User experience has a profound effect on the customer journey. This includes how easy your website is to navigate, page load speed, and whether links lead to relevant pages can affect whether or not customers will complete their purchase journey or leave your site.
Needless to say, broken links can quickly turn a potential customer into a lost customer.
What’s more, it can also affect your ranking, specifically the flow of link equity on your website. It’s, therefore, imperative you ensure all your links are working.
But before we delve into how to fix any broken links on your site, let’s take a closer look at what bookmark or jump links are.
What Is a Bookmark Link?
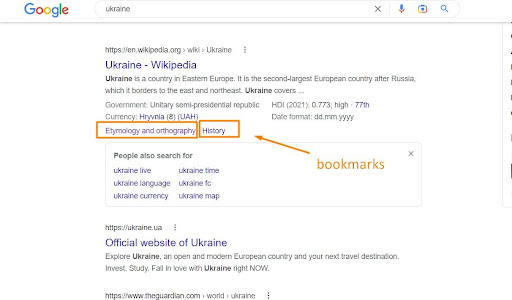
HTML links can be used to create bookmarks (also referred to as “jump links,” “named anchors,” “skip links” and “fragmented links”) so that visitors of your site can jump to specific parts of a page. Simply put, a hash (#) in the URL is called a bookmark. Typically, there are some words after the hash (#) sign. They can be referred to as either fragment identifiers/fragment IDs or anchor tags. When these links are clicked, the web pages will scroll web pages to the location with the bookmarks.
The jump links function differently from the other types of URI or Uniform Resource Identifier: their processing is client-side only, with no cooperation from the server. The server usually helps to understand the Multipurpose Internet Mail Extensions or MIME type and the MIME type in its processing of fragmented identifiers. In the source code of the URL, the user-agent will search for anchors identified with an HTML tag that includes an ID= attribute equal to the fragment identifier.
Why Should We Care About Jump Links?
Imagine you are choosing an encyclopedia at the bookstore. You open the table of contents to look through the most important chapters. When you jump to the page that interests you most, you see the other heading and paragraph that doesn’t meet your expectations. You will probably come back to the table of contents or try to flip a few pages to find the relevant topic, but in the end, you will put the book back on the shelf and find a more structured encyclopedia.
Bookmarks are an easy and effective way to serve users specific information on your webpage. While jump links can be useful for your audience, it’s easy to make mistakes in the setup, and it could become “broken” as content is updated and IDs are updated.
How Does Googlebot Treat Jump Links?
While Googlebot will see these URLs as the same webpage (as bots ignore anything from the # part of the URL), it could use named anchors for “jump to” links in SERP for the page ranking.

As usual, Google’s algorithms have the final say. When a search bot requests a page, it always ignores part of a URL after the “#” character. The browser only uses the bookmarks – they don’t affect which resources are returned from the server. In case you update the “#” part of the URL from something like this:
https://www.example#old-heading to this:
https://www.example#new-heading,
the browsers will scroll the page to the new heading but won’t reload the URL. Browsers do, however, create a record in the browser’s history so that clicking the “Back” button in the browser’s menu will lead visitors to the previously opened source.
Whether fragmented links are shown in search engine results pages (SERPs) will depend greatly on the visitor’s search intent in each case. Also, you should know that when you create bookmarks, no PageRank signals are passed. Website pages won’t split PageRank between the fragmented links.
How To Create an SEO-Friendly Bookmark?
1. Firstly, use the ID attribute to create a bookmark:
<h2 id=”seo-answer”>It depends</h2>
2. Secondly, add a link to the bookmark (“Jump to the best SEO answer ever”) from within the same page:
Example:
<a href=”#seo-answer”>Jump to the best SEO answer ever</a> You can also add a link to a bookmark on another page:
<a href=”the-new-page.html#link-to-another-page”>Jump to the new page</a>
Tips on How To Create SEO-Friendly Bookmarks
– Create descriptive anchor/alt text: Visible characters and words that hyperlinks display should be descriptive and give the visitors an idea of where they will be navigated.
– Add bookmarks in an easily accessible section: Bookmarks are commonly used in long-form pages as the table of contents, allowing visitors to jump to the sections they want to read quickly.
– Avoid using special characters and spaces in fragments: When necessary for readability, use /underscores to separate words.
– Insert bookmarks thoughtfully: If you use too many fragmented links, it can be confusing for visitors and make your content seem cluttered.
To check the result, insert the URL in a browser and click the fragmented links. In case any of the jump links don’t link you to the correct section of content, check the HTML source code to identify the problem. Bookmark is quite simple but requires a specific format to function correctly.
How To Link to an External Fragmented URL?
In case you want to link to a page of an external site and the content has the relevant information in a particular part of the webpage, then insert the link to the page along with the identifier of the heading (for instance, https://xxx.com/post-title/#section).
In that way, as soon as the page is loaded, a visitor will be automatically navigated to the appropriate section of content. To make the bookmark work, external websites’ headings must contain identifiers (for example, <h2 id=” section”>) for page jumps.
How To Find Broken Bookmarks With SEO Spider?
The tricky thing is that broken jump links can’t be found in the same way as jump links broken links in the SEO crawlers, as they don’t trigger with a 404 Not Found response status code. That is why fragmented links issues often go unnoticed. Let’s go through how to detect these errors with SF spider. Please note that you should switch to the paid version of the crawler to set up the configurations described below.
1. Go to “Configurations” > “Spider” > “Advanced” ta
Here you should tick the “Crawl Fragmented Identifiers” feature. Don’t forget to press the “OK” green button to save settings.

Image source: Screaming Frog crawler-Configuration
2. Do the crawl
Now insert the URL of the site you want to analyze and press “Start” to launch the crawl.

Image source: SF crawler-Start page
3. Find the “Broken Bookmark” section
When the crawl finishes, you can either click on the top drop-down filter or navigate through the right-hand window crawl “Overview” section and click on the relevant line under the “URL” section. It doesn’t matter what way you choose; they both show the same data.

Image source: SF crawler-Filters
Now that you can see which jump links are broken, it’s time to resolve the issue.
How To Fix Broken Bookmarks
So, you’ve found all incorrect jump links; well done! The next question is what to do with this data.
Now you should detect which pages on a site lead to broken fragmented links so that you can open those URLs and fix incorrect IDs.
To do so, highlight all URLs in the upper part of the report (Cntrl/Command +A) and then on the “Inlinks” tab at the bottom. Now you can see pages where the broken bookmark was found (“From” column) and which bookmark with which anchor/alt text(if the broken links are in the image) is broken in the “To” column.

Image source: SF crawler-Tabs
To ease the analysis, use the filter “From” > “Not contain” > “#” to get rid of duplicated reported cases.
Then the process is simple. You know what ID is incorrect (reminder: ID=part of the URL after #) and which anchor/alt text leads to the broken bookmark. Find it on the page and analyze what is wrong. In the example below, for instance, the capital letter is used instead of the lowercase one.

Image source: HTML code screenshot
Unfortunately, there is no one-size-fits-all solution for broken fragments fixing. Sometimes errors appear in the footer, header, or navigational menus because of the dev team’s mistake. In that case, you might need additional developer assistance to fix the problem in the code. It’s always a good practice to sort your tables with broken fragments by LinkPosition column so that it would be easier to find the patterns.

Image source: SF crawler-Link position
Wrapping Up
Bookmarks help users to scroll and skim-read long-form content easily. While search bots will see these links as the same URLs, they can use fragmented identifiers for “jump to’” links in the SERP.
A broken jump link will mean the visitors are still landing on the correct page, but they won’t be sent to the intended part of the content. Jump link issues could be found either manually or with SEO crawlers in bulk.
To make jump links work correctly, you should find which pages link to broken bookmarks and then update the attribute IDs. Incorrect jump links contribute to a bad user experience. That’s why you should do everything possible to find and fix them. What is your experience with fixing fragmented identifiers? Let us know in the comments below.