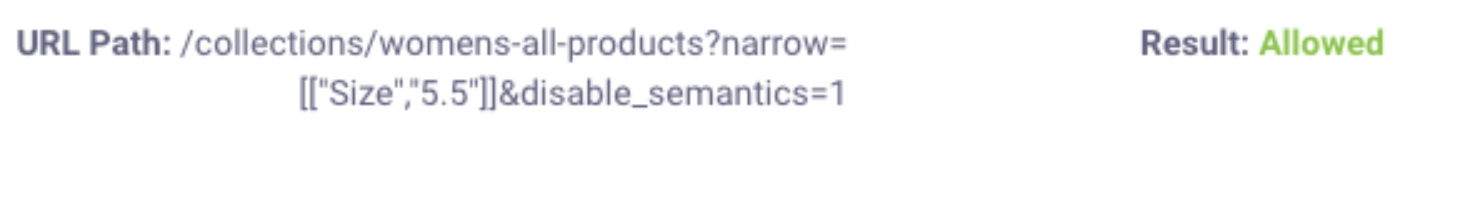
For example, when testing pages created by Steve Madden’s faceted navigation, we could see that they are allowed to be crawled:
 Screenshot by author, October 2021.
Screenshot by author, October 2021.Ideally, Steve Madden would create a robots.txt command that blocks the crawl of these pages. That might free up crawl budget as Google will be prevented from crawling low-priority pages and can spend more time on the most important ones for SEO.
Advertisement
Continue Reading Below
This is especially important if Google is spending a large amount of crawl budget parsing through JavaScript.
When looking at sites that use Fast Simon, it appears that the default parameter used in the faceted navigation is “?narrow”. Therefore, we were able to block the crawl of these pages by adding the following command:
Disallow: /collections/*narrow*
Of course, if you have custom parameters, you might need to adjust this robots.txt rule or add additional rules to ensure those parameters are blocked from Google’s crawl.
3. Ensure Google Is Allowed To Crawl Pagination
Another adjustment you’ll want to make is to ensure that Google can crawl through the site’s pagination. Sometimes with Fast Simon setups, we see that this is actually being blocked.
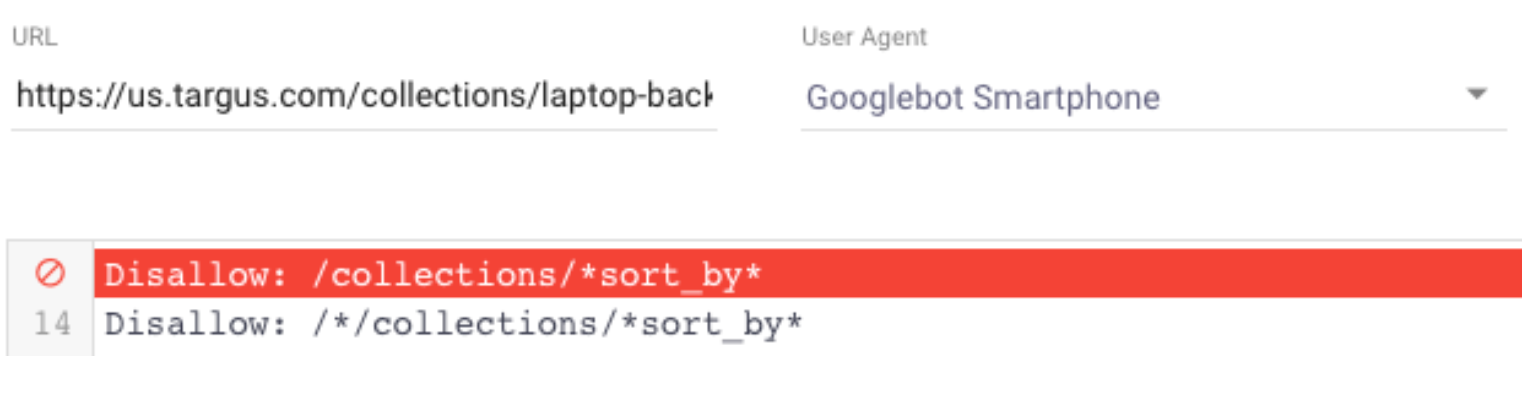
As an example, we can see that Targus uses the “?sort_by” parameter in their pagination: https://us.targus.com/collections/laptop-backpacks?sort_by=creation_date&page_num=2
However, by default Shopify’s robots.txt file has a rule that disallows this from being crawled.
 Screenshot by author, October 2021.
Screenshot by author, October 2021.This means that technically Google is not allowed to crawl through the pagination.
Advertisement
Continue Reading Below
Googlebot won’t be able to use pagination as a pathway to access deeper products within the website’s hierarchy. As well, link equity won’t be distributed via pagination.
Fortunately, the solution here is pretty straightforward.
You just need to replace the “?sort_by” parameter in the pagination with something else.
For our client, we recommended they create a new URL parameter similar to what Fashion Nova has done: https://www.fashionnova.com/collections/jeans?page=2
Of course, the other option would be to remove the “Disallow: /collections/*sort_by*” command from the robots.txt file.
If you do this, just be careful that your faceted navigation can’t be crawled as we’ve seen setups where “?sort_by” is also used by the faceted nav.
The Results
Ever since implementing these changes, we have seen noticeable improvements in ranking positions.
During the start of the campaign in July 2021, the client was in the middle of seeing their organic visibility decline. This valleyed in August 2021 with about 4.4% of our tracked keywords ranking on the first page.
Advertisement
Continue Reading Below
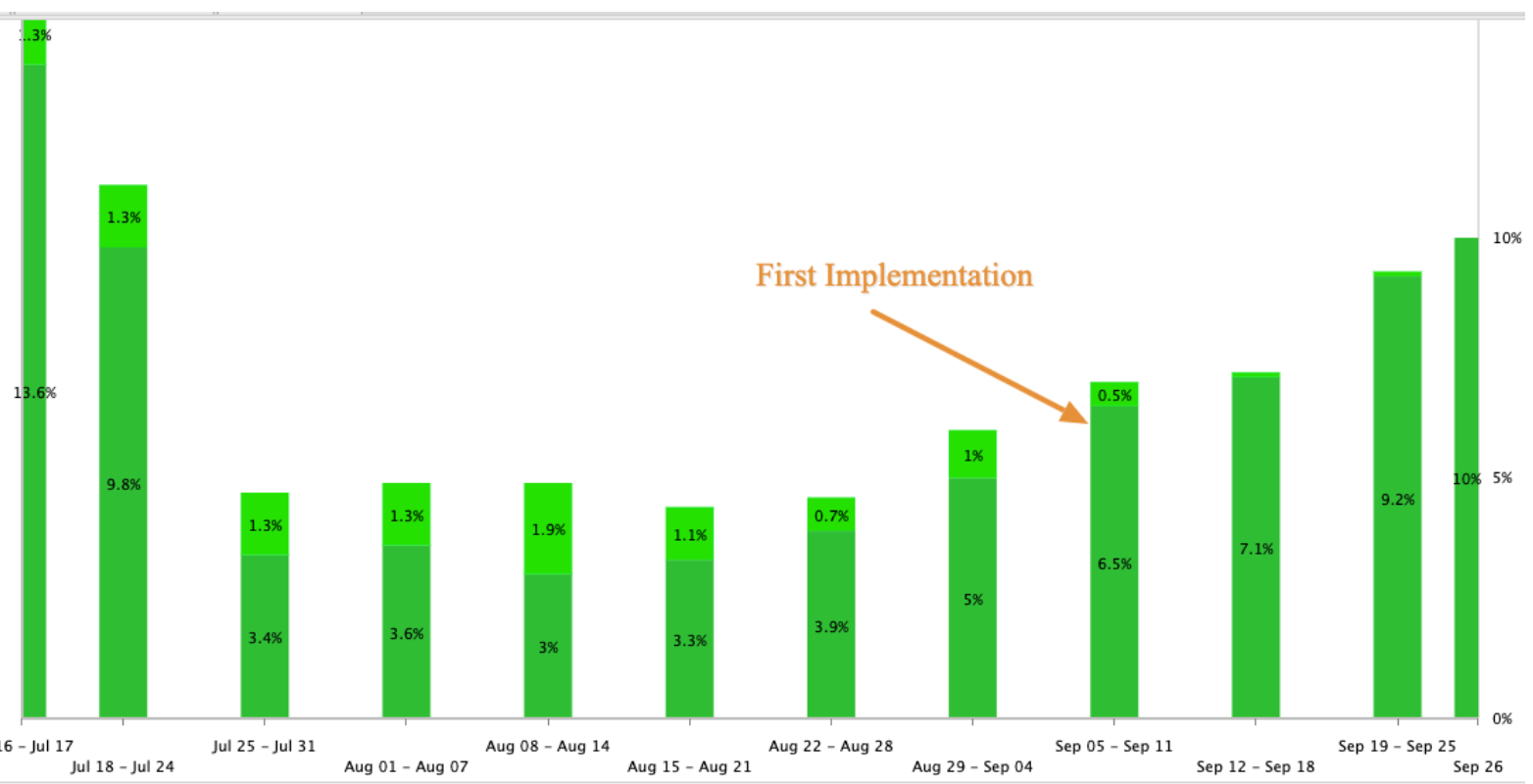
Since these implementations, we can see that rankings have dramatically improved to 10% of our tracked keywords ranking on the first page.
 Image courtesy of GoFishDigital.
Image courtesy of GoFishDigital.The timing of the implementations as well as the initial traffic losses shows us that websites that utilize the Fast Simon technology need to be aware of the adjustments that need to be made.
By utilizing prerendering and allowing the crawl of the pagination while blocking the crawl of the faceted navigation, this should help ensure your Fast Simon setup has a stronger technical foundation for Google.
Advertisement
Continue Reading Below
More resources:
Featured image: Shutterstock/Kaspars Grinvalds