This post was sponsored by DebugBear. The opinions expressed in this article are the sponsor’s own.
What do you need to do to rank high on Google?
The straightforward answer: create high-quality content that serves your readers.
But Google also looks at how good your website experience is once visitors arrive.
Over the last few years, Google has overhauled which page experience signals are collected and used as a ranking factor.
After introducing the Core Web Metrics, Google gradually tweaked how they are measured so that they better reflect real user experience.
However, with the introduction of the Interaction to Next Paint (INP) metric, Google has now announced the biggest Core Web Vitals update since its original rollout.
What do you need to do before INP becomes a ranking signal?
This guide explains Google’s new metric and how you can optimize it.
What Core Web Vitals & What’s Changing?
Core Web Vitals (CWV) are a set of three user experience metrics that became a ranking signal in June 2021.
The three CWV metrics are:
- Largest Contentful Paint: How quickly does the main page content show up?
- Cumulative Layout Shift: Is the page layout stable after loading?
- First Input Delay: How quickly does the page respond to user input?
However, in March 2024, Interaction to Next Paint (INP) will replace First Input Delay.
What Is Interaction To Next Paint?
The Interaction to Next Paint (INP) metric tells you what interaction delays visitors’ experience when using your website.
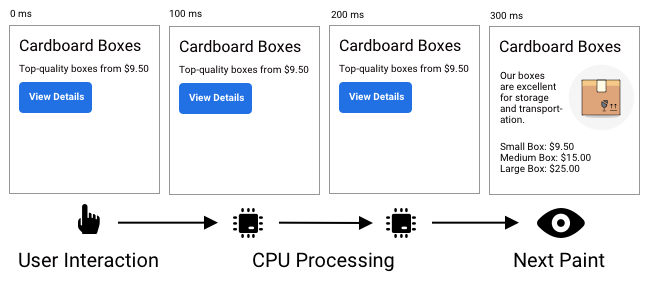
INP measures how much time elapses between a user interaction (like a click or touch input) and the “next paint” that visually updates the website.
For example, if a user clicks a button and then the page hangs for half a second before updating, the INP value will be 500 milliseconds.
The browser spends that time running website code and rendering the updated page.
-
 An image created by DebugBear.com, August 2023
An image created by DebugBear.com, August 2023
Why Did Google Change First Input Delay To Interaction To Next Paint?
The old First Input Delay metric often failed to identify poor user experiences when they happened.
Interaction to Next Paint (INP) improves on First Input Delay in two ways:
- INP considers the whole time between the user interaction and the next visual update on the page. First Input Delay only considers a fraction of the overall delay.
- INP considers all page interactions and usually reports the one with the largest delay. First Input Delay only looks at the first interaction.
What Should My Interaction To Next Paint Be?
To provide a good experience and meet Google’s Core Web Vitals criteria your INP needs to be below 200 milliseconds.
Most sites found meeting the First Input Delay threshold fairly easy, with 93% of mobile sites providing a good experience.
In contrast, only 64% of sites are currently doing well on the Interaction to Next Paint metric.
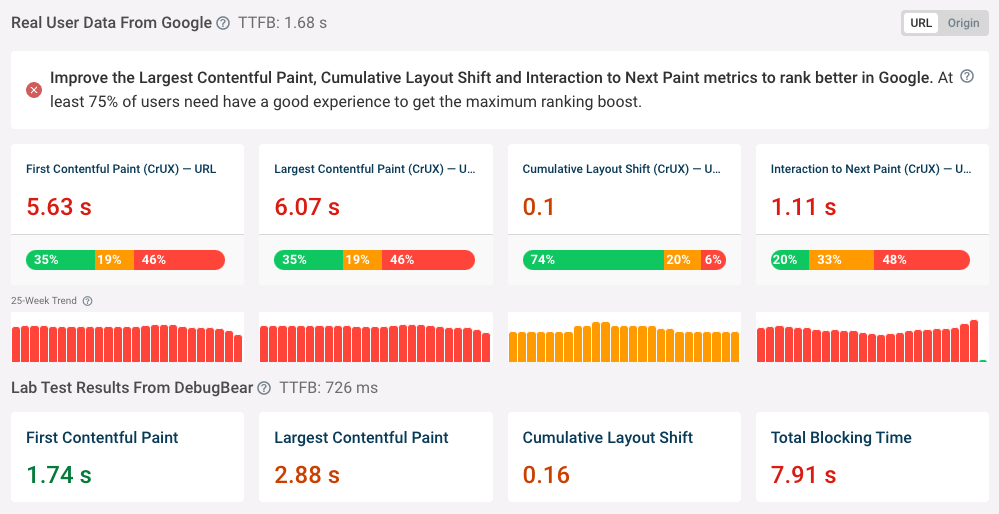
You can use a free tool like PageSpeed Insights or DebugBear to see how well your site does. The DebugBear “Web Vitals” tab also shows you a history of how your INP score has changed over time.
-
 A screenshot from DebugBear.com, August 2023
A screenshot from DebugBear.com, August 2023
What Causes Slow Interaction To Next Paint (INP) Scores?
Ongoing CPU processing on the page that prevents the browser from showing updated page content is what causes slow INP scores.
So, let’s break down where you should look for potential INP issues.
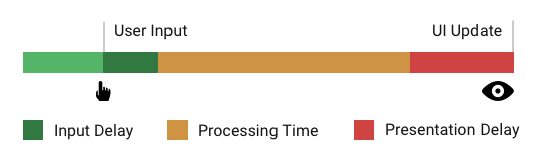
The overall INP value is made up of three different components that add up to the overall score:
- Input Delay.
- Processing Time.
- Presentation Delay.
-
 An image created by DebugBear.com, August 2023
An image created by DebugBear.com, August 2023
Input Delay
Input delay is the delay between your user clicking a button and the user getting a response from that button.
In this example, you may use JavaScript to dynamically display new page content as soon as a user clicks a “Show More” button.
However, the new page content can only load if the browser isn’t already busy running other code on your website.
If the browser is still running other code on your website, it has to wait for this code to finish running before it can respond to the user’s click.
This delay between the user interaction and running your event handler code is called the Input Delay.
The Total Blocking Time metric can give you an indication of what other code is running on your website and might delay event handler code.
Processing Time
Processing Time is the time spent running your code in response to a user interaction. This typically accounts for the biggest chunk of the overall interaction delay.
If your code simply makes some small changes to the page (like making hidden content visible) this processing can happen in just a few milliseconds.
However, if you have to re-render a complex application showing a lot of data this may take hundreds of milliseconds or more.
Presentation Delay
Presentation Delay is the time your browser spends calculating where and how new content should appear. This can include anything from colors to location to fonts.
If you have a simple website, there shouldn’t be much of a delay.
However, if your website consists of 10s of thousands of individual elements with complex styling then these calculations can contribute to interaction delays on your website.
How To Optimize Interaction To Next Paint
If you’re not sure what pages on your website need to be optimized, a good place to start is the Core Web Vitals report in Google Search Console. Here you can see specific URLs that are slow.
Once you know what pages to optimize there are a few approaches to identifying slow interactions on your website:
- Using the INP Debugger
- Testing manually in Chrome DevTools
- Creating user flows in Lighthouse
- Using real user monitoring (RUM)
We’ll take a look at these four approaches as well as their pros and cons.
1. Use An INP Debugger To Uncover What Is Causing INP Delays
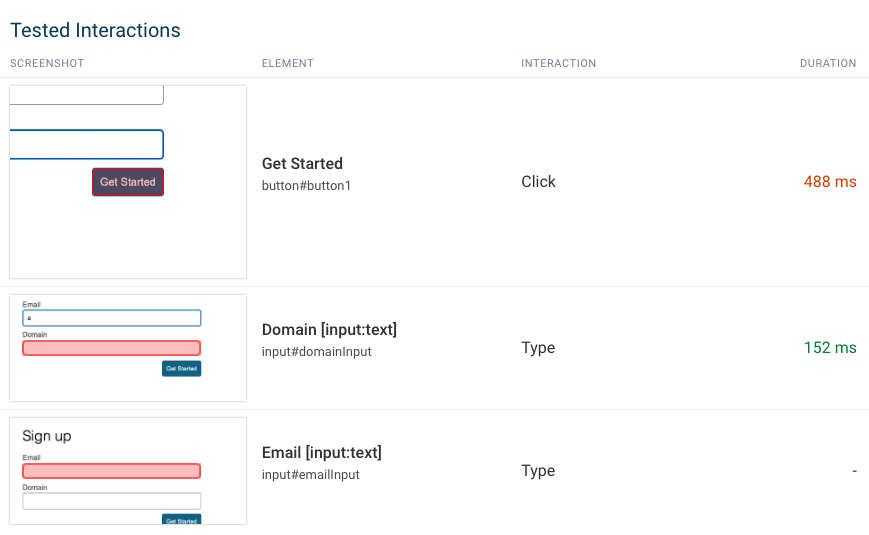
The INP Debugger by DebugBear is a free tool that automatically identifies slow interactions on a website.
- Enter your website URL.
- The debugger will try to find buttons, input fields, and other page elements that may cause interaction delays.
- If a slow interaction has occurred, the relevant UI element is then shown in the test result, along with its Interaction to Next Paint value.
-
 A screenshot by DebugBear.com, August 2023
A screenshot by DebugBear.com, August 2023
The INP Debugger makes it easy to run a test and identify slow elements.
However, it does not work well for complex flows.
For example, if a user first adds an element to their shopping cart and encounters poor performance during the checkout flow this won’t be detected.
2. Follow Up With Chrome DevTools To Discover Complex INP Issues
The developer tools in Google Chrome provide a lot of information about what’s happening on your page.
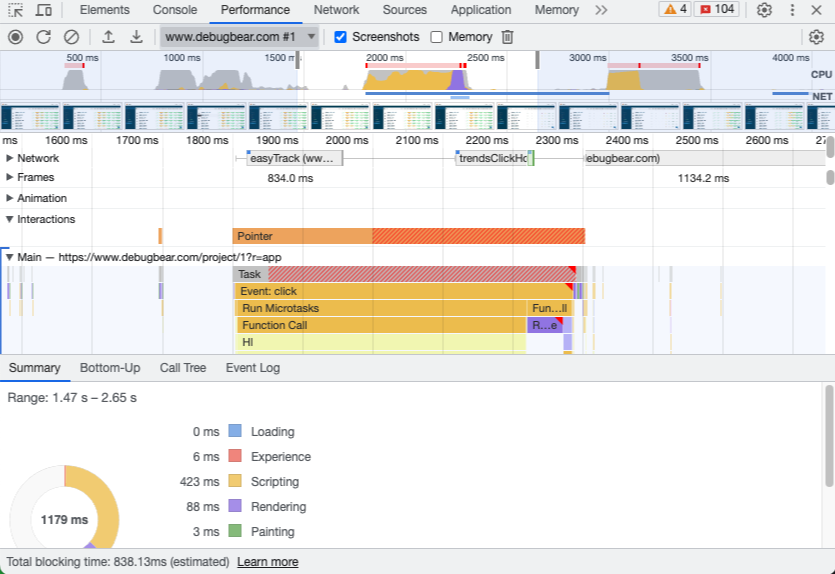
The DevTools “Performance” tab lets you create a recording of an interaction and then analyze it.
- Open the DevTools Performance tab.
- Click the Start Recording button.
- Click on a UI element on the page.
- Stop the recording.
- Open the “Interactions” lane of the performance profile.
- Review the “Main” lane to see the CPU work that was executed, including the specific tasks that are responsible for the delay.
Any ongoing work on the main thread is what is blocking the next paint.
-
 A screenshot of Chrome DevTools, August 2023
A screenshot of Chrome DevTools, August 2023
The DevTools data is incredibly detailed and gives you all the information you need to optimize that interaction.
It works for both simple pages and complex user flows or pages that require login.
Next, you need to collect the data manually and use trial and error to identify what UI elements to interact with.
3. Drill Down To More Concise Interaction Delays With Lighthouse User Flows
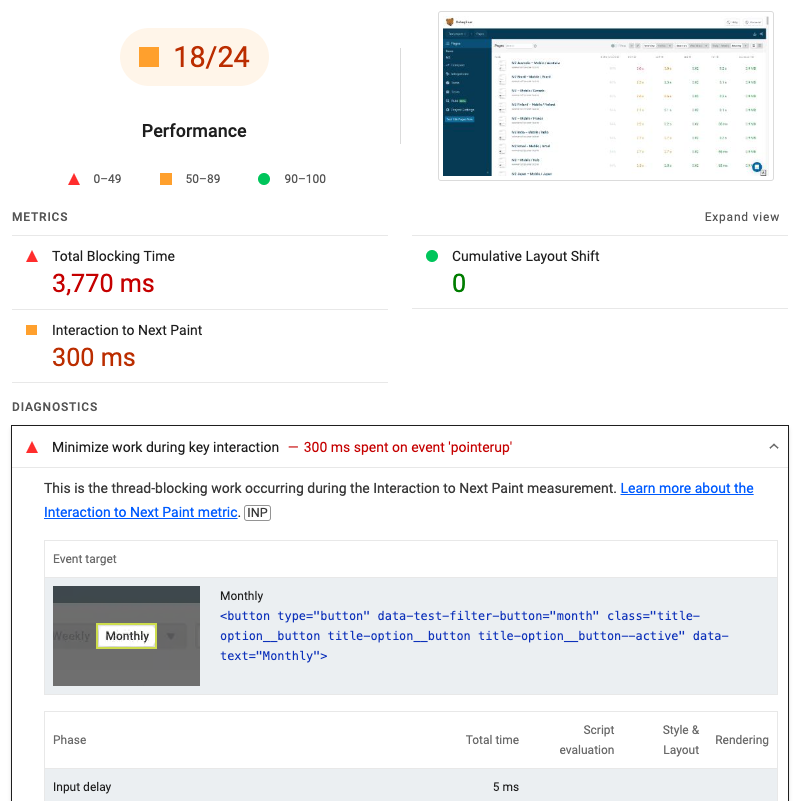
Now that you’ve manually identified page elements, it’s time to leverage Google’s Lighthouse tool, which also supports testing user flows and measuring INP.
Lighthouse provides a more concise analysis of interaction delays than the DevTools Performance tab.
You can run Lighthouse from Chrome DevTools and manually interact with page elements, or write code to automate the interactions to make it easy to retest your site later.
-
 A screenshot of Lighthouse, August 2023
A screenshot of Lighthouse, August 2023
4. Fix Interaction To Next Paint Issues
After identifying the interaction that causes a delay you can replicate it in DevTools and collect a performance profile with details on what exactly needs to be fixed.
You’ll need to work with your development team or website platform provider to get these issues fixed.
Common INP issues include third-party code could be blocking the CPU, or the performance of a custom slider or menu may need to be optimized.
How an INP issue can be fixed heavily depends on the nature of the issue.
The Easy Way: Real User Monitoring (RUM)
With real user monitoring, you can collect detailed data and see exactly what specific page interactions resulted in interaction delays.
In real-time.
To easily reduce INP scores:
- Use RUM to automatically uncover slow page elements.
- Quickly see the page elements that most commonly result in slow interactions.
- Make your changes.
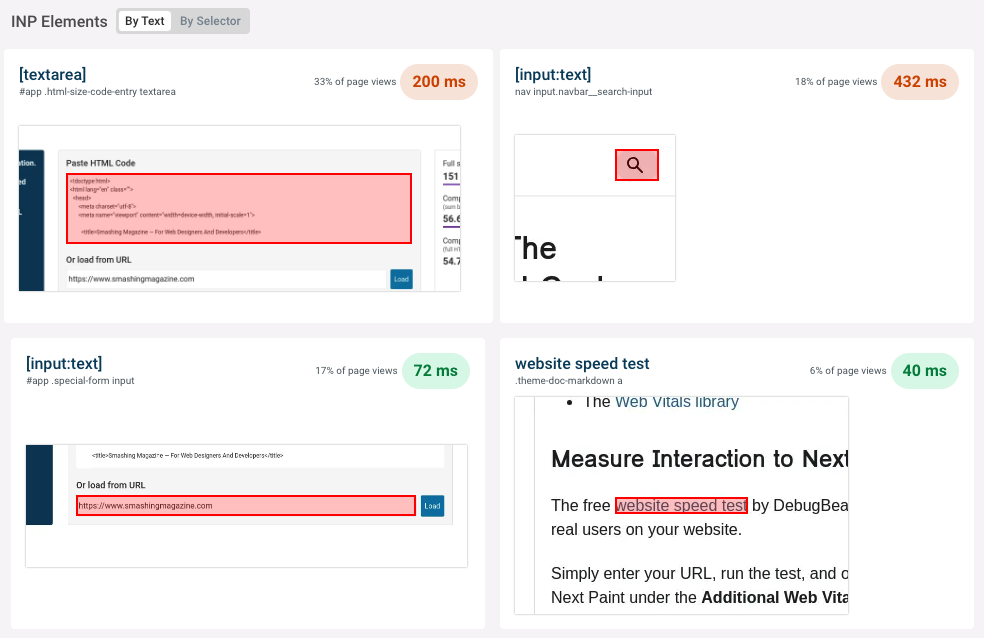
This screenshot of the DebugBear RUM product shows how different users interact with different page elements, and how they experience different amounts of input delay as a result.
-
 A screenshot from DebugBear.com, August 2023
A screenshot from DebugBear.com, August 2023
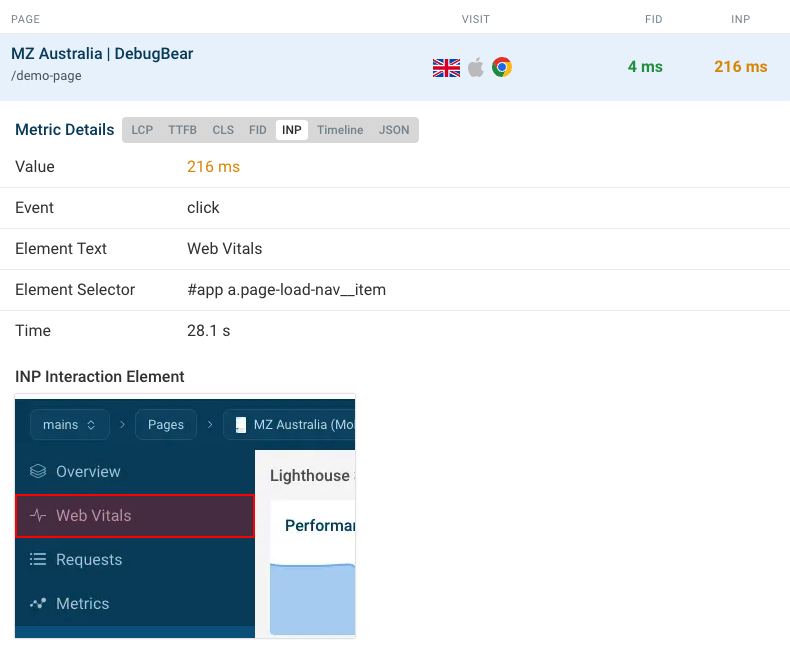
Real user monitoring tools also provide details on specific instances of slow user experiences.
This can help you understand the context of where the delay happened and makes it easier to replicate and fix the issue.
For example, some UI elements may only be visible on specific screen sizes or certain interactions may only be slow in some browsers.
-
 A screenshot from DebugBear.com, August 2023
A screenshot from DebugBear.com, August 2023
Real user monitoring provides detailed data about slow interactions on your website.
It’s also closest to Google data since Google also collects its metrics from real users. Complex user journeys and logged-in experiences can be tracked.
However, real user monitoring tools usually require paid tools and you need to install a snippet on your website.
You can try DebugBear for free for 14 days.
Easily & Consistently Monitor Interaction To Next Paint
Start collecting real user data on INP and other Core Web Vitals by signing up for a free 14-day trial of DebugBear.
With this free trial, you can:
- Immediately see the impact of your optimizations, instead of waiting 28 days for Google.
- Track performance across your entire website.
- Identify high-traffic pages where users experience slow interactions.
- See how performance varies across the world, across devices, and across different types of pages on your website.
Image Credits
Featured Image: Image by DebugBear. Used with permission.