In a market where costs per click (CPCs) are increasing up to 16% year-over-year, you need to focus on levers you can control to improve account efficiencies.
Landing pages are a no-brainer strategy to increase your conversion rate and lower your cost per action (CPA).
But how can you create hyper-local, personalized, high-converting landing pages at scale?
Today, I will show you how to maximize your account’s output with this easy-to-implement landing page strategy.
You’ll be able to:
- Create unlimited variations of your landing pages with little effort – saving dozens of hours of your and your developer’s time.
- Personalize the content on the page to match your user’s intent.
- Maintain high conversion rates to decrease your campaign’s CPAs.
With this strategy, I’ve held 25%+ conversion rates on non-branded terms for home services, Software as a Service (SaaS), and business-to-business (B2B) services companies.
Why Use Landing Pages Over Your Website?
Landing pages unlock your account’s potential by using conversion-focused content and design.
Sending users to your homepage is most likely a bad decision.
Why?
- More friction. If you have multiple offerings, you’re forcing users to search and navigate your website to find what they need. More friction = a higher bounce rate.
- Doesn’t match the user’s intent. Depending on the traffic source, a user’s intent will be different. E.g., someone who already knows everything they need to make a purchase decision vs. traffic coming from non-brand keywords via paid search that has never heard of your brand before.
- Not optimized for conversion. Homepages are great for providing people with information about what you do, how you do it, and your unique selling propositions. However, they typically aren’t as “sales-y” and conversion-focused as a landing page.
With landing pages, you’re able to tailor every user’s experience based on what they are searching for and where they are in their purchasing journey.
The Strategy
We’re going to use Unbounce’s Dynamic Text Replacement (DTR) feature to build a single conversion-focused landing page and then create unlimited, personalized variations.
This is going to allow us to add the location + service that people are searching for.
That can be done at scale because all you need to do is append parameters to your landing page URL to add the customization.
Building The Landing Page
The first thing you need is to create an account & sign up for the “Optimize” plan in Unbounce.
You will need this plan because it gives you the DTR functionality.
Next, you need to build and configure your landing page in Unbounce – this will be unique to your situation. Conversion-focused landing page design is an entire skill itself.
If you’ve never built a landing page before, you can get inspiration on how to best tackle what you should have on your landing page.
To keep it simple for this guide, I’m going to use the example of a fake business.
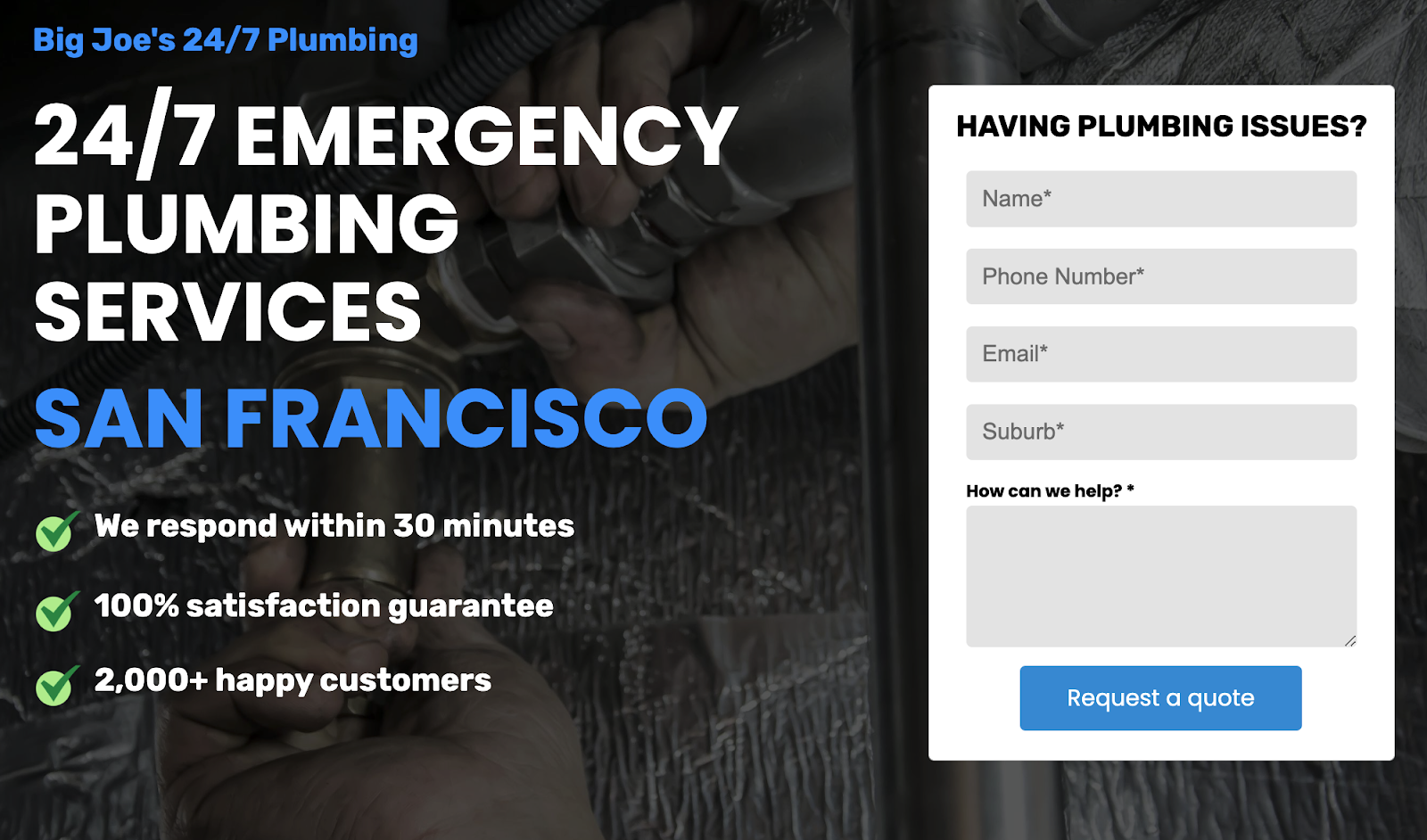
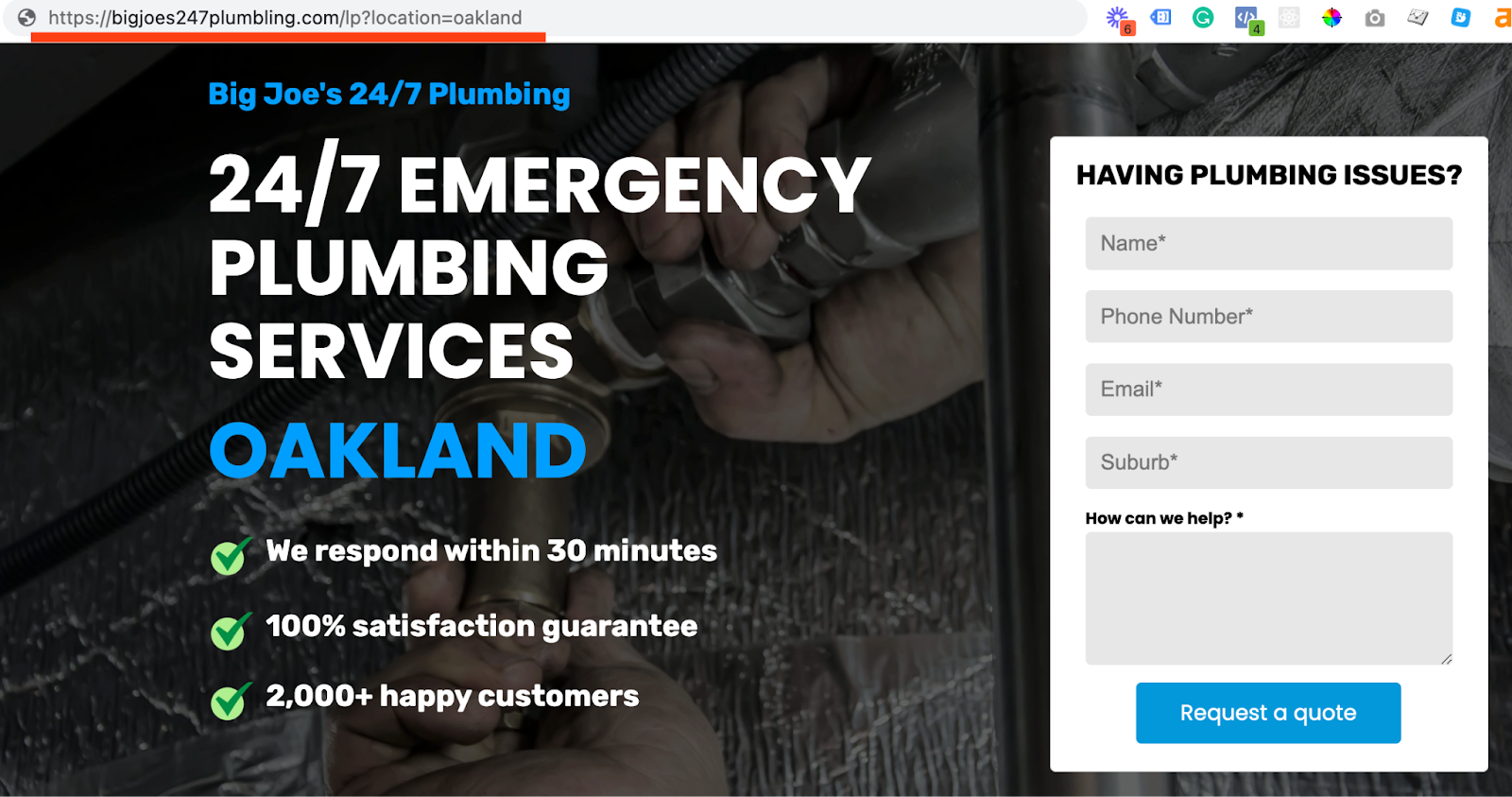
Below is an example landing page header that I’ve built for Big Joe’s 24/7 Plumbing (a made-up company just for this example).
 Image created by author, September 2022
Image created by author, September 2022Once your conversion-focused landing page is built, it’s time to set up the Dynamic Replacement Text. Then we can personalize the landing page copy based on what the user is searching for.
Let’s say that Big Joe’s 24/7 Plumbing operates in Berkeley, Oakland, Pleasanton, San Jose, and Walnut Creek.
Now we can change the text on the page from “San Francisco” to “Oakland” if they search for [emergency plumber Oakland].
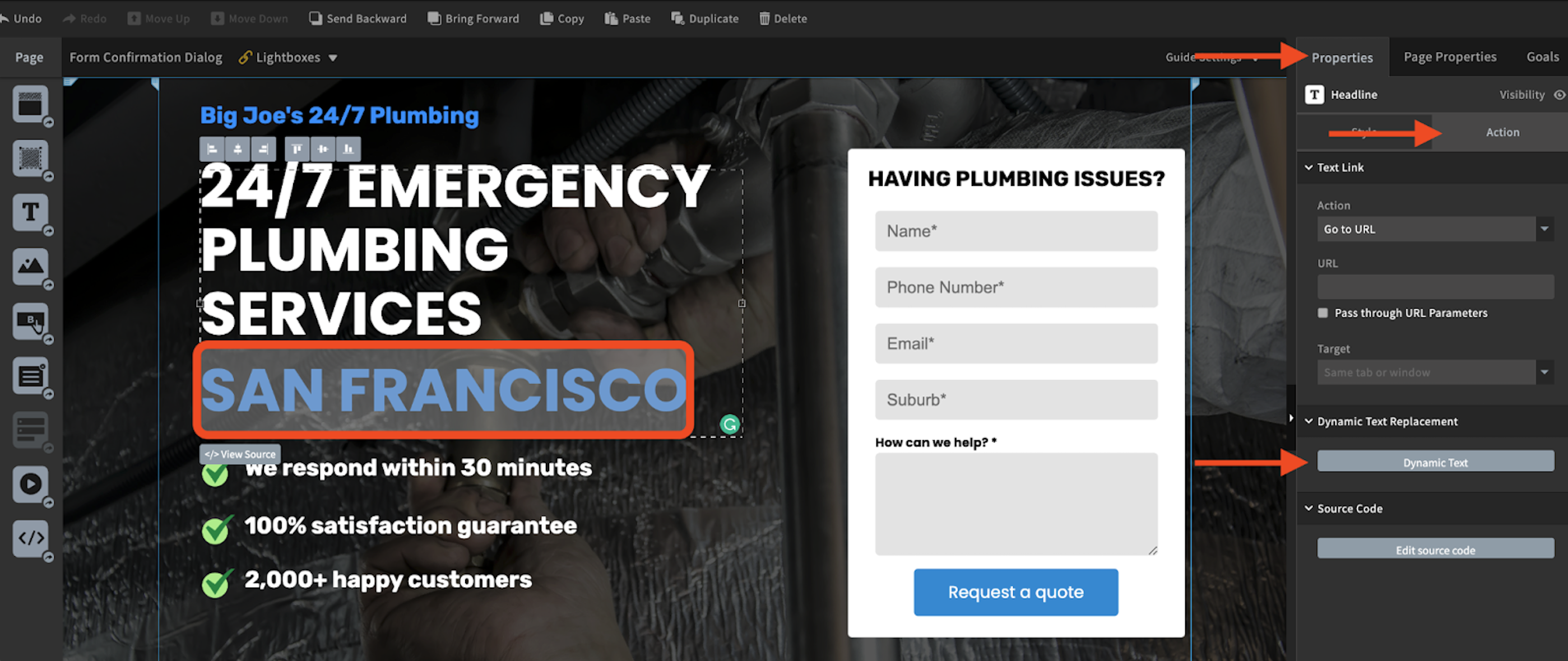
First, highlight the location (or any text you want to change), then go to Properties > Action > Dynamic Text in the menu on the right.
 Image created by author, September 2022
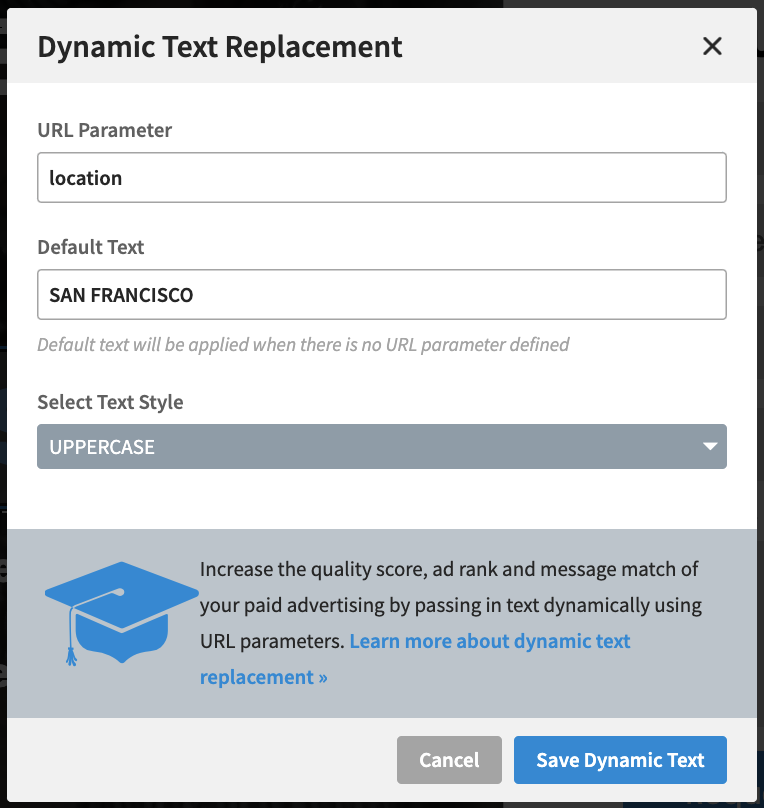
Image created by author, September 2022You’re then shown the menu to configure the text you want to make dynamic.
 Screenshot by author, September 2022
Screenshot by author, September 2022Here, I’m going to set the URL parameter to “location” and configure the style to be uppercase to match the landing page design.
Now, all we need to do to change the location on the landing page and set the URL parameter to location=oakland.
E.g., the full URL would be https://bigjoes247plumbling.com/lp?location=oakland
 Image created by author, September 2022
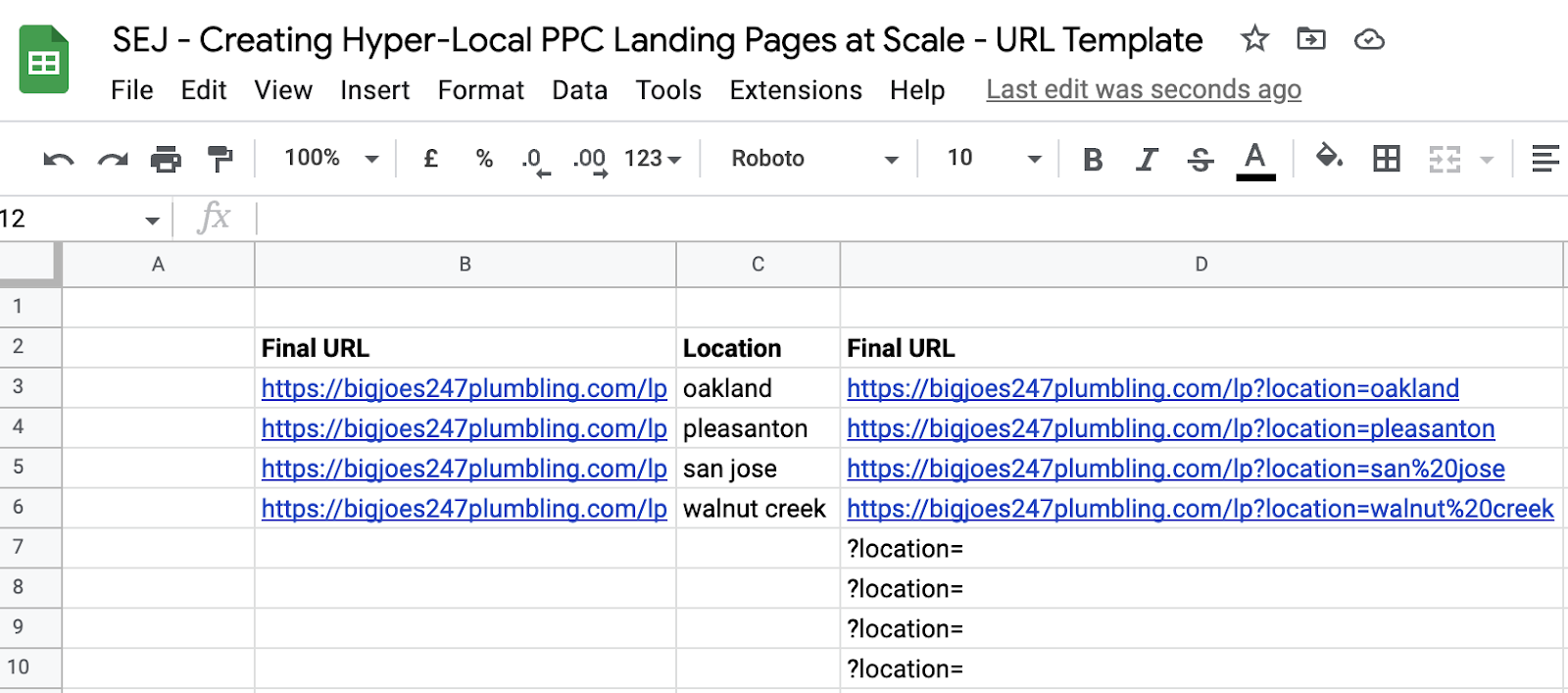
Image created by author, September 2022Now to build as many variations of the landing page as you want, all you need to do is build your URLs.
You can use this template (just be sure to make a copy!) to build out as many URLs as you need at scale.
All you need to do is import the locations you want to target in the Location column.
I typically source these from online directories – e.g., if you want to target every suburb in San Francisco, you can find a list with a quick Google search.
You’ll just need to format it so that each individual suburb will be on a new row in the Location column.
You can now build hundreds or thousands of landing page variations.
 Screenshot by author, September 2022
Screenshot by author, September 2022Implementing The Landing Page(s) Into Your PPC Campaigns
Now you have your landing page URLs with dynamic text, it’s time to build your campaigns.
Due to Google having a one URL per ad group rule, we will need to separate the locations into separate ad groups.
Here you can use a single keyword ad group (SKAG) build with each ad group being its own location.
It will look like this:
| Campaign | Ad Group | Keyword | Match Type |
| Search | Location – San Francisco | oakland | emergency plumber oakland | phrase |
| Search | Location – San Francisco | pleasanton | emergency plumber pleasanton | phrase |
| Search | Location – San Francisco | san jose | emergency plumber san jose | phrase |
| Search | Location – San Francisco | walnut creek | emergency plumber walnut creek | phrase |
All that’s left to do is add your responsive search ads (RSAs) to the ad groups so that when the user searches for a specific location, they are sent to the correct landing page variation.
Taking It A Step Further
This strategy isn’t limited to just customizing your landing page’s location.
You can use multiple DTRs to better customize your page to the user’s search.
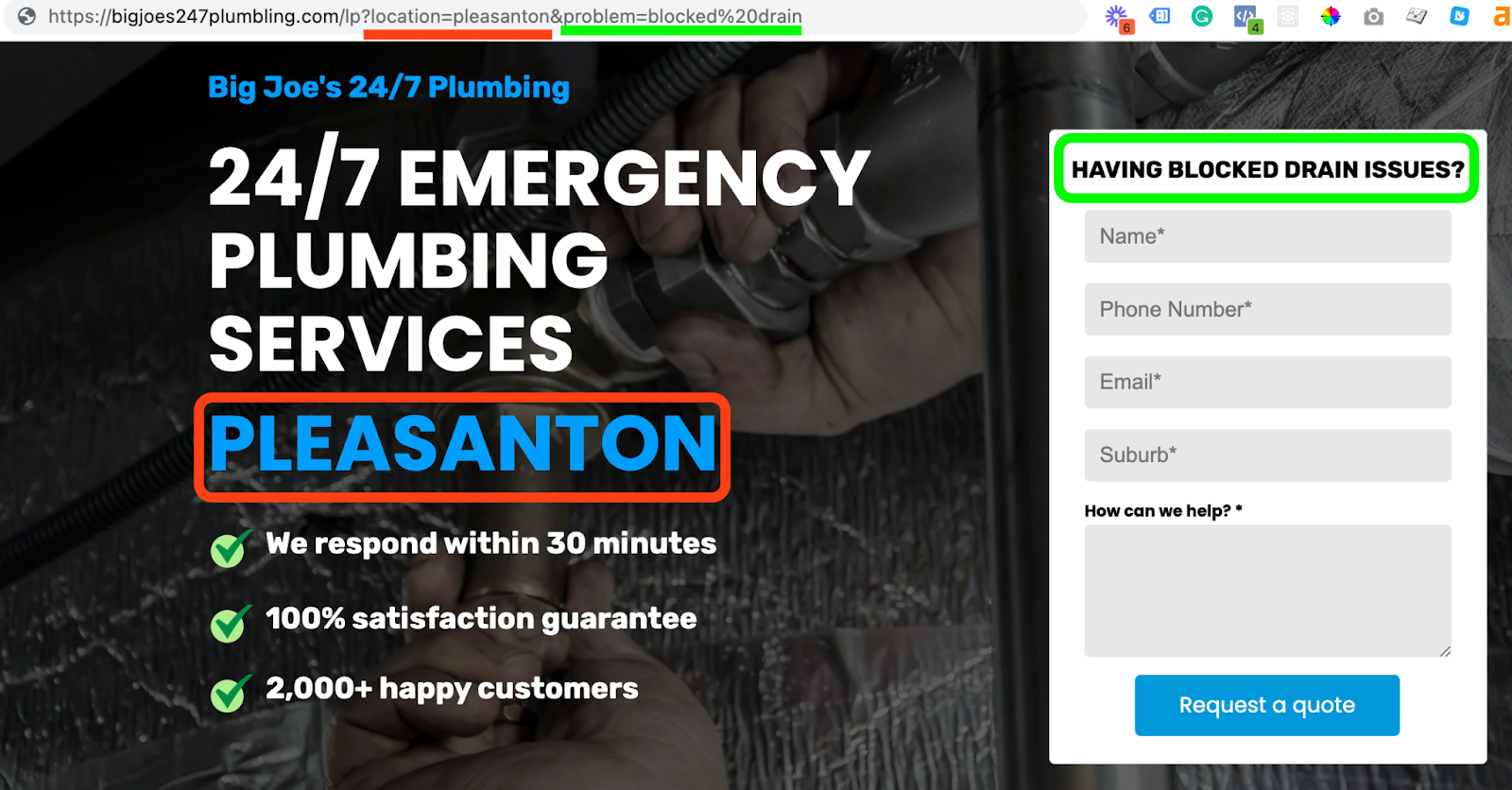
You could combine the location + the problem the user is searching for.
For example – if someone searches “blocked drains plumber pleasanton.”
 Image created by author, September 2022
Image created by author, September 2022Your only limitation is that there needs to be enough search volume for you to get traffic to the page.
Wrapping It Up
You now have the ability to create hyper-specific landing pages which will be customized to a user’s query.
The benefit of using this tool to do it is that instead of needing a developer to create separate pages for every location, service, or combination of the two – you can create a single page and customize it with URL parameters.
This strategy can be applied to any industry or campaign – not just local service campaigns.
More resources:
Featured Image: Chaosamran_Studio/Shutterstock